I’m often going to Freshdesk to search for a ticket number listed in our other systems, like ‘12345’.
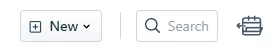
I go to the Freshdesk site and immediately click the search field to paste the copied number.
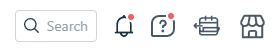
But while loading, the search field is being moved by other icons in the top menu bar, so I miss-click and click those other icons instead.
I understand that profile icons etc. by standard is right-most, but the search field might be one of the most used features. Can you find a way for it to not move while loading? You _could_ move the search field right-most and then any icon and other stuff to the left of it. It wouldn’t be “standard”. But if would be better… :-)
Or just don’t show the search field until loaded. I’d dread this solution, but it would stop me from clicking something that is moving :-)