We are developing an OAuth-enabled plugin and experiencing the following problem:
- oauth-config.yml is configured properly and authorization is being passed successfully
- "localstore" file is created and contains a valid "access_token"
- whitelisted-domains are configured in manifest.yml
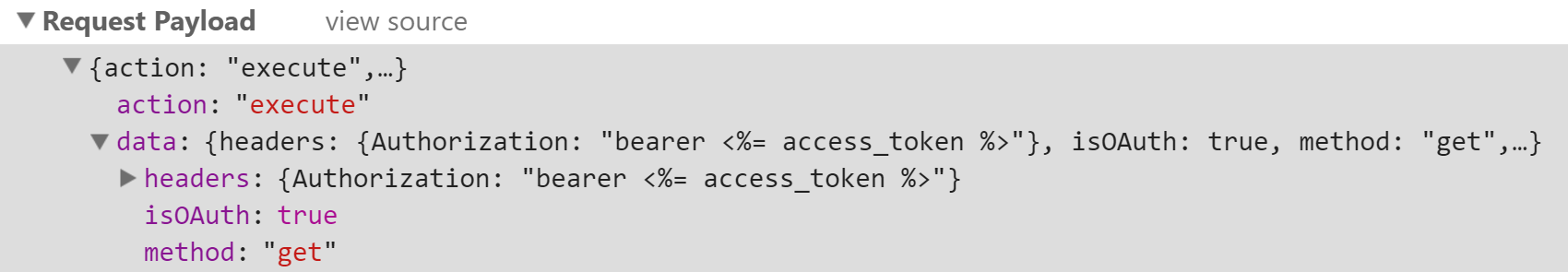
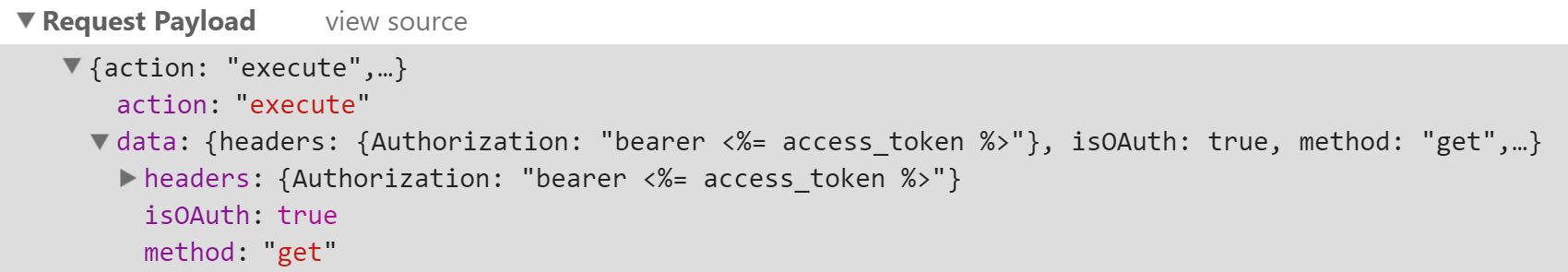
- app.js contains the example code from https://developers.freshdesk.com/docs/oauth/
but
- when testing locally there appears an "oauth not defined" message in console
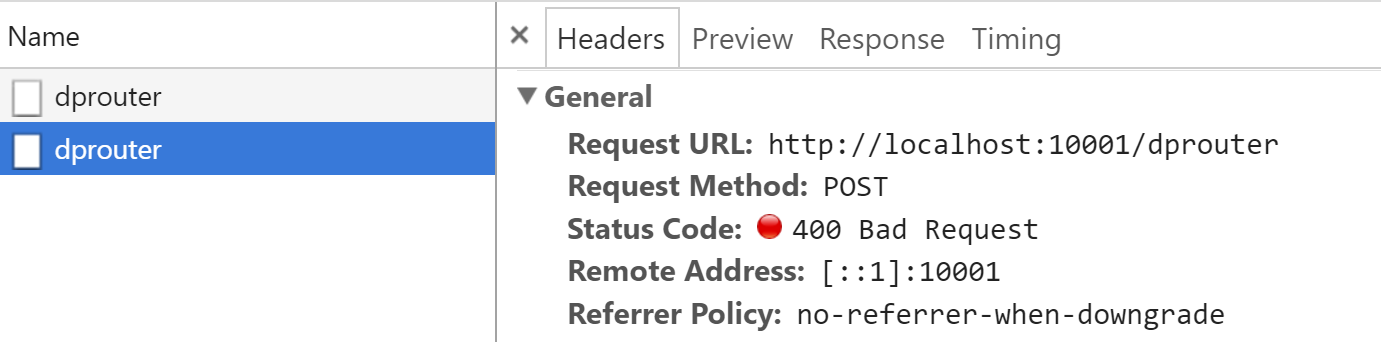
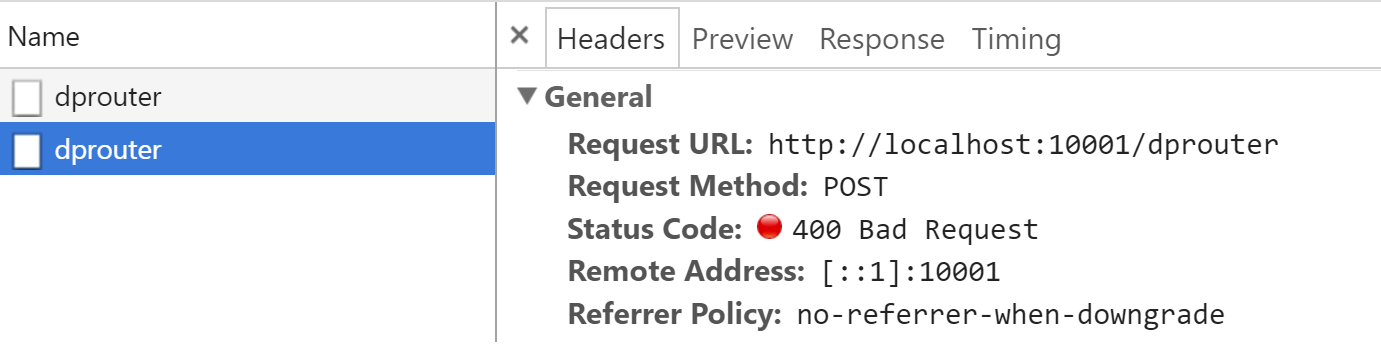
- in app.js get() method for the $request leads to the 400 Bad Request