The KB editor is fairly limited, but there is the option to edit the
HTML code. However, we now see we get one result when logged in as an
agent in Mint, and another on the portal. I would assume what is shown
in an article in the editor is also what appears on the portal. But that is not the case.
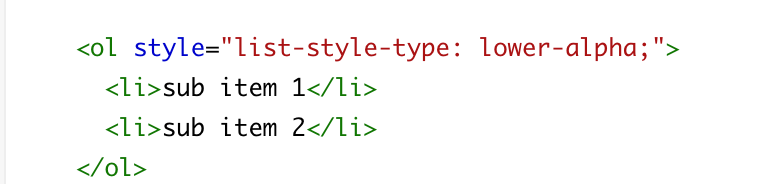
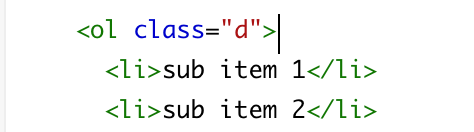
In
a ordered list a type can be added, such as type="a". This looks fine
in the article, but is changed to numbers in the portal. This is not
only confusing, but also frustrating.
Attached the HTML code, the result on the agent's screen (in Mint) and the result on the customer portal.