I was trying to follow along with this support article:
I’m trying to pass in the client’s UserAgent string. Here’s the implementation JS we have:
<style>
.chat-button {
position: fixed;
bottom: 15px;
right: 15px;
background-color: #1c3e76;
color: white;
border: none;
font: inherit;
outline: inherit;
padding: 15px;
height: 50px;
box-shadow: 0 5px 30px 0 rgba(0,0,0,0.15),0 5px 4px 0 rgba(0,0,0,0.26);
border-radius: 34px 8px 34px 34px;
cursor: pointer;
border-radius: 34px 8px 34px 34px;
font-family: inherit!important;
-webkit-font-smoothing: antialiased;
-webkit-animation-name: zoomIn;
animation-name: zoomIn;
-webkit-animation-duration: .4s;
animation-duration: .4s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.left-icon {
float: left;
width: 20px;
height: 20px;
margin-right: 10px;
background-repeat: no-repeat;
background-size: 20px 20px;
background-position: center;
}
.chat-container .chat-header{
background-color: #1C3E75!important;
background-image: none!important;
}
.mobile-chat-container{
display: none;
}
</style><button class="chat-button" onclick="Freshbots.showWidget(true)"><span class="left-icon" style="background-image: url(https://cdn.freshbots.ai/assets/imgs/g3_icons/chat_logo.svg)"></span>Chat with Us</button>
<script type="text/javascript">
(function(d, w, c) {
if (!d.getElementById("spd-busns-spt")) {
var n = d.getElementsByTagName('script')[0],
s = d.createElement('script');
var loaded = false;
s.id = "spd-busns-spt";
s.async = "async";
s.setAttribute("data-self-init", "false");
s.setAttribute("data-init-type", "opt");
s.src = 'https://cdn.freshbots.ai/assets/share/js/freshbots.min.js';
s.setAttribute("data-client", "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx");
// s.setAttribute("data-bot-hash", "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"); // new
s.setAttribute("data-bot-hash", "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"); // old
s.setAttribute("data-env", "prod");
s.setAttribute("data-region", "us");
if (c) {
s.onreadystatechange = s.onload = function() {
if (!loaded) {
c();
}
loaded = true;
};
}
n.parentNode.insertBefore(s, n);
}
})(document, window, function() {
Freshbots.initiateWidget(
{
autoInitChat: false,
getClientParams: function() {
return {
"sn::cstmr::id": "",
"xtrnlTcktId": ""
};
},
getUserAgent: function() {
return navigator.userAgent;
}
},
function(successResponse) { Freshbots.hideWidget(); },
function(errorResponse) {}
);
});
</script>
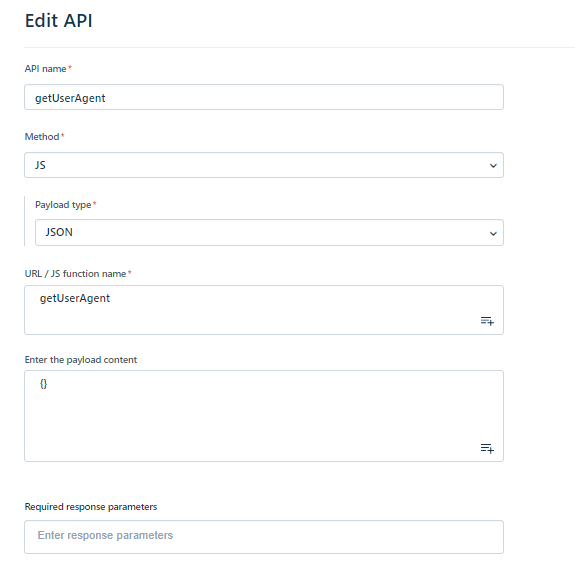
In the API library config panel, I’m unsure what to put as the payload content and response parameters:

I appreciate any help,
Rob

