Hi guys!
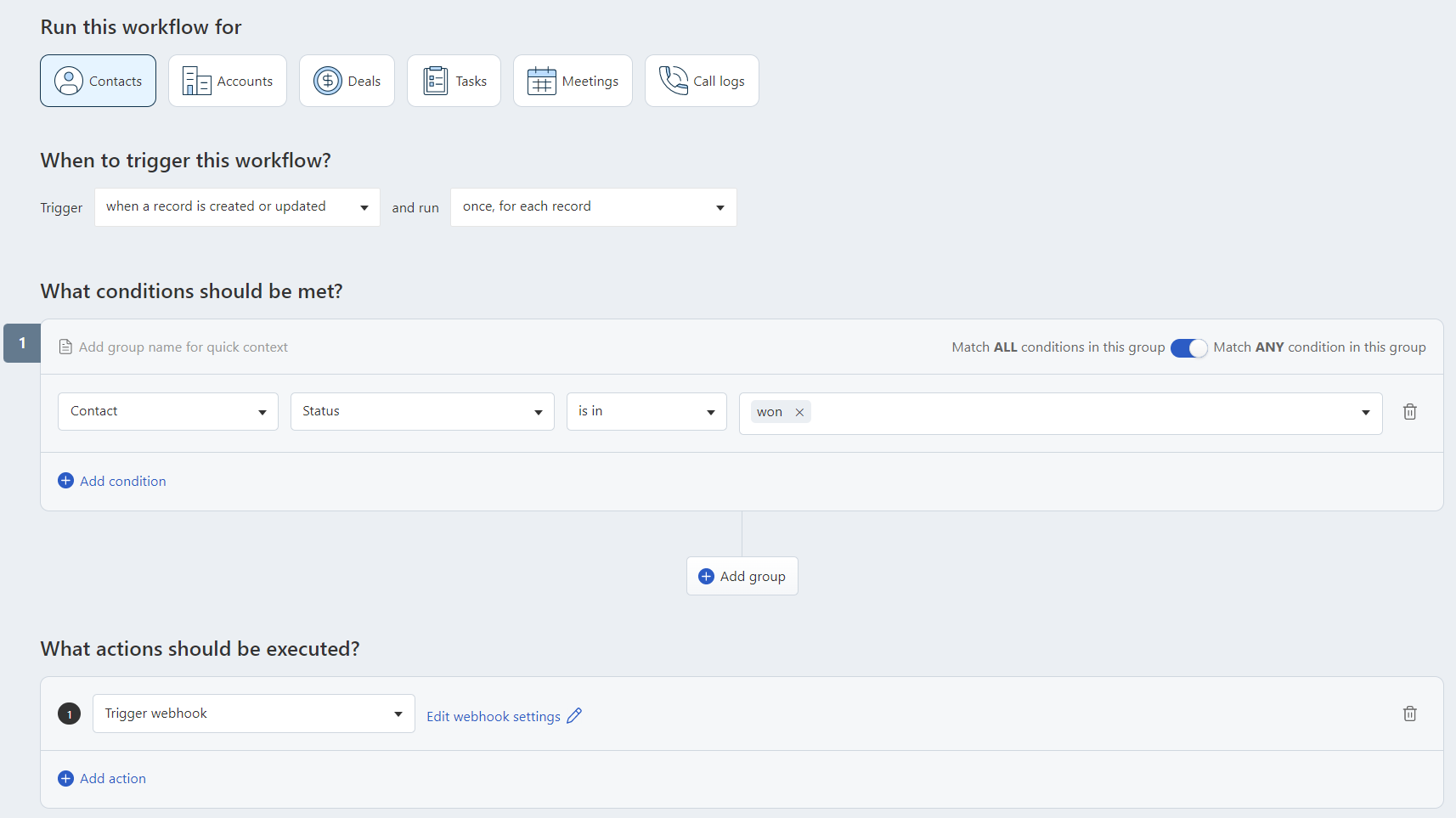
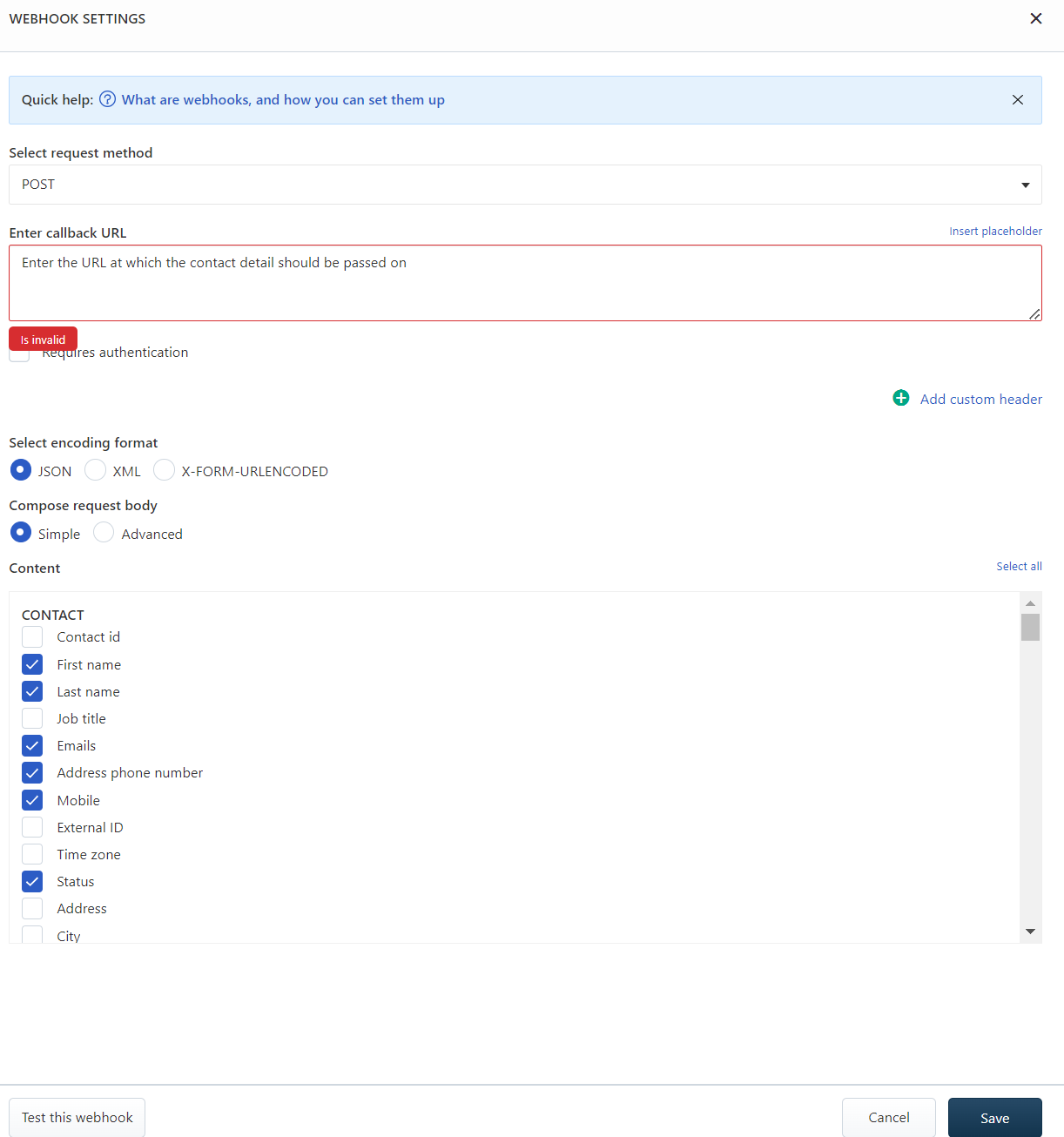
I’d like to add in my freshsales dashboard a button in a contact section. When I press the button, I want to send the contact details to webhook to 3rd party service. What’s the best way to achieve that?
Join the Community
Already have an account? Login.
Sign in to the Community
No account yet? Create an account.
Social Login
Login for Freshworks Employees Login with LinkedInor sign up below
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.