We're in the process of migrating from Fresh Desk to Fresh Service. We spent a significant amount of time customizing the Fresh Desk customer portal and we're doing the same right now with Fresh Service before we go live.
We love hearing what others are doing with their portals. Do you have any cool or unique portal customization ideas that you are willing to show off?







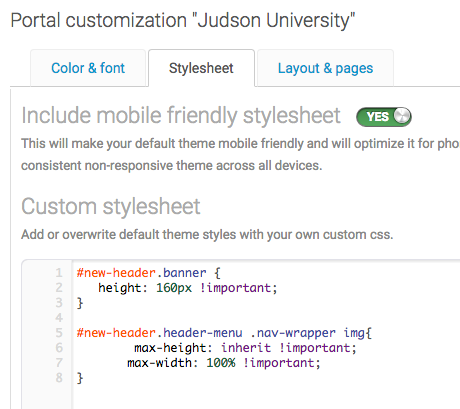
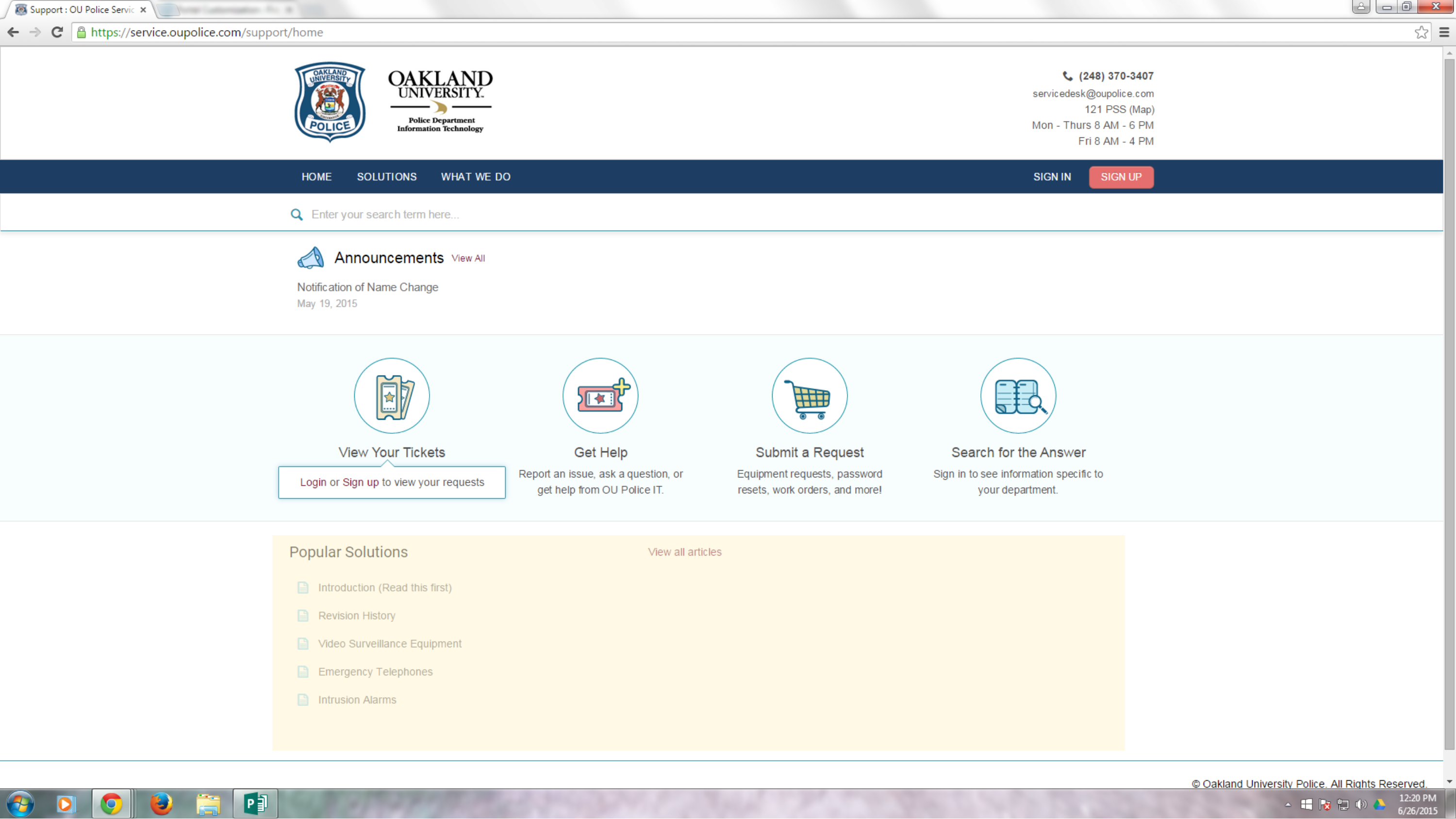
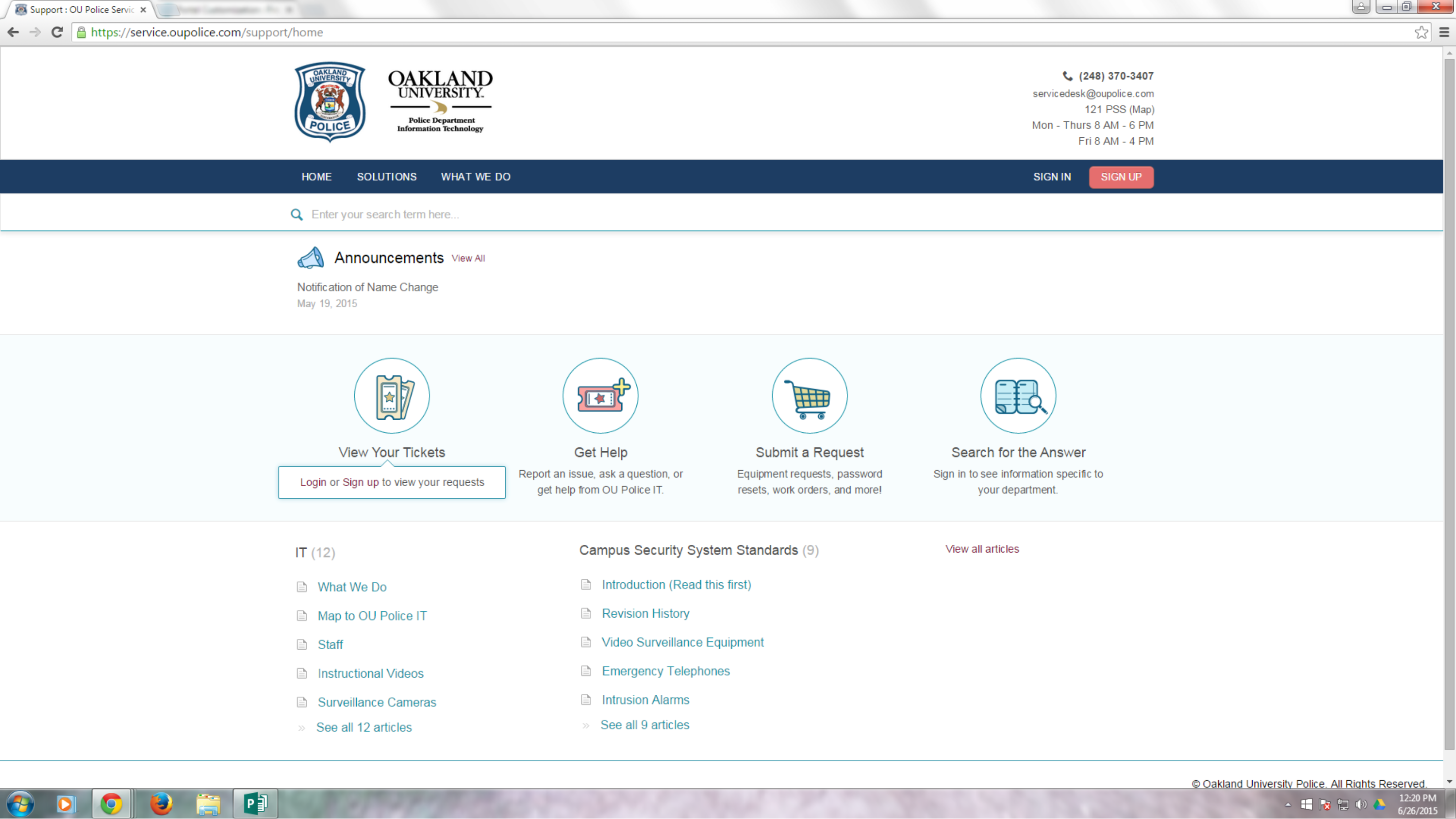
 We liked the scalability of the logo that seemed to be by default in Freshdesk, so I reached out to see how to make that happen in our Freshservice portal.
We liked the scalability of the logo that seemed to be by default in Freshdesk, so I reached out to see how to make that happen in our Freshservice portal.