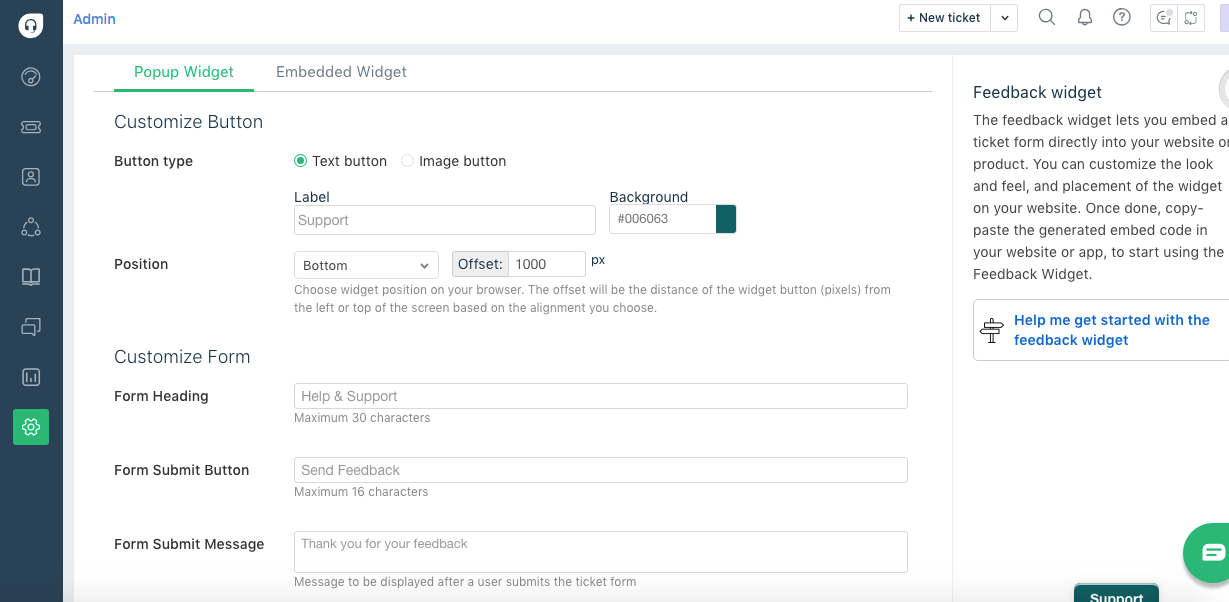
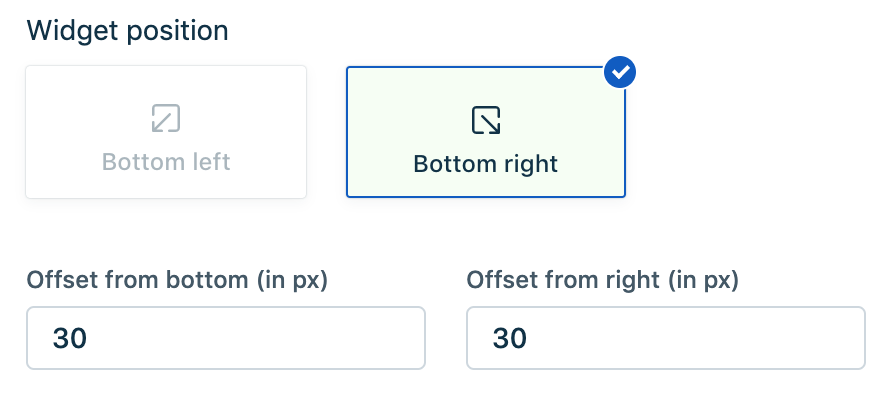
I would like to position my popup widget button on the bottom right of the page, but the only offset is from the left. Can I change the offset to be from the right instead?
Join the Community
Already have an account? Login.
Sign in to the Community
No account yet? Create an account.
Social Login
Login for Freshworks Employees Login with LinkedInor sign up below
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.