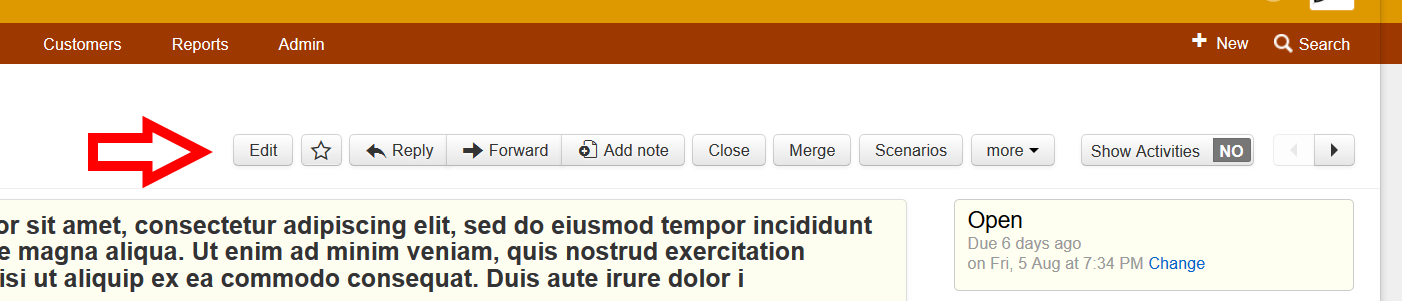
Place an extra Edit button to the ticket toolbar ( so you don't have to open the more menu ):
<div id="edit_ticket_toolbar"></div>
<script type="text/javascript">
jQuery('#edit_ticket_toolbar').closest('.widget').removeClass('widget'); // Hide widget from sidebar
jQuery(document).on("ticket_view_loaded", function(event, data) {
var obj_target = jQuery('#watcher_toggle').parent();
jQuery('<li class="ticket-btns"><a class="btn tooltip" id="edit_ticket_btn_toolbar" title="Edit" href="/helpdesk/tickets/{{ticket.id}}/edit">Edit</a></li>').insertBefore(obj_target);
});
</script>