<div id="edit_requester_link"></div>
<script type="text/javascript">
jQuery('#edit_requester_link').closest('.widget').removeClass('widget');
jQuery(document).ready(function() {
if (jQuery("div#contact_info_default div#requester-details-info img.thumb").length) {
jQuery("div#contact_info_default div#requester-details-info img.thumb").wrap(jQuery('<a>', {
target: jQuery('div#requester-details-info div.user_name a').attr('href').replace(/\//g, '_'),
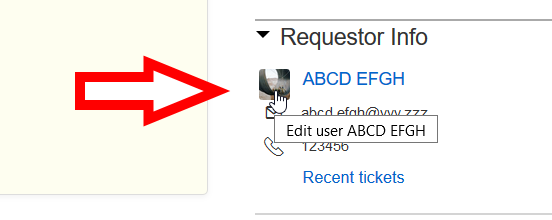
title: ' Edit user ' + jQuery('div#requester-details-info div.user_name a').html() + ' ',
href: jQuery('div#requester-details-info div.user_name a').attr('href') + '/edit'
}));
}
if (jQuery("div#requester_info div#requester-details-info div.preview_pic").length) {
jQuery("div#requester_info div#requester-details-info div.preview_pic").wrapInner(jQuery('<a>', {
target: jQuery('div#requester-details-info div.user_name a').attr('href').replace(/\//g, '_'),
title: ' Edit user ' + jQuery('div#requester-details-info div.user_name a').html() + ' ',
href: jQuery('div#requester-details-info div.user_name a').attr('href') + '/edit',
style: "color: #eeeeee; font-weight: bold;text-shadow: 1px 1px #111111;"
}));
}
});
</script>
Illustration:

Caveat emptor: dead link when requestor is an agent. More here: https://support.freshdesk.com/support/discussions/topics/312827



