Hello Team
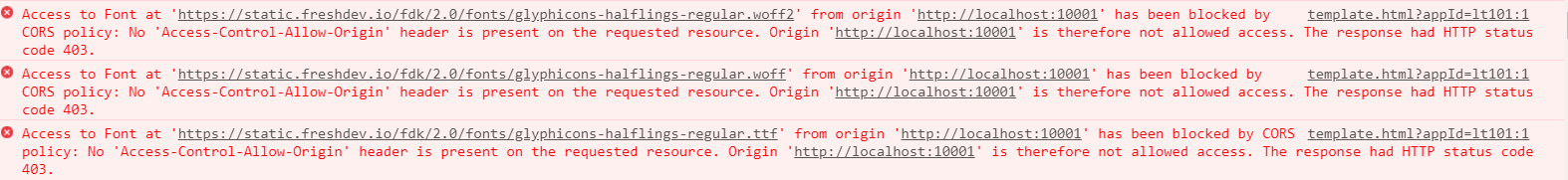
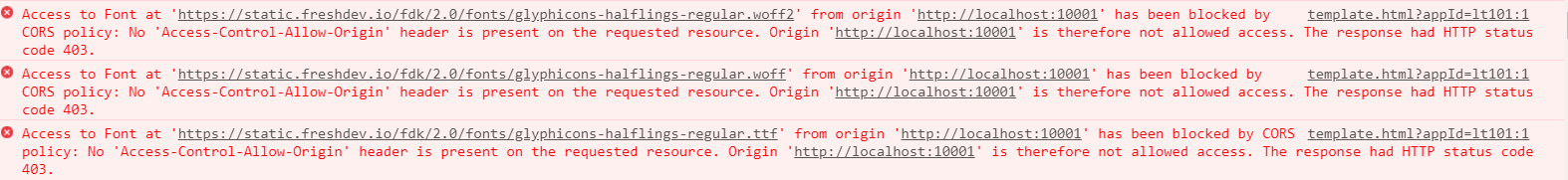
When we develop custom apps, the fonts are not loading from https://static.freshdev.io/fdk/2.0/fonts/glyphicons-halflings-regular.woff2 due to access control issue. Attached screenshot.
Please take a look at this.

Hello Team
When we develop custom apps, the fonts are not loading from https://static.freshdev.io/fdk/2.0/fonts/glyphicons-halflings-regular.woff2 due to access control issue. Attached screenshot.
Please take a look at this.

Hello Nithin,
Looks like "glyphicons-halflings-regular.woff2" are some external fonts(not hosted by freshdesk) and hence cannot be imported from https://static.freshdev.io/fdk.To use them, please make sure they are imported from where they are actually hosted.
Thanks.
Hello Ashna
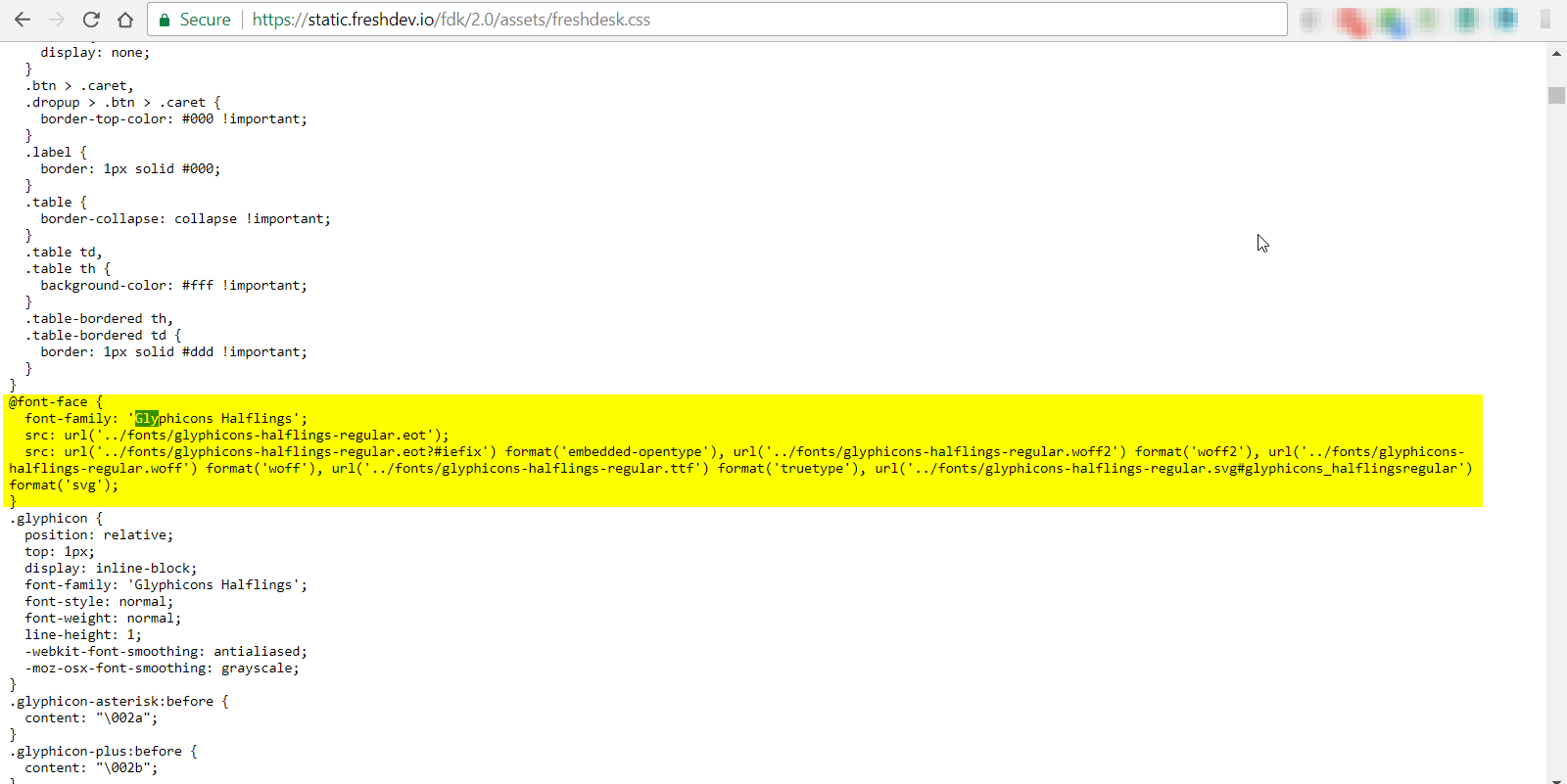
The fonts are loading from Freshdesk location only, attached screenshots which have the relative paths to the location of the woff2 file,
Thanks.

Could you please try if you could use those fonts by including
<linkrel="stylesheet"type="text/css"href="https://static.freshdev.io/fdk/2.0/assets/freshdesk.css"> in the template of your app? The fonts cannot be accessed using this ( https://static.freshdev.io/fdk/2.0/fonts/glyphicons-halflings-regular.woff2).
Hello Ashna
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.