Hi everyone,
We’re super excited to launch a new version (beta) of the feedback widget this week. With the new help widget, you can:
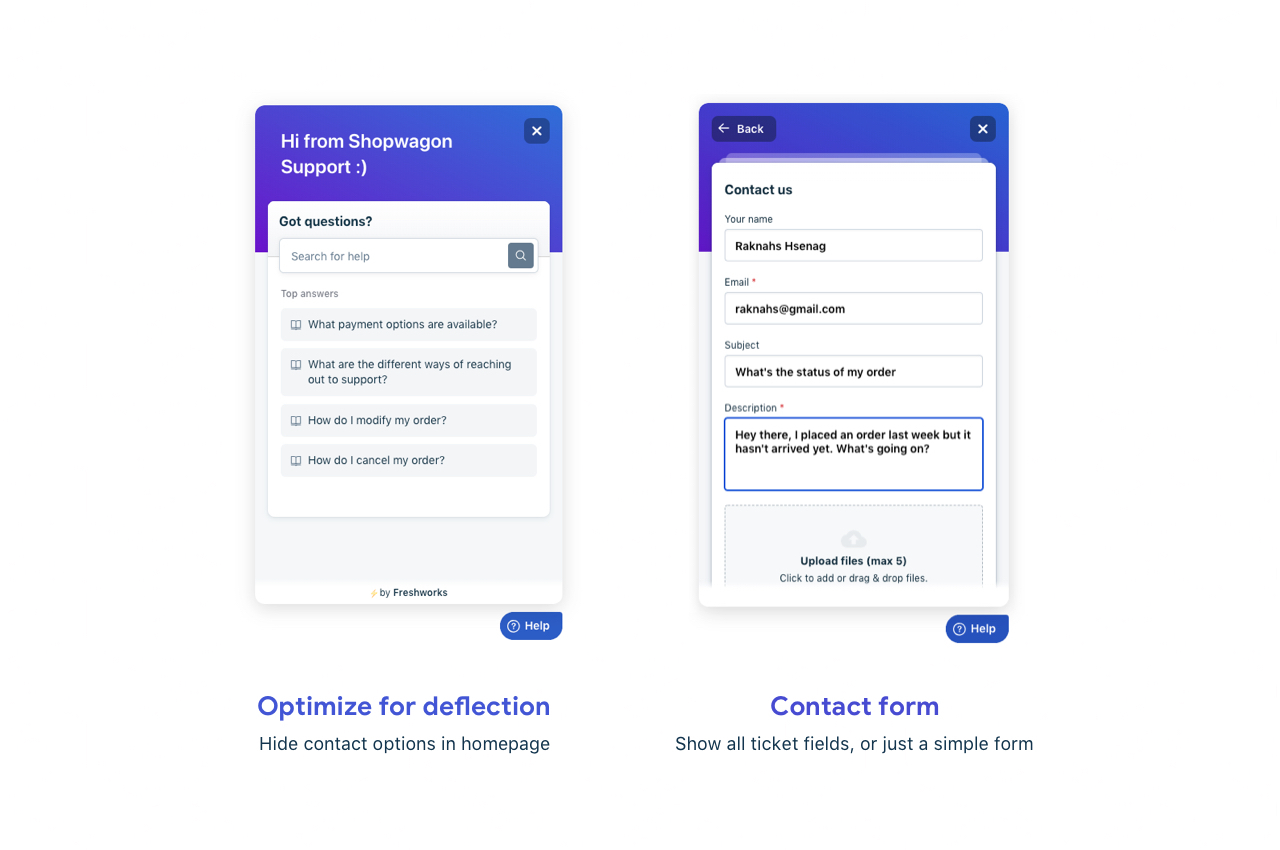
- Embed a branded contact form on your website or product.
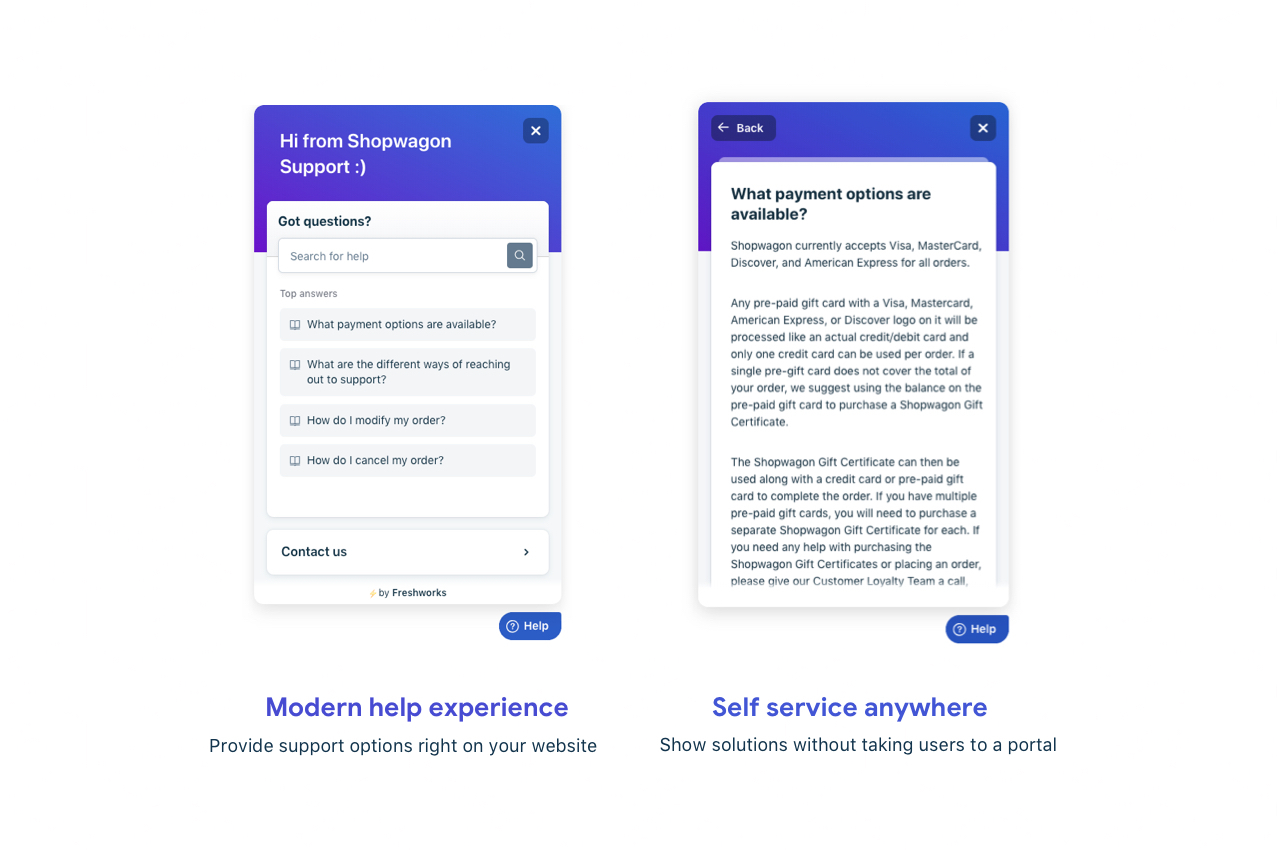
- Show solution articles wherever your users are.
- Optimize for deflection, by guiding users to solution articles before they reach out to you.


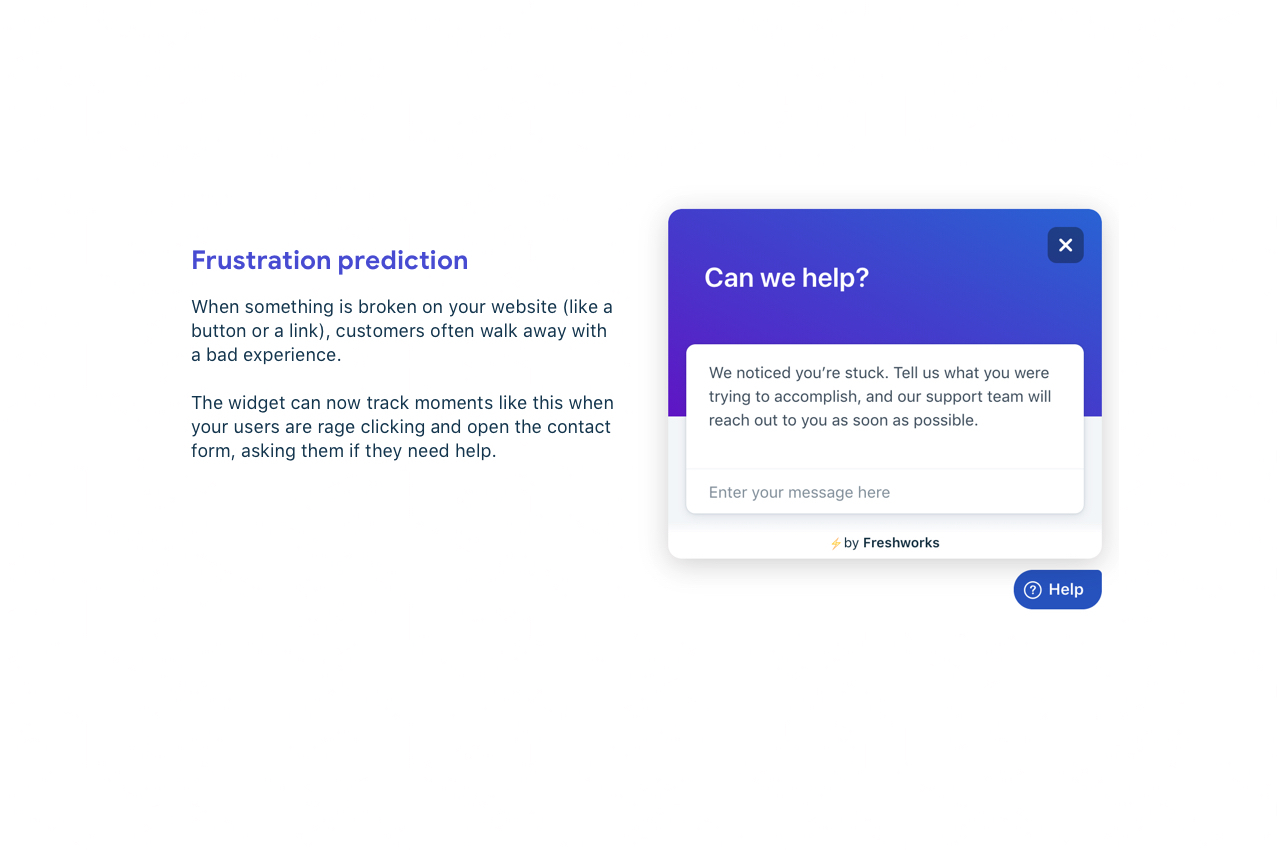
And that’s not all. Beyond just a simple contact form, the new widget can actually help you understand when your customers are frustrated.
For instance, if a button on your site isn’t working, and a customer is clicking on it many times hoping it’d work, the widget can popup and ask if they need help. We’re also planning to add more signals to determine if customers are frustrated on your website (like, when they scroll up and down a couple of times, clearly looking for something). If you’ve got ideas on more signals we can add, we’d love to know!
Over time, this widget will evolve to support bots, and provide options for you to include other channels (like chat) as well.

If you'd like to give the beta a shot, please leave a comment below. Just so you know, when we enable the beta:
- Your existing popup feedback widgets will continue to work, but you'll no longer be able to access the settings for it from Admin.
- Your existing embedded feedback widgets will work, and you'll be able to create new embedded widgets from a renamed section in Admin called Feedback form.
Shankar