Hello everyone,
Is there a way on how to access or reference elements such as the navigation bar within the manifest.json file. Could anyone please provide guidance on how to locate the ID/Class or any reference material that outlines the structure of Freshdesk's UI?
I'm currently configuring the UI, and I've noticed that the default location for my app is set to the ticket sidebar. However, I need it to be displayed in the navigation bar instead. Any help?
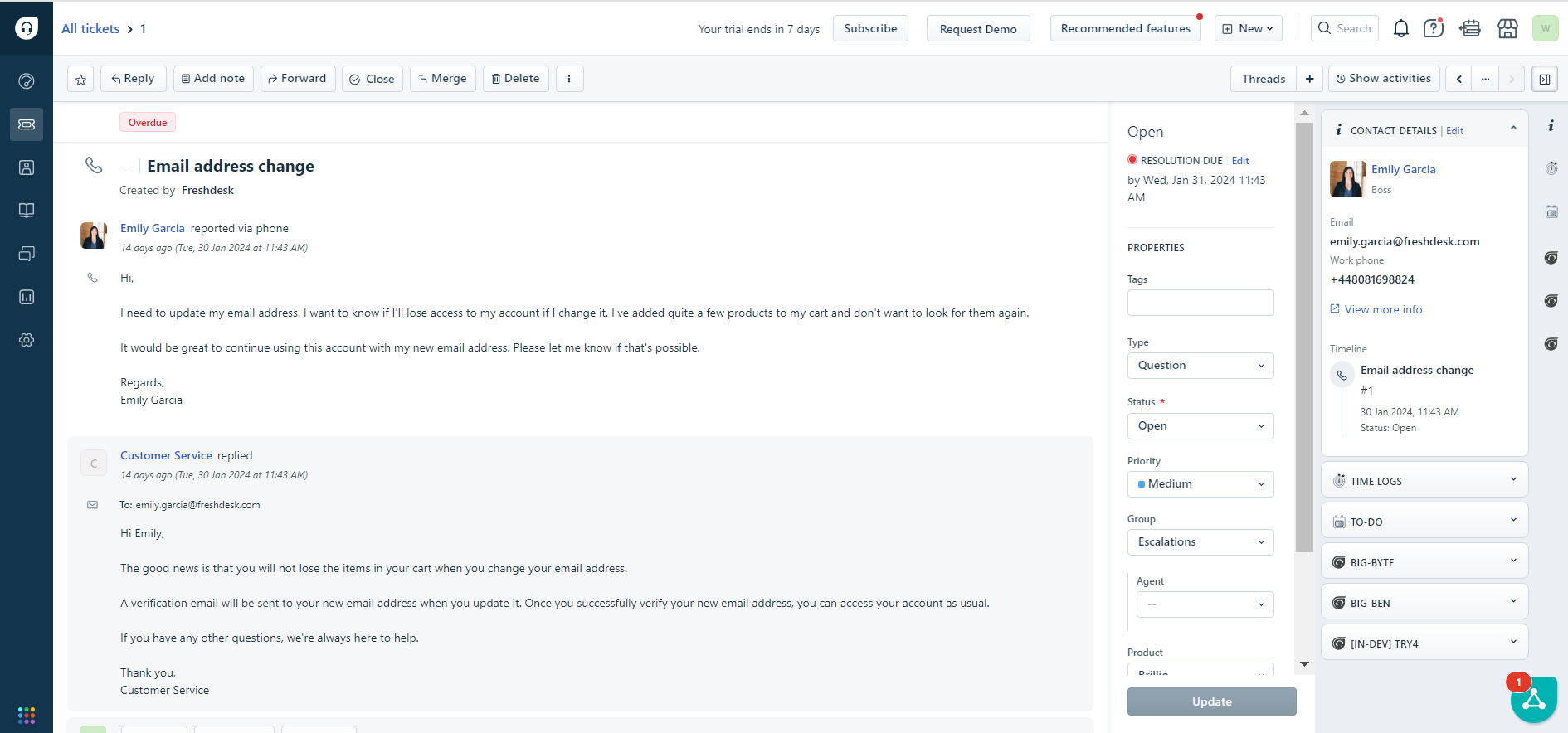
For instance, the attached screenshot, we see that the Custom side bar apps titled Big-Ben, Big Byte and Try -4 are all present on my ticket sidebar, I want the same when published to be visible below the Settings icon on the left side of the page.
Hence need to know if there is any documentation that can be refeered to, where i can get the class/reference name to navigation bar,sidebar etc.