Is there a way to change the categories' font color so the viewer can see them better? The font color is a very light gray and is not noticeable for viewers.
Is there a way to change the categories' font color so the viewer can see them better? The font color is a very light gray and is not noticeable for viewers.
I have downloaded a game from this article which is certainly and i like its font colors and text. i think it will be helpful for you guys.
And if you are lover of role playing games then download Love Nikki mod apk (unlimited money and diamonds) now.
How to change the font color of my entire website? Is there any specific and easy solution or I have to do it manually?
Can any body describe any specific solution of this? I am looking for the solution for many days but sadly unable to sort this out yet and find any solution.
How to change the font color of my entire website? Is there any specific and easy solution or I have to do it manually?
Can any body describe any appropriate solution for this. What is the exact situation about it.
Yes i have the same issue please describe me also the solution of this problem
Hi
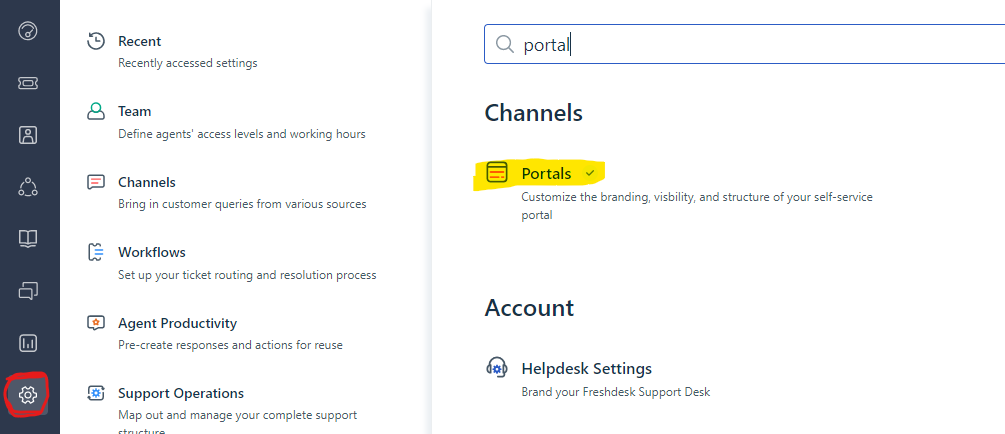
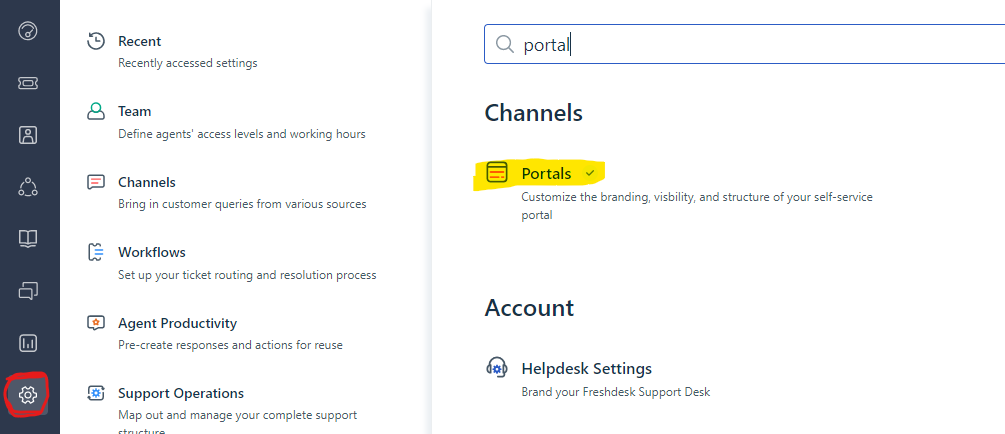
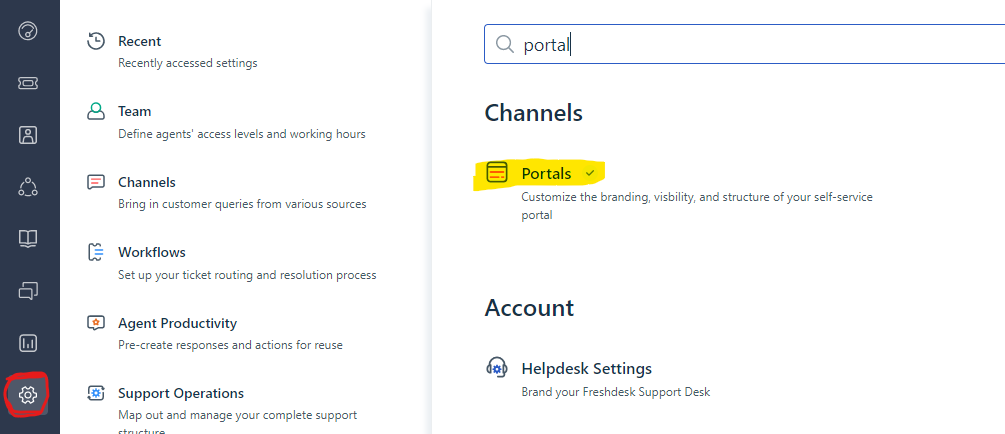
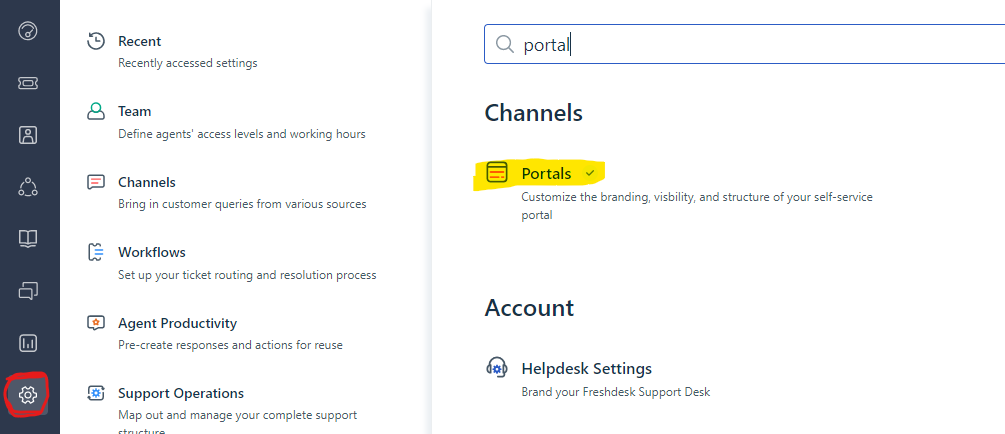
1. Head to settings → Click “Portals”:

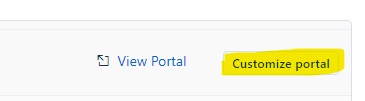
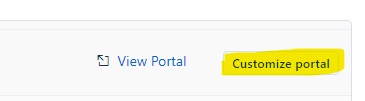
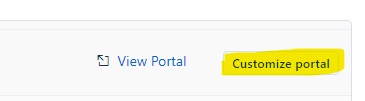
2. Press “Customize portal” on the portal you wish to style:

3. Select “Stylesheet”:

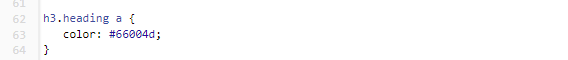
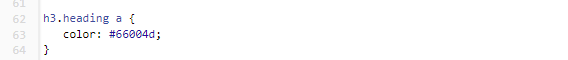
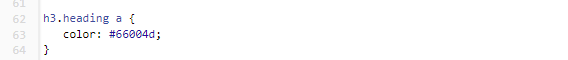
4. Scroll to the bottom of the sheet and add the following snippet:

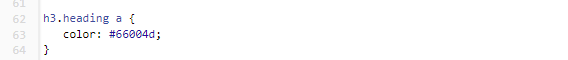
h3.heading a {
color: #66004d;
}
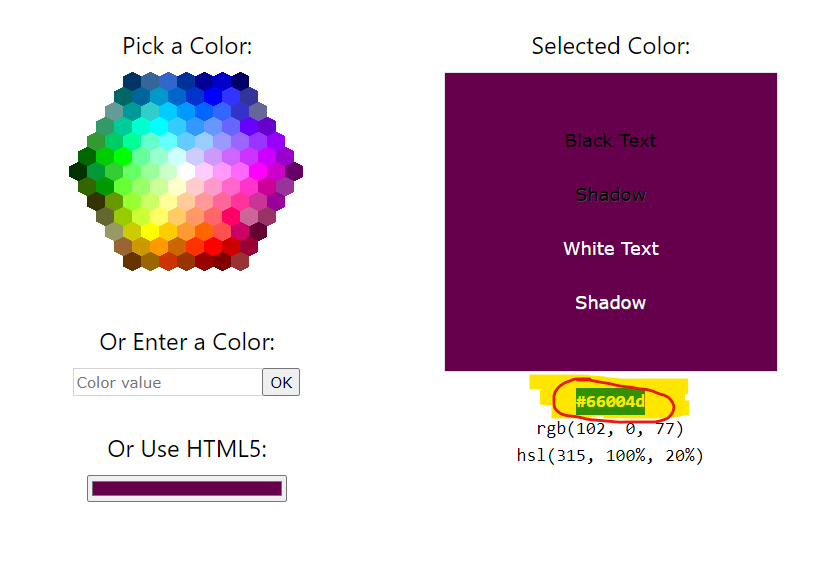
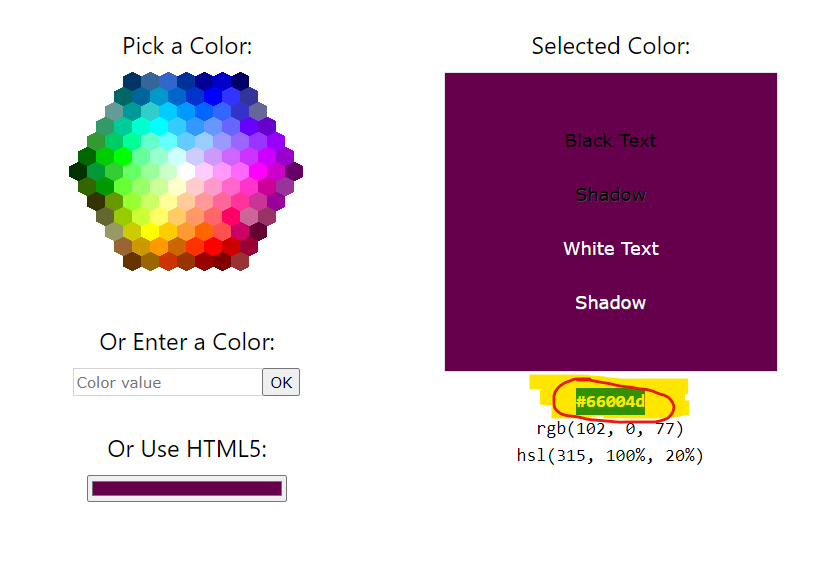
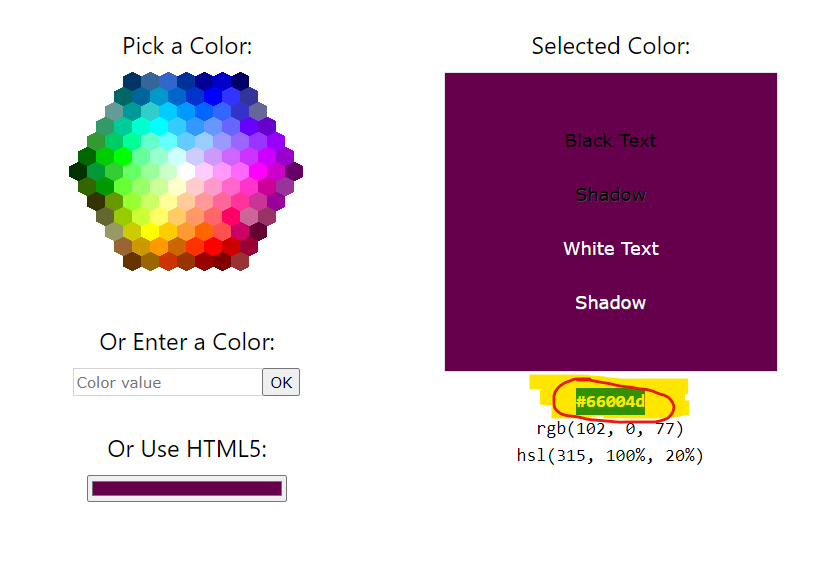
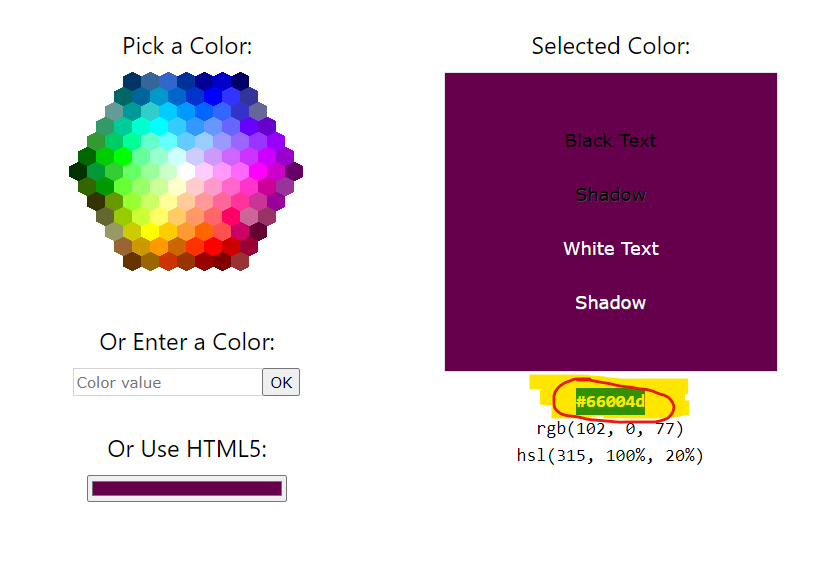
The value “#66004d” is called a hexidecimal, and you could for example go to lifeafter like HTML Color Picker (w3schools.com) and find the color of your choosing and copy the value from the highlighted field on the page:

...and overwrite the example value I provided in my code snippet.
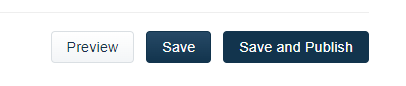
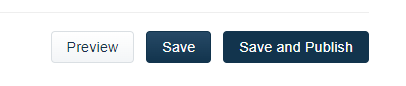
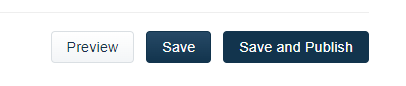
5. Press “Save and Publish” on the stylesheet page to make the changes go live on your portal:

**Note: This will also affect the color of category headings in forums.
Your suggestion is great. Adding one more thing in you suggestion that we should always pick brand colors. Anyone can brand color of world large company on google. That would be the best selection for UI/UX of website too.
Thanks
If so; is that because more people will be familiar with it?
I think the person meant that because big brand websites already have done some research on color schemes and choose that specific color scheme that’s why we should also choose those. That’s what i understand by that comment. Correct me if i am wrong
How to change the font color of my entire website? Is there any specific and easy solution or I have to do it manually?
Can any body describe any appropriate solution for this. What is the exact situation about it.
Hi
How to change the font color of my entire website? Is there any specific and easy solution or I have to do it manually?
Can any body describe any appropriate solution for this. What is the exact situation about it.
How to change the font color of my entire website? Is there any specific and easy solution or I have to do it manually?
Hi
1. Head to settings → Click “Portals”:

2. Press “Customize portal” on the portal you wish to style:

3. Select “Stylesheet”:

4. Scroll to the bottom of the sheet and add the following snippet:

h3.heading a {
color: #66004d;
}
The value “#66004d” is called a hexidecimal, and you could for example go to websites like HTML Color Picker (w3schools.com) and find the color of your choosing and copy the value from the highlighted field on the page:

...and overwrite the example value I provided in my code snippet.
5. Press “Save and Publish” on the stylesheet page to make the changes go live on your portal:

**Note: This will also affect the color of category headings in forums.
Your suggestion is great. Adding one more thing in you suggestion that we should always pick brand colors. Anyone can brand color of world large company on google. That would be the best selection for UI/UX of website too.
Thanks
If so; is that because more people will be familiar with it?
 +1
+1
Hi
1. Head to settings → Click “Portals”:

2. Press “Customize portal” on the portal you wish to style:

3. Select “Stylesheet”:

4. Scroll to the bottom of the sheet and add the following snippet:

h3.heading a {
color: #66004d;
}
The value “#66004d” is called a hexidecimal, and you could for example go to websites like HTML Color Picker (w3schools.com) and find the color of your choosing and copy the value from the highlighted field on the page:

...and overwrite the example value I provided in my code snippet.
5. Press “Save and Publish” on the stylesheet page to make the changes go live on your portal:

**Note: This will also affect the color of category headings in forums.
Your suggestion is great. Adding one more thing in you suggestion that we should always pick brand colors. Anyone can brand color of world large company on google. That would be the best selection for UI/UX of website too.
Hello
Hi evlo96, That option is not available in my settings. The only options I have are Canned Responses and Scenario Automations.
Seems like you are only an agent in your helpdesk and hence, the case. Please reach out to the administrators of your helpdesk and they would be able to customize the portal colors and font from under Admin > Portals > Customize portal section.
Thanks for sharing your insights,
Cheers!
Okay
Hi evlo96, That option is not available in my settings. The only options I have are Canned Responses and Scenario Automations.
Hi
1. Head to settings → Click “Portals”:

2. Press “Customize portal” on the portal you wish to style:

3. Select “Stylesheet”:

4. Scroll to the bottom of the sheet and add the following snippet:

h3.heading a {
color: #66004d;
}
The value “#66004d” is called a hexidecimal, and you could for example go to websites like HTML Color Picker (w3schools.com) and find the color of your choosing and copy the value from the highlighted field on the page:

...and overwrite the example value I provided in my code snippet.
5. Press “Save and Publish” on the stylesheet page to make the changes go live on your portal:

**Note: This will also affect the color of category headings in forums.
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.