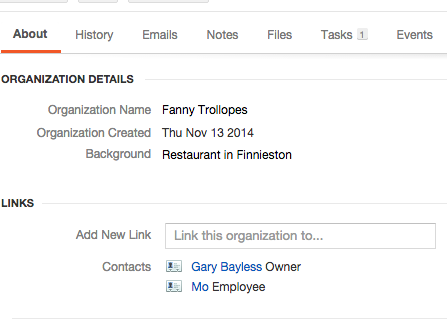
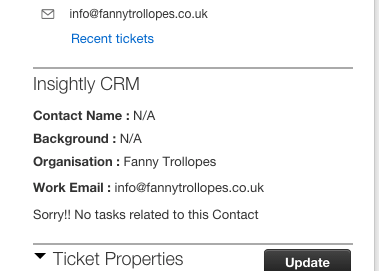
Pull up contact information (name, mail id, organization) of your leads right inside the ticket view from Insightly CRM. Agents can not only see the contact details but track tasks associated with each leads and its status and priority.
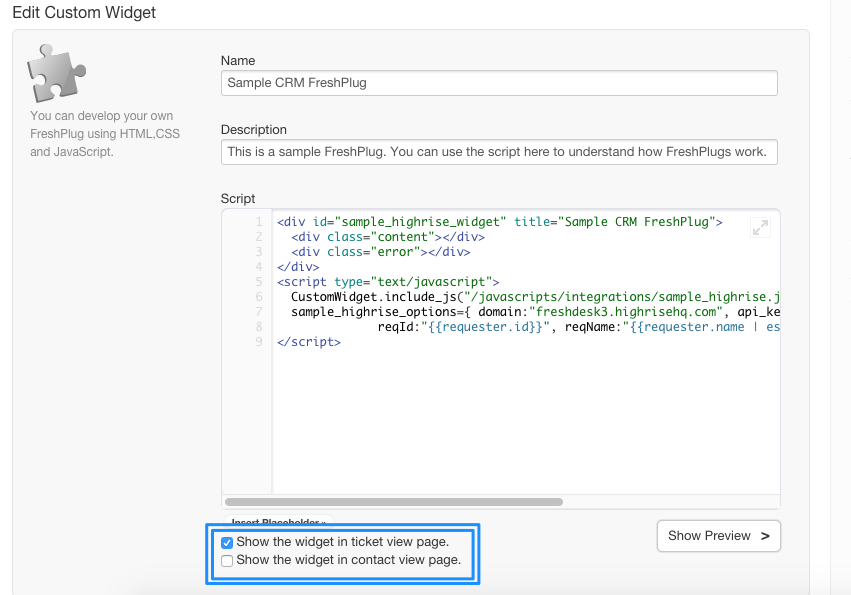
Installation procedure:
Create an account at https://www.insightly.com
Get the API token from your insightly account
Replace the username field with the api token of your insightly account
Leave the password field as it is (blank)
Save the changes and enable the FreshPlug.