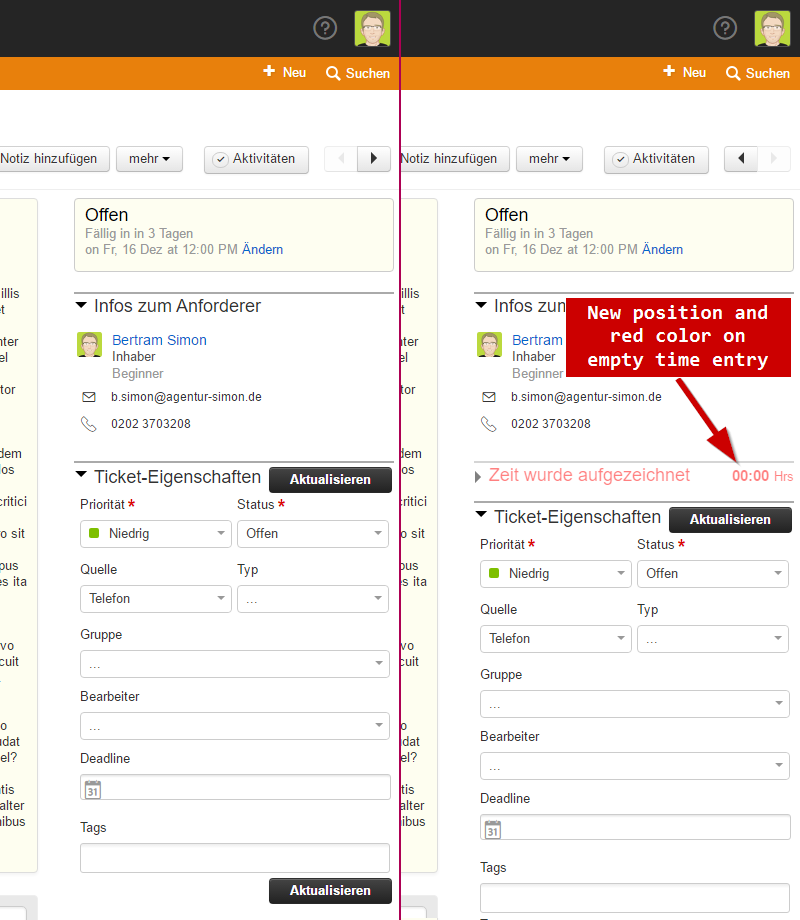
Sometime I forget to add the time entry on my tickets. So I wrote a little Script to move the time widget up and make it red, if no time entry is set.

<script type="text/javascript">
jQuery('#TimesheetTab').insertBefore(jQuery('#TicketProperties'));
var myVar = setInterval(function(){ checkTimeentry() }, 2000);
function checkTimeentry() {
var time_total;
time_total = jQuery('#timeentry_timer_total').text();
if (time_total === '00:00') {
jQuery('#TimesheetTab').css('color', 'red');
} else {
jQuery('#TimesheetTab').css('color', '');
}
}
</script>


