I’m new in freshdesk and I have the same question, however, the topic has been closed.
Is there a way to adjust the size of the description field ? Most of my customers want to include a printscreen in the text, but then the windows of the description field is way to small.
Adjust description field size for customers
Hi
Tagging
Hi
Welcome to the Freshworks Community!
I understand you are looking to adjust your description screen size, I am afraid we do not have the option to resize as of now, but the character limit to the description box is currently unlimited. There shouldn’t be any issues in filling the field due to this, we do have the option of including attachments which can be a solution to include screen-caps if required.
Cheers!
This sounds like an issue that should be solvable via CSS on the theme. Any hints which specific parameter this may be related to?
This sounds like an issue that should be solvable via CSS on the theme. Any hints which specific parameter this may be related to?
I got this to work with the following CSS code:
/* make description box adjustable, vertically */
div.fr-wrapper.show-placeholder {
resize: vertical;
}
Hello
.fr-element.fr-view {
height:300px;
}
.fr-wrapper {
min-height:300px;
}
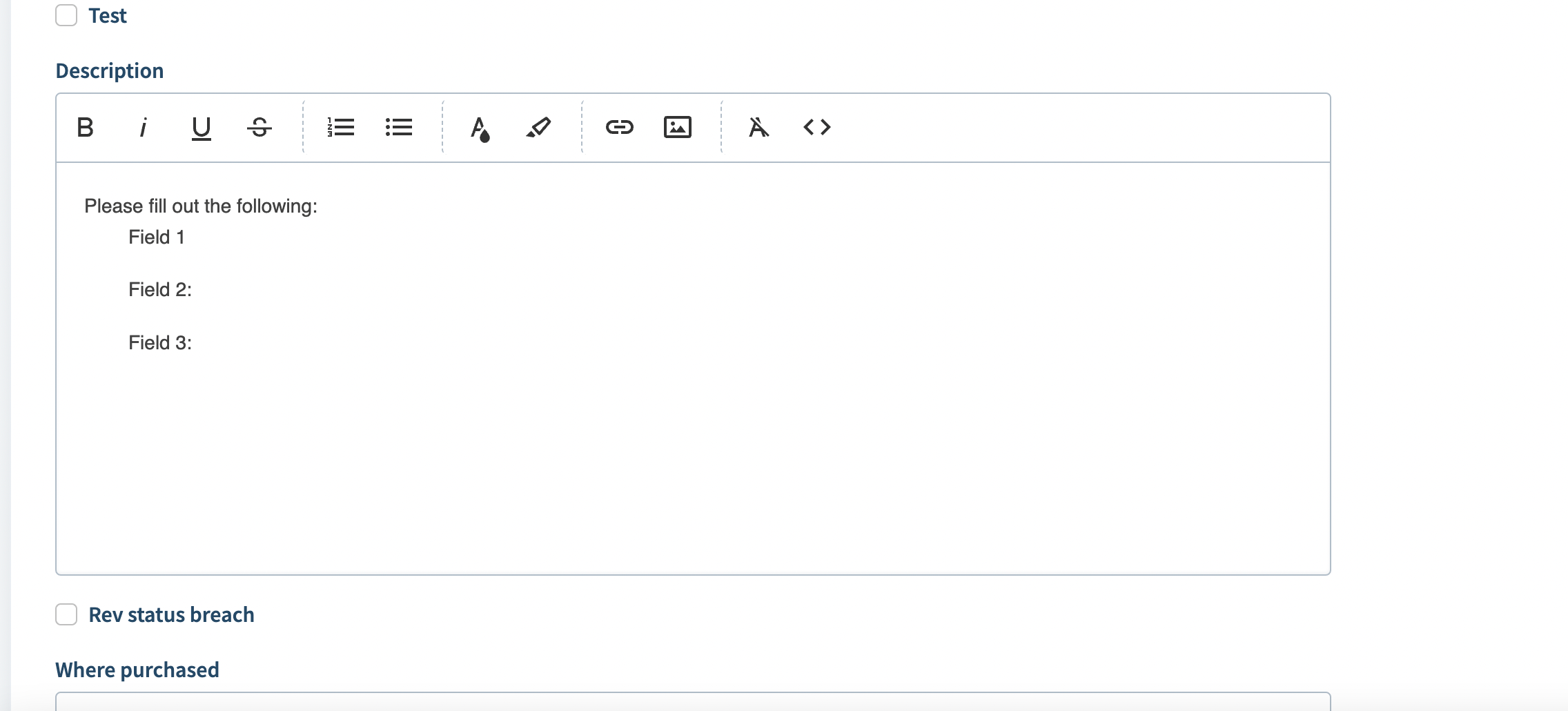
You can add this code to the Admin > Portals > Customize > Edit theme > Stylesheet > CSS section. This is how the description field would look like with the code added to the CSS section:

You can adjust the px values if you would like to expand it a bit more.
Cheers!
Hey
/* Increase description field heigth and allow resizing */
#ticket-new-main #ticket-field-00000000000 .fr-box {
resize: vertical; /* Allows vertical resizing */
overflow: hidden; /* Hide overflow to prevent scrollbars on the .fr-box */
min-height: 220px !important; /* Minimum height to start with */
}
#ticket-new-main #ticket-field-00000000000 .fr-wrapper {
min-height: calc(100% - 76px) !important; /* Subtract the combined height of top and bottom toolbars. Use calc() to dynamically adjust height */
overflow: auto; /* Allow scrolling within the .fr-wrapper if content overflows */
}
#ticket-new-main #ticket-field-00000000000 .fr-element {
min-height: 100% !important; /* Ensure it fills the .fr-wrapper */
}I have not only increased the height but also added the possibility to resize the description box (.fr-box) vertically. Also im specifically targeting the description field to make sure it’s only applied there (replace the zeros 00000000000 with the IDs of your ticket field).
Im only fixing the height on the outside .fr-box. The inner elements .fr-wrapper and .fr-element are then using the same hight as the outside .fr-box. For the .fr-wrapper I had to remove the height of the top and bottom toolbars, because otherwise it would have been with a scrollbar, because it is 100% height of the .fr-box + the height of the top and bottom toolbars.
Now it hast the perfect height, and can even be resized.
I know that usining !important is a bad habbit but some of the elements have custom stylings which are overwriting our CSS.
Hope it helps, cheers!
Reply
Sign in to the Community
Social Login
Login for Freshworks Employees Login with LinkedInEnter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.







