From Dawn to Dark with Freshservice!
Hello Freshservice Community!
Guess what? We've got some seriously cool news to brighten up your day – or should we say, darken it a bit?
Drumroll, please! 🥁 The product idea with the most votes has officially stepped into the limelight! Can't resist a good play on words, can we?
To all of you that said,

It’s time to embrace the dark side and unleash your inner night owls!
Public Beta for Dark Mode is now LIVE!
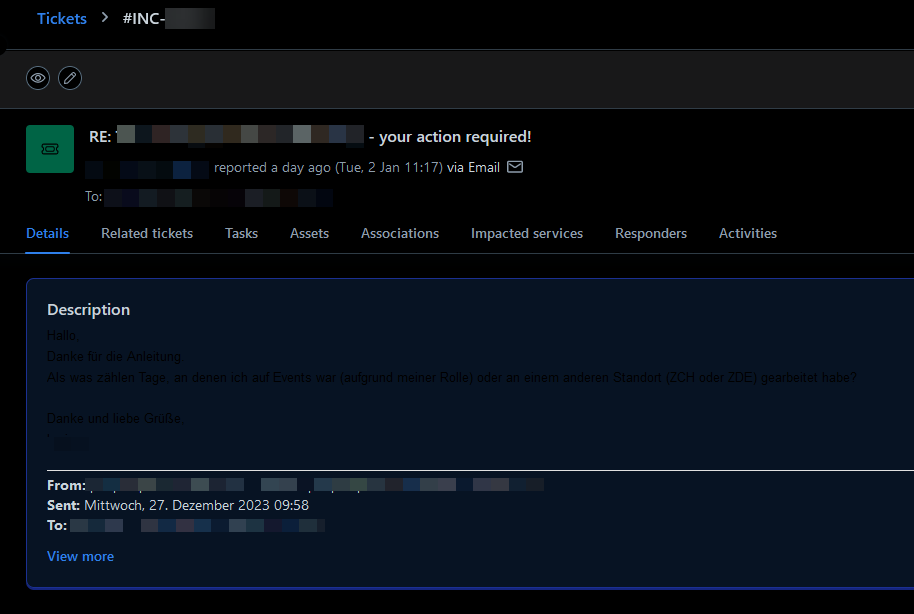
Hold on to your keyboards because we're over the moon to spill the beans on our latest and greatest update! We're officially launching Dark Mode support for both the web agent portal and our mobile apps. It's not just an update; it's a leap into the sleek, eye-friendly, and downright cool!
A Sneak Peek into the Shadows
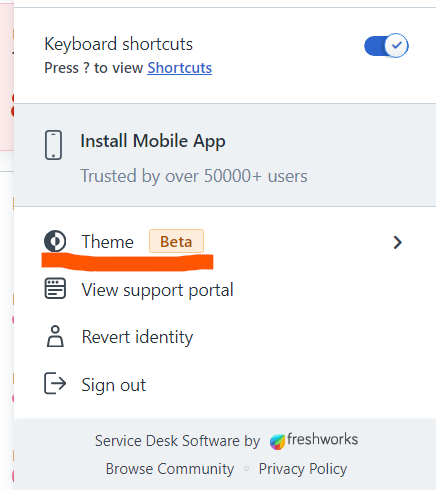
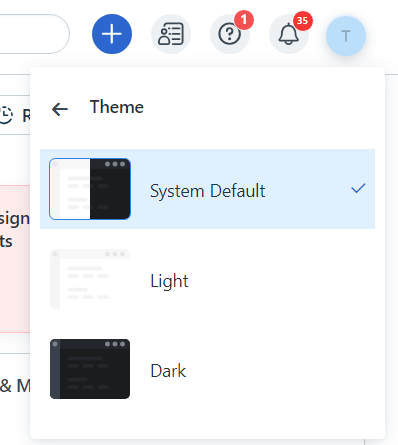
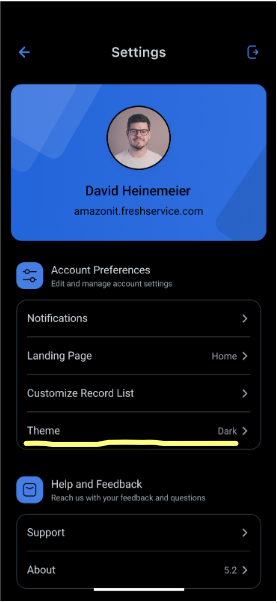
During this beta release, you can toggle between the classic light theme and the all-new Dark Mode. To get started, just head to your profile menu on the web or the settings menu on the mobile app and make the switch.
Dark Mode isn’t just a feature; it is designed to be easy on the eyes, especially during those long, tiring work hours.
A Glimpse of What's to Come
Hold onto your hat (or your Darth Vader helmet?)!
While most of Freshservice will be basking in the glory of Dark Mode during the beta, some modules are still a work in progress. They'll be sticking to the Light Side for now.
Don't worry; we hear you! They will soon join the Dark Side!
No Sign-Up Required
We get it – waiting is so last season. There's no need for sign-ups or waiting lists. Everyone gets immediate access to Dark Mode on D-Day. So, start exploring, and hey, tell us what you think!
Help Us Shape the Future
Your thoughts are pure gold to us! As you navigate the Dark Mode wonderland, shout out your ideas and suggestions if you encounter any glitches. Your input is like Yoda to our Luke Skywalker.
Drop your feedback in the reply section, and we're all ears!
Thanks for being a part of the Freshservice community. Here's to embracing the shadows with Dark Mode – may the force be with you!