This is an application that can link tickets creating parent-child relationships.
This application is compatible with the Parent-Child FreshPlug created by Freshdesk ( the one I am aware of, anyway - see https://support.freshdesk.com/support/discussions/topics/16385/page/2 ). It can replace it. You can also switch back from this application to the Freshdesk Parent-Child application if you wish. However, you can't use both at the same time.
Main features include:
- In a group of linked tickets, one ticket acts as a parent and the others as its children.
- A parent cannot have another parent and a child cannot have children.
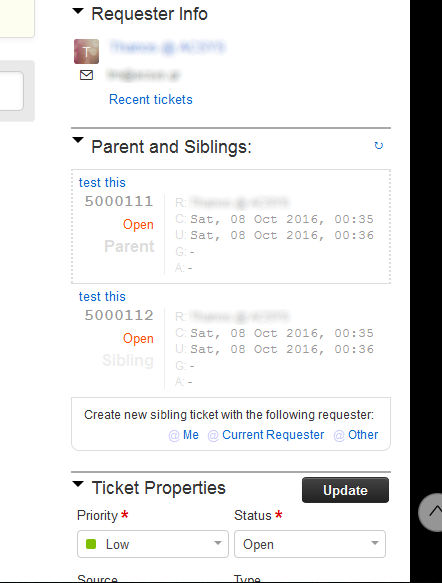
- You can see all children when viewing a parent. You can see the parent plus all siblings when viewing a child.
- Each linked ticket is listed with detailed information ( subject, ID, status, requester, creation/modification date, group, agent )
- If a ticket is unlinked you can set any other ticket to be its parent ( by entering the parent id in the Ticket Properties field Parent ticket ID ). If the parent actually is a child, the parent of the current ticket will be set to the parent of the "parent". if the parent does not exist, no linking will happen.
- If a ticket is a child it can be unlinked by deleting the Ticket Properties field Parent ticket ID.
- The toolbar of parent tickets has a light background ( gray if no child is unresolved or reddish otherwise, as an indicator of loose-ends ). Note that nothing stops an agent from resolving/closing a parent ticket even if not all children are resolved/closed.
- New linked tickets, can easily be created, from within the ticket view page of either the parent ticket or any of the children tickets. In any case, all new child tickets will have the same parent.
- New linked tickets can be created, in new tabs, as New Tickets or New Emails, using the standard Freshdesk forms for that purpose ( but slightly rearranged for better usability ). The New Ticket / New Email form fields are copied from the parent ticket. Custom ticket fields are hidden. Type and Tag fields are copied. Nested Type fields are properly displayed and can be modified consistently.
- New linked tickets can be created with the requester set to the same agent or requester as the originating ticket, to the current agent or not set ( but left to be specified when filling the form )