Hello Team
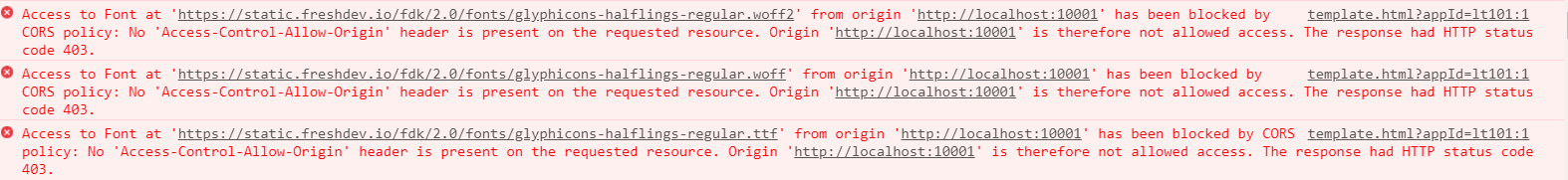
When we develop custom apps, the fonts are not loading from https://static.freshdev.io/fdk/2.0/fonts/glyphicons-halflings-regular.woff2 due to access control issue. Attached screenshot.
Please take a look at this.

Hello Team
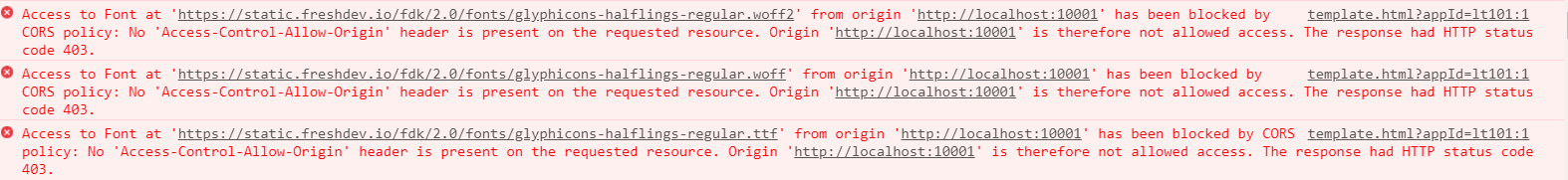
When we develop custom apps, the fonts are not loading from https://static.freshdev.io/fdk/2.0/fonts/glyphicons-halflings-regular.woff2 due to access control issue. Attached screenshot.
Please take a look at this.

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.