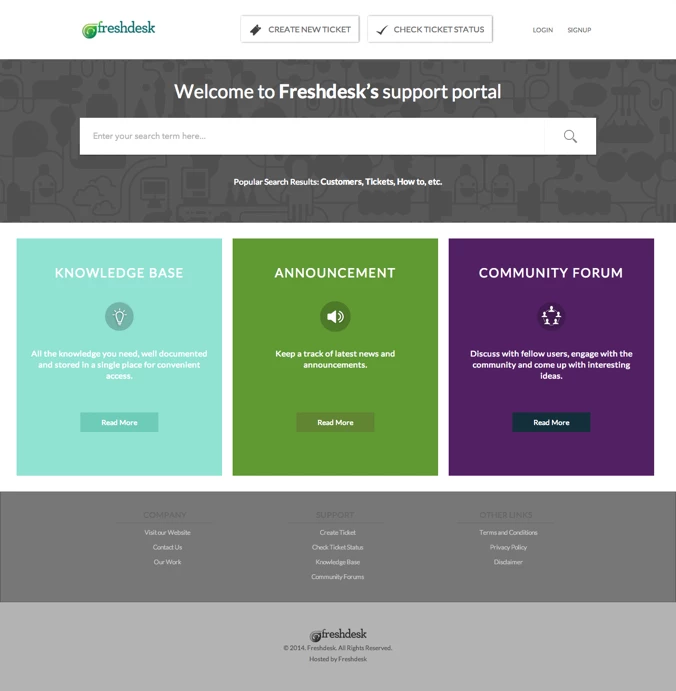
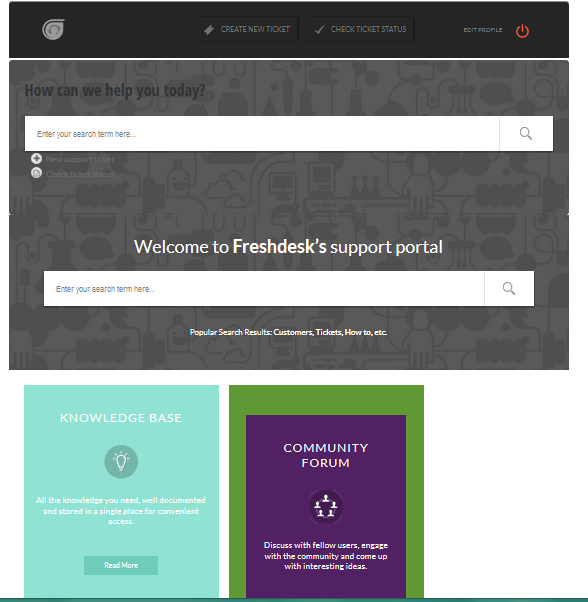
M is Modern. Strong topic colours. Simple typeface. Spotlight rests on your content.
M is Minimal.
Preview: freshplugs.freshdesk.com





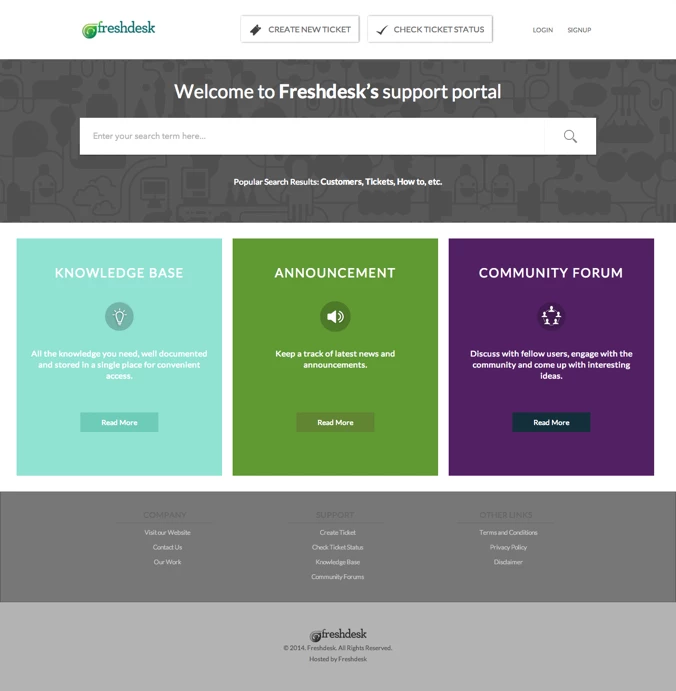
M is Modern. Strong topic colours. Simple typeface. Spotlight rests on your content.
M is Minimal.
Preview: freshplugs.freshdesk.com





@nas .. got the solution messed up a little but i got it ... try to this
go to Portal Pages--> Portal Home find aa string(Ctrl+F) -->" <!--To Be Decided Starts -->"
replace it with the following till the above comment ends....
<!--To Be Decided Starts -->
<div class="homeBox orangeBg clear">
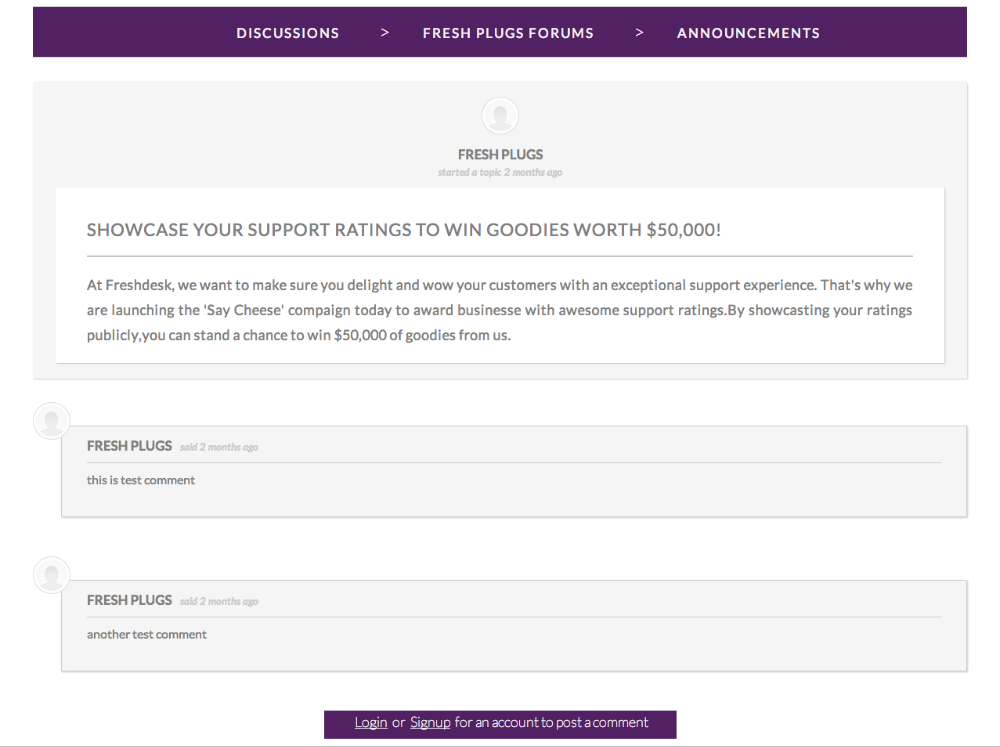
<h3>Announcements</h3>
<img src="https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/announcements_home.png" />
<p>Keep a track of latest news and announcements.<br><br></p>
<a href="{{ forum.url}}">Read More</a>
</div>
<!-- Announcement Ends -->
Thats it
Can anyone fix nas's issue? im having same issue seems there's a bug in greenBgArticle i guess.
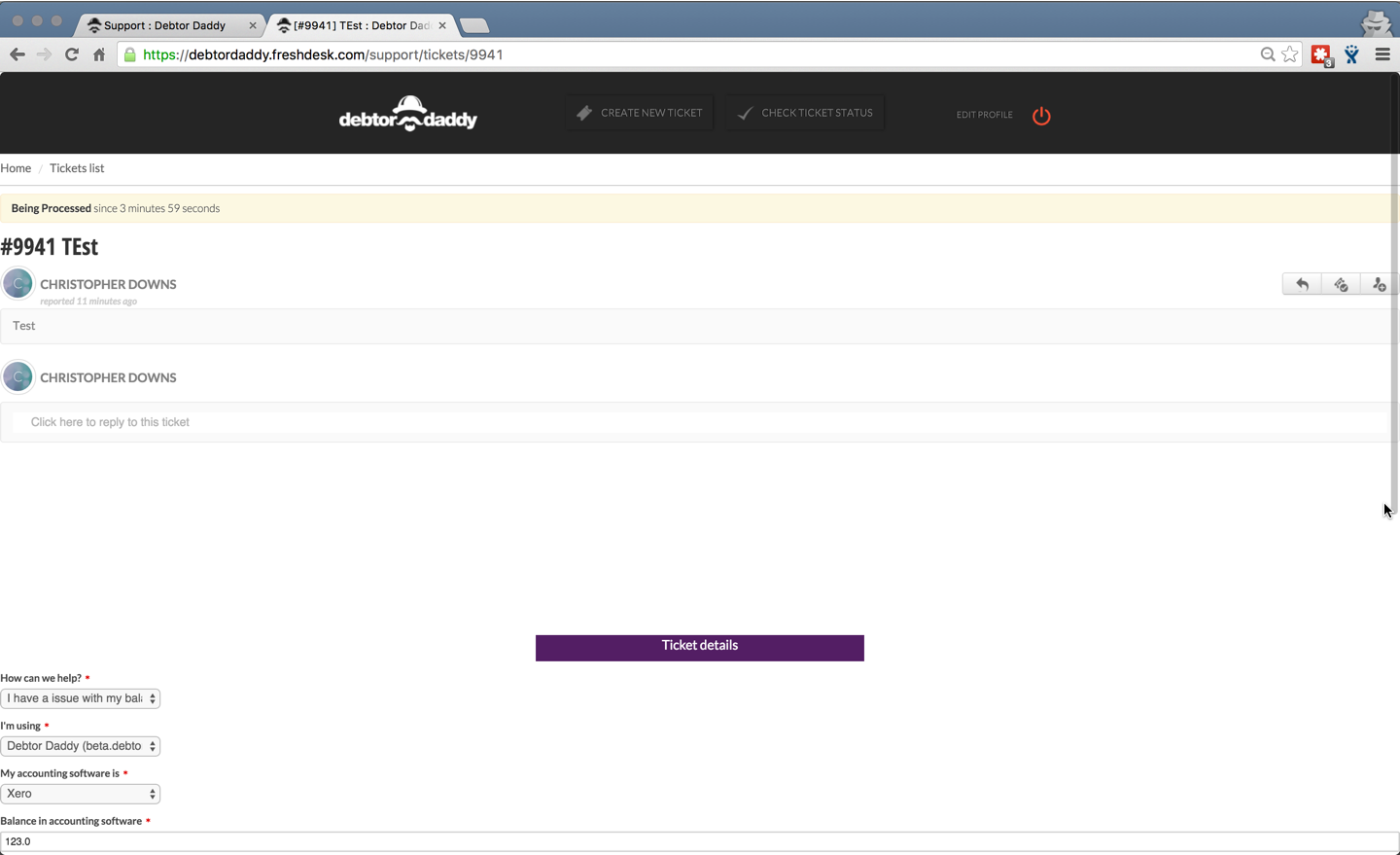
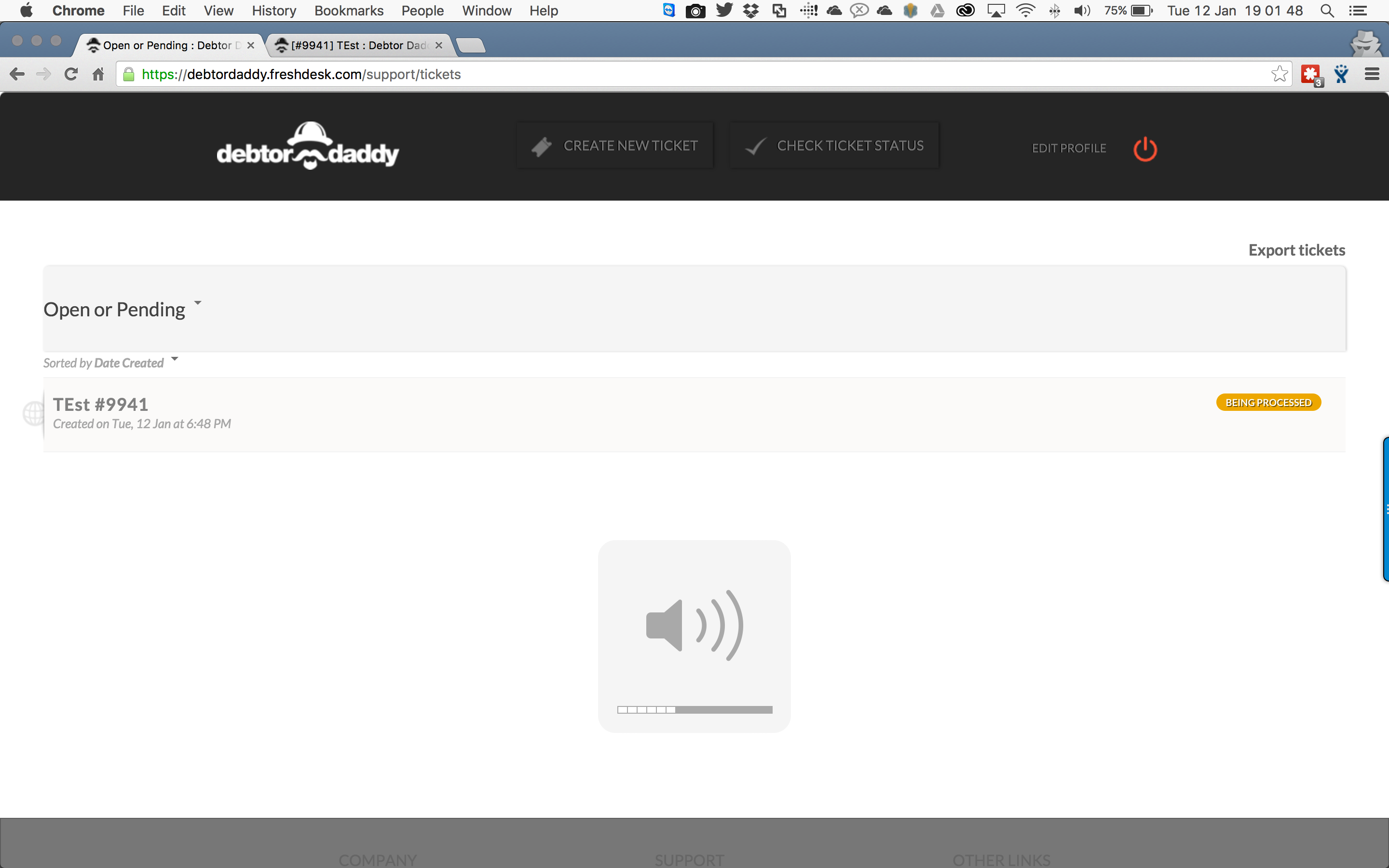
I've got one tiny issue with the ticket view for some reason it seems to be stretching

The ticket view shows the same strech

Ticket List code
<section class="content min-height-on-desktop rounded-6 ticket-page">
<div class="ticket-toolbar pull-right">
<a href="{{ portal.ticket_export_url }}" data-target="#export-modal"
id="ticket-export-button" rel="freshdialog" class="hide"
data-submit-label="{% translate portal.tickets.submit_export %}"
title="{% translate portal.tickets.export_ticket_data %}">
{% translate portal.tickets.export %}
</a>
{% if portal.facebook_portal %}
<a href="{{ portal.new_ticket_url }}" class="btn btn-primary index_new_ticket" id="new_support_ticket">
{% translate facebook_tab.portal.new_ticket %}
</a>
{% endif %}
</div>
<div id="ticket-filter-container">
{% snippet ticket_filters %}
</div>
{% snippet ticket_list %}
</section>
Ticket Details
<section class="main content rounded-6 min-height-on-desktop">
<div class="breadcrumb">
<a href="{{ portal.home_url }}">{% translate header.tabs.home %}</a>
<a href="{{ portal.tickets_home_url }}">{% translate portal.tickets.ticket_list %}</a>
</div>
<section class="ticket-main">
{{ ticket | status_alert }}
<h2 class="heading">#{{ ticket.id }} {{ ticket.subject | h}}</h2>
{% if portal.user %}
<section class="toolbar-actions" id="ticket-toolbar">
<span class="hide-tablet pull-right">
<a href="#ticket-sidebar" class="btn btn-icon btn-small btn-primary"
title="More ticket details" data-toggle="tooltip">
<i class="icon-cog-drop-light"></i>
</a>
</span>
<div class="btn-group" id="ticket-toolbar">
{% unless ticket.closed? %}
<a href="#reply-to-ticket" class="btn btn-small"
data-proxy-for="#add-note-form" title="{% translate reply %}"
data-toggle="tooltip">
<i class="icon-reply"></i>
</a>
<a href="{{ ticket.close_ticket_url }}" data-method="post"
class="btn btn-small" data-toggle="tooltip"
title="{% translate portal.tickets.mark_closed %}">
<i class="icon-close-ticket"></i>
</a>
<a href="#add-people" rel="freshdialog"
title="{% translate portal.tickets.add_people_title %}" data-width="400" class="btn btn-small" data-submit-label="{% translate portal.tickets.add_people %}" data-toggle="tooltip" title="{% translate portal.tickets.add_people %}">
<i class="icon-add-people"></i>
</a>
{% endunless %}
</div>
</section>
{% endif %}
<section class="user-comment" id="ticket-description">
<div class="user-info">
{{ ticket.requester | profile_image:'user-pointer-bottom', '40px', '40px' }}
<div class="user-details">
<h4 class="user-name">{{ ticket.requester.name | h}}</h4>
<div class="p-info">{% translate portal.reported %} {{ ticket.created_on | time_ago }}</div>
</div>
</div>
<div class="p-content">
<div class="p-desc">
{{ ticket.description_html }}
{{ ticket | freshfone_audio_dom }}
</div>
{{ ticket | ticket_attachemnts }}
</div>
</section>
<section id="ticket-comments">
{% for comment in ticket.public_comments %}
<section class="user-comment {% if comment.user.is_agent %} comment-by-agent {% endif %}"
id="ticket-note-{{ comment.id }}">
<div class="user-info">
{{ comment.user | profile_image:'user-pointer-bottom', '40px', '40px' }}
<div class="user-details">
<h4 class="user-name">{{ comment.user.name | h }}</h4>
<div class="p-info" title="{{ comment.created_on | short_day_with_time }}">{% translate portal.said %} {{ comment.created_on | time_ago }}</div>
</div>
</div>
<div class="p-content">
<div class="p-desc">
{{ comment.description }}
{{ comment | freshfone_audio_dom }}
</div>
{{ comment | comment_attachments }}
</div>
</section>
{% endfor %}
{% if ticket.closed? %}
{{ ticket | status_alert }}
{% endif %}
<section id="reply-to-ticket" name="reply-to-ticket" class="user-comment {% if ticket.closed? %}hide{% endif %}">
<div class="user-info">
{{ portal.user | profile_image:'user-pointer-bottom', '40px', '40px' }}
<div class="user-details">
<h4 class="user-name">{{ portal.user.name | h}}</h4>
</div>
</div>
<div class="p-content">
<input type="text" class="special span12"
placeholder="{% translate portal.tickets.reply_placeholder %}" id="add-note-form-proxy"
data-proxy-for="#add-note-form" />
<div id="add-note-form" class="hide">
{% snippet ticket_reply %}
</div>
</div>
</section>
</section>
</section>
</section>
<section class="sidebar content rounded-6" id="ticket-sidebar">
{% assign agent = ticket.agent %}
{% if agent_visible == true and agent %}
<div class="widget agent-details">
<h3 class="lead">{% translate agent_working_on_this_ticket %}</h3>
{{ agent | profile_image:'', '40px', '40px' }}
<div><b>{{ agent.name }}</b></div>
<div>{{ agent.job_title }}</div>
</div>
{% endif %}
{% snippet ticket_survey %}
{% snippet ticket_details %}
</section>
{% snippet ticket_add_people %}

The theme has been fixed and updated. Please go ahead and use the updated theme and let us know if face any issues.
We have recovered the missing images and are working on updating this theme and we will post the updated theme as soon as it's done. In the meantime, if you still wish to use this theme, please update the image links to point to the new location as given below.
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/headerBg.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/search.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/knowledgeIcon.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/logout.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/createTicket.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/checkTicket.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/login.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/communityIcon.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/newTicket.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/announcements_home.png
https://d1hashle7dv0hm.cloudfront.net/assets_theme/m_theme/signUp_circle.png
We are facing issues with the images in the Azure theme and the M theme. We are trying hard to recover the images but it may take some time to fix. Hence, we recommend that you switch to another theme. We realise that it's highly inconvenient to do this and we apologise. I will post an update here once this theme is fixed.
We need the images also. Anyone?
Anyone know where all the image assets are?
We had to move away from this theme as it was broken and made our company look bad by having a broken support portal available to customers.
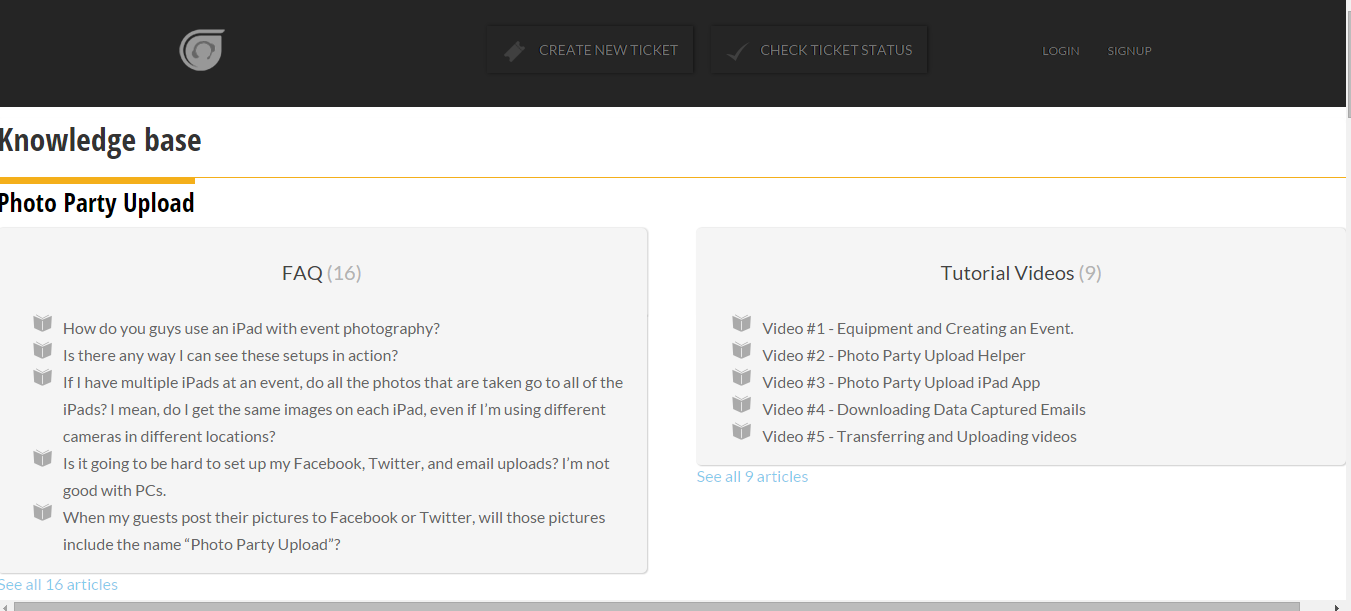
It looks like the icon and background graphics all disappeared from where they were hosted. Does anyone know where to get them? (You can see they are gone if you try to preview the theme).
Thanks,
David
John,
I decided to delete everything and re-copy and paste from the zip... And it worked... So now I feel like an idiot because it was a copy and paste error the whole time.
I do appreciate your willingness to help,
-David
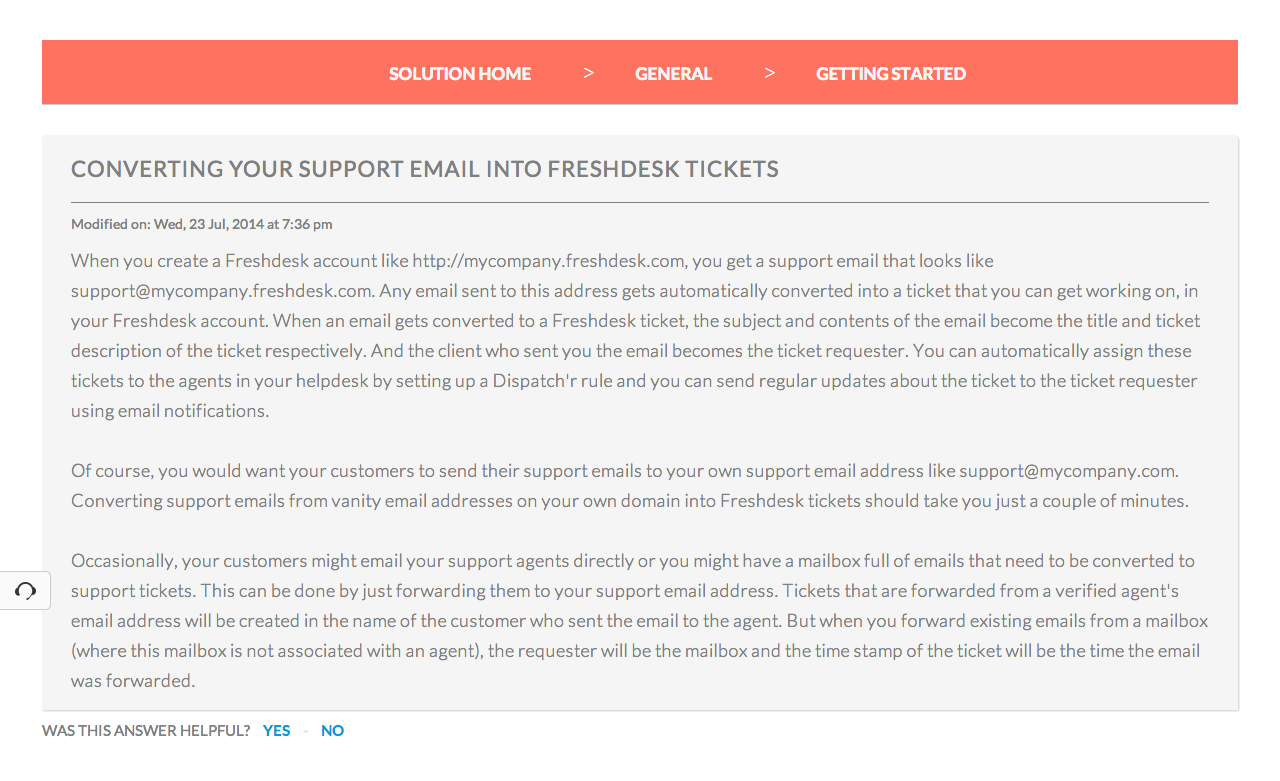
What does your "Solutions home" code look like?
<div class="containerOuter help-center">
<div class="container">
<!-- Search and page links for the page -->
{% if portal.current_tab %}
<section>
<div class="hc-search">
<div class="hc-search-c">
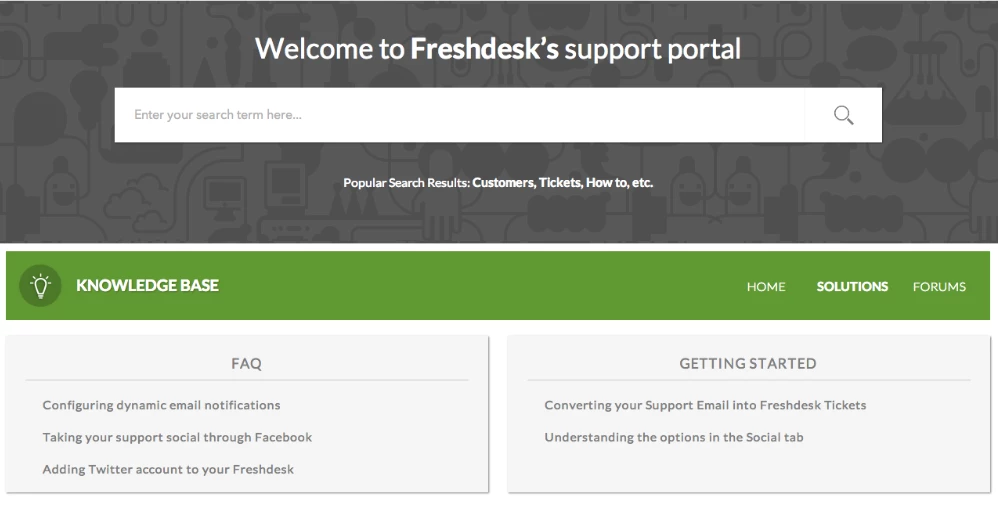
<div class="heading hide-in-mobile">Welcome to <span>Freshdesk’s</span> support portal</div>
<!--<h2 class="heading hide-in-mobile">{% translate header.help_center %}</h2>-->
{% snippet search_form %}
<div class="searchBottomLine">Popular Search Results: <span>Customers, Tickets, How to, etc.</span></div>
</div>
</div>
</section>
{% endif %}
</div>
</div>
<div class="containerOuter">
<div class="containerBig">
<div class="communityForumCol orangeBg">
<div class="topicTitle">
<img class="" src="http://54.225.109.77/freshdeskimages/knowledgeIcon.png"/>
<h4>{% translate portal.knowledge_base %}</h4>
</div>
<!--<nav class="page-tabs">
<ul class="nav-link" id="header-tabs">
<li><a href="#">home</a></li>
<li><a href="#">knowledge base</a></li>
<li><a href="#">to be decided</a></li>
</ul>
</nav>-->
<nav class="page-tabs" >
{% if portal.tabs.size > 0 %}
<a data-toggle-dom="#header-tabs" href="#" data-animated="true" class="mobile-icon-nav-menu show-in-mobile"></a>
<div class="nav-link" id="header-tabs">
{% for tab in portal.tabs %}
{% if tab.url %}
<a href="{{tab.url}}" class="{% if tab.tab_type == portal.current_tab %}active{% endif %}">{{ tab.label }}</a>
{% endif %}
{% endfor %}
</div>
{% endif %}
</nav>
</div>
<div class="boxOuter clear">
{% for category in portal.solution_categories %}
{% if category.folders_count > 0 %}
{% for folder in category.folders %}
<div class="box solution">
{{ folder | link_to_folder_with_count }}
{{ folder | article_list:5 }}
</div>
{% endfor %}
{% endif %}
{% endfor %}
</div></div>
Also, did you update your stylesheet?
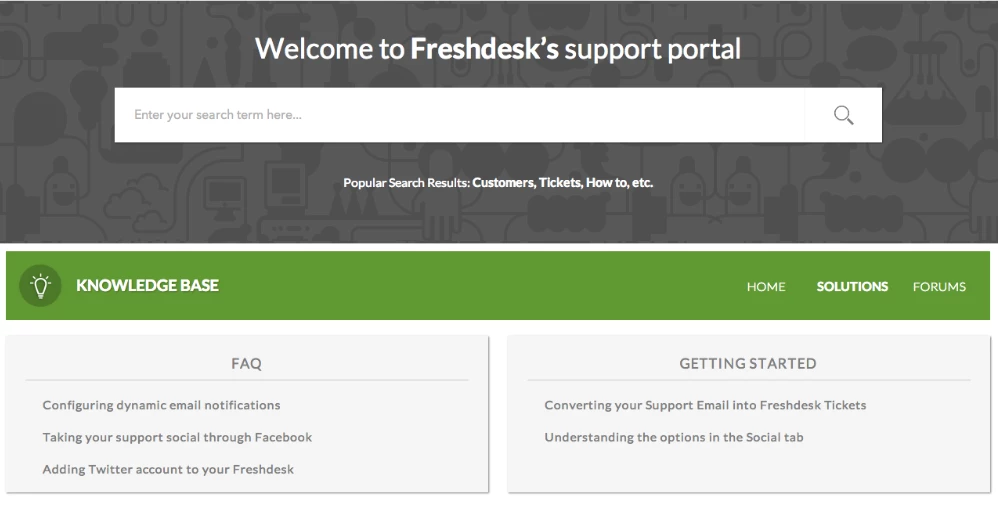
I guess page layout isn't the issue...
Everything below the header looks like the classic Freshdesk theme and there's not any search bar at all  . Screenshot below...
. Screenshot below...

I just tried to attach my code snippet (it may be awaiting moderation) but it did match what you posted. What type of navigation issue are you having?
This is my page layout:
{{ header }}
<!-- Notification Messages -->
{{ page_message }}
<div class="c-wrapper">
{{ content_for_layout }}
</div>
{{ footer }}
Hey John, Thanks for replying... I checked my "Ticket List" field and it matches the default. I still think the page layout is most likely the problem. The whole thing is just
" {{ header }}
<!-- Notification Messages -->
{{ page_message }}
<div class="c-wrapper">
{{ content_for_layout }}
</div>
{{ footer }}
"
Would you mind checking what yours looks like?
Thanks,
David
I also had the problem above but realized it was my problem due to copying the topic-list.txt in to the "Ticket List" field. Once I removed this information and replaced it with the default "Ticket List" data everything worked perfect. Might want to make sure this wasn't your issue as well.
I am trying to use this theme, but it is not working... The page-layout.txt is almost empty, and I think there should be more there. Any chance of getting some help with it? Or is anyone using this theme that can take a look at their page-layout box and see if there is content there?
Thanks,
David
Any word on help for this navigation problem? Please help.
--Pete
Hello Vinoth and thank you for the theme! We are in the early stages at sch.freshdesk.com and have chosen your theme.
After installing, we are having a problem whenever we click "tickets" or "check ticket status".
Both times the links take us to a community forums page with the following errors (see attached):
<p class="intro ellipsis" title=""> </p> Liquid error: undefined method `allowed_filters' for nil:NilClass Liquid error: undefined method `total_pages' for nil:NilClass
Can you please help?
TIA,
--Pete

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.