Hello All,
I recently came across a use-case where a customer wanted to display their service items in the service catalog as a single column without the title and description of the service items being truncated.
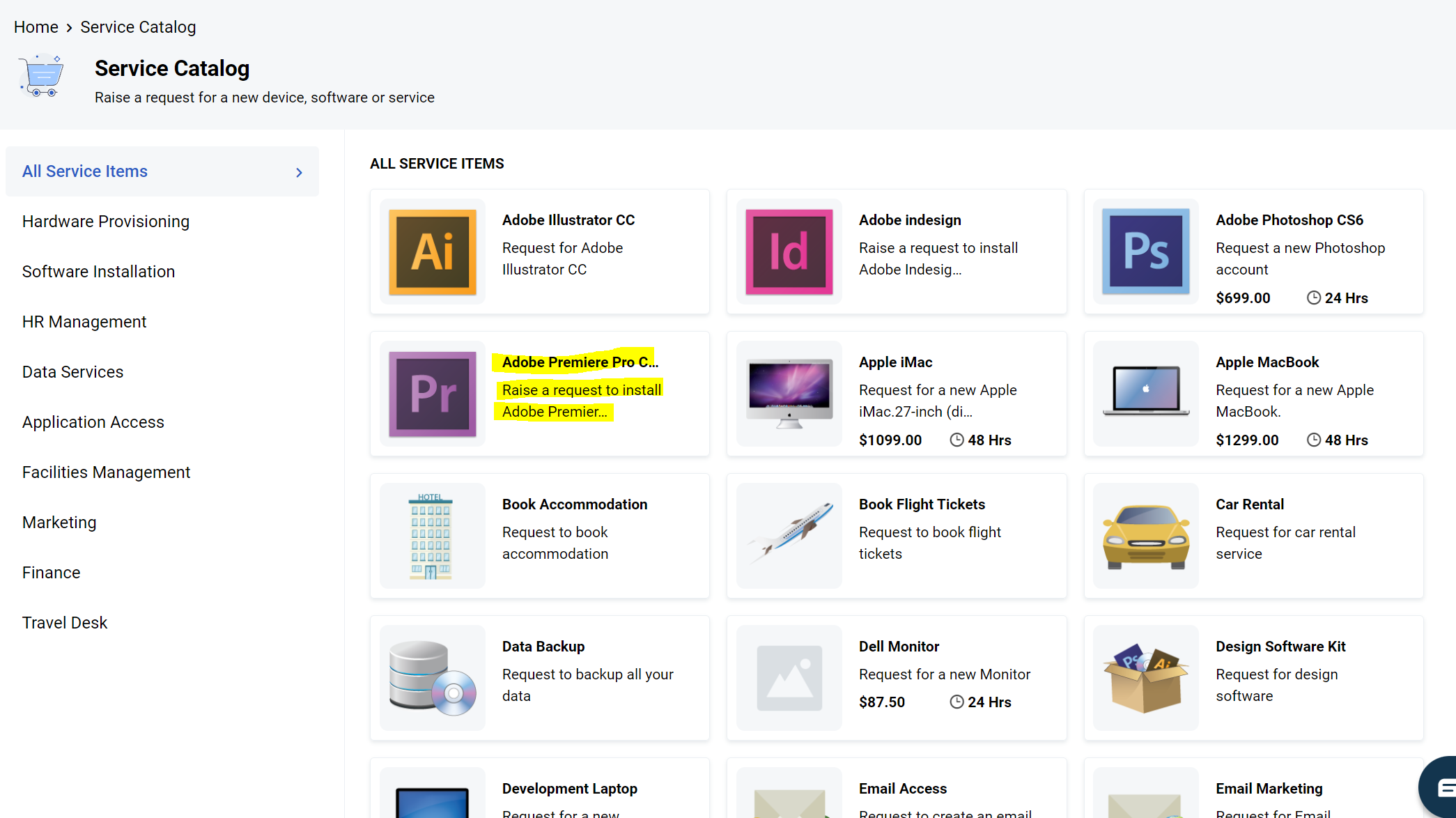
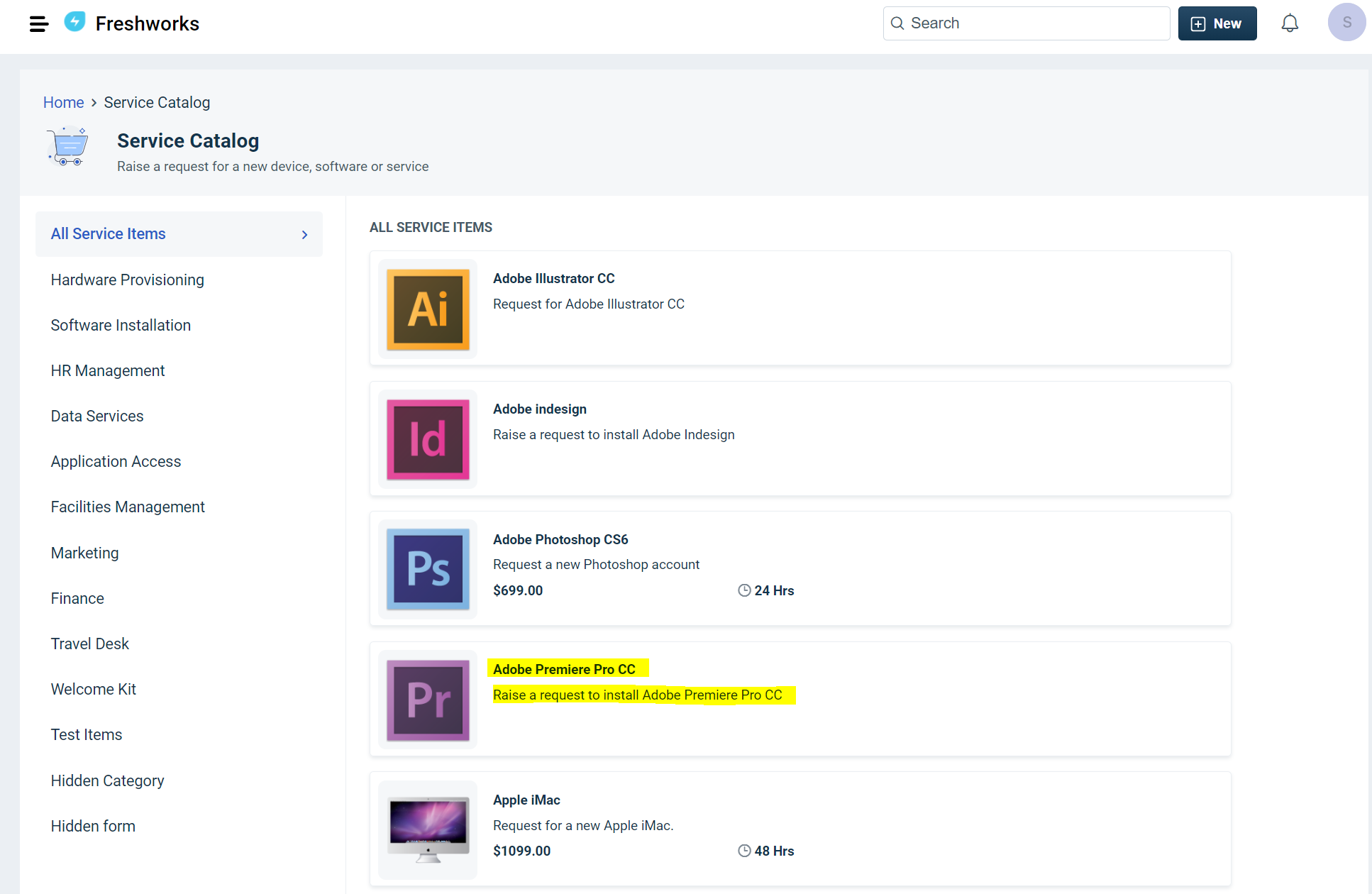
Before and after images are attached to this post.


The code snippets are given below:
STYLESHEET:
Paste the below snippet in Admin → Helpdesk rebranding → Portal customization → Stylesheet.
#catalog-list-page #catalog-list-container #catalog-list-items #list-items .catalog-item{
min-width: 900px;
}
JQUERY:
Paste the below snippet in Page Layout
<script>
jQuery(document).on('PageUpdate NewContent', function() {
jQuery('#list-items').children('a').each(function () {
var itemInfo = jQuery(this).children('div.catalog-item-info'); // "this" is the current element in the loop
var shortTitle = jQuery(itemInfo).children('h4');
var shortDesc = jQuery(itemInfo).children('p');
var itemFullInfo = jQuery(this).children('div.service-item-tooltip'); // "this" is the current element in the loop
var longTitle = jQuery(itemFullInfo).children('h3');
var longDesc = jQuery(itemFullInfo).children('p');
shortTitle.text(longTitle.text());
shortDesc.text(longDesc.text());
});
});
</script>
Thanks!


