I've reduced my images' size, but they're still getting cut off on mobile. I can't shrink them further. Is there any code or workaround I could use to fix this?
Hi.
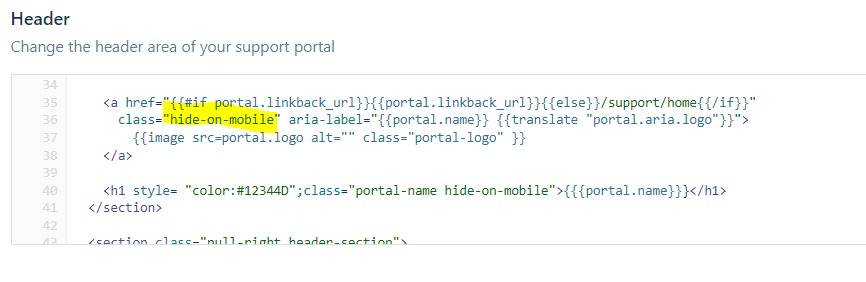
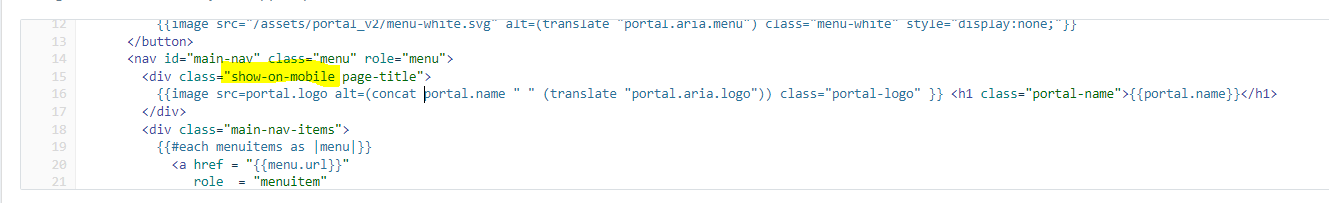
There are a couple of classes: hide-on-mobile and show-on-mobile:


With show-on-mobile you could setup your own image src, and use a different image with mobile screen size.
By the way, thanks for bringing this up.
I didn’t noticed it before. After reading your post, I went right to my app and checked some of our articles, and they do show the full image and need to scroll to the left in order to see it in full. So, I completely got you and support this.
I’d suggest you to submit a case to support in order to request further help in customizing UX (if needed). They may take some time, but they should be able to help, but as this is mobile, it’s possible they consider it a Feature/Enhancement Request.
If so, and you decide to create it, please share it so we could vote on it.
You can submit Feature/Enhancement Requests here:
Freshworks Ideas | Freshworks Community
Regards,
Reply
Join the Community
Sign in to the Community
Social Login
Login for Freshworks Employees Login with LinkedInEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.

