Hello,
Whenever I try lo load your js "https://static.freshdev.io/fdk/2.0/assets/fresh_client.js" dynamically, using settimeout or from console, the FrshClient() is never resolved.
Sample Cases:
1: Library working fine.
<html>
<head>
</head>
<body>
</body>
<script>
function appendJS()
{
url ="https://static.freshdev.io/fdk/2.0/assets/fresh_client.js";
var tag_hdr = document.getElementsByTagName('head')[0]; var
tag_script = document.createElement('script');
tag_script.setAttribute('type', 'text/javascript');
tag_script.setAttribute('src', url);
tag_hdr.appendChild(tag_script);
console.log("Successfully Loaded freshdesk Library");
}
appendJS();
</script>
</html>2. Library Not working, when loading the js after few milisecs/secs.
<html>
<head>
</head>
<body>
</body>
<script>
function appendJS()
{
url ="https://static.freshdev.io/fdk/2.0/assets/fresh_client.js";
var tag_hdr = document.getElementsByTagName('head')[0]; var
tag_script = document.createElement('script');
tag_script.setAttribute('type', 'text/javascript');
tag_script.setAttribute('src', url);
tag_hdr.appendChild(tag_script);
console.log("Successfully Loaded freshdesk Library");
}
setTimeout(function(){ appendJS(); }, 100);
</script>
</html>3. Library Not working, when loading the library from console by calling the appendJS().
<html>
<head>
</head>
<body>
</body>
<script>
function appendJS()
{
url ="https://static.freshdev.io/fdk/2.0/assets/fresh_client.js";
var tag_hdr = document.getElementsByTagName('head')[0]; var
tag_script = document.createElement('script');
tag_script.setAttribute('type', 'text/javascript');
tag_script.setAttribute('src', url);
tag_hdr.appendChild(tag_script);
console.log("Successfully Loaded freshdesk Library");
}
</script>
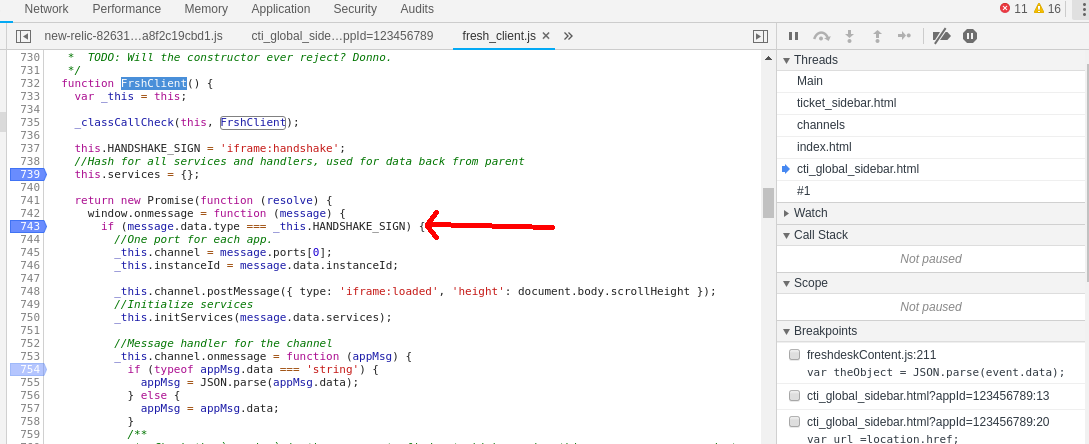
</html>When library failed in initialisation no response is get on the window.onmessage, and the promise is never resolved.