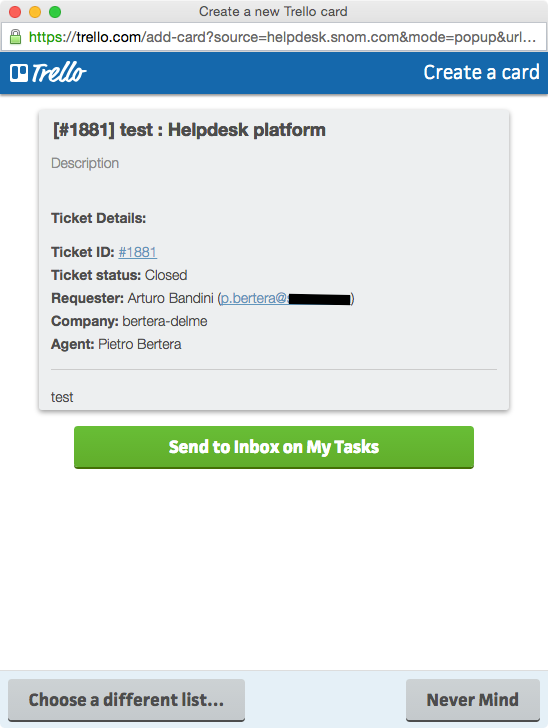
This plug allows you to convert a ticket into a Trello card just clicking on the Freshplug link, if you select some text the selected text is added into the card description along with some ticket details

The card creation:

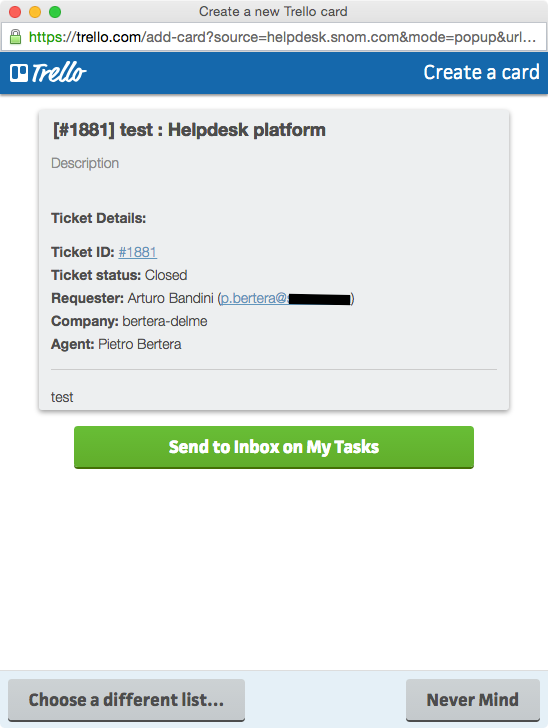
This plug allows you to convert a ticket into a Trello card just clicking on the Freshplug link, if you select some text the selected text is added into the card description along with some ticket details

The card creation:

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.