Hi,
Is there a way to provide fields which are edible during form submission, but not editable in the ticket view after submission?
Many thanks
Chris
Hi,
Is there a way to provide fields which are edible during form submission, but not editable in the ticket view after submission?
Many thanks
Chris
To clarify, I mean “not editable by the customer”.
I can see how to prevent agents from editing fields, but this isn’t what we need. We need to stop customers from editing fields after they submit their ticket.
Hello
Welcome to the Freshworks Community! We understand the need to prevent customers from editing a field post ticket submission - for example, order ID could be one such field that you wouldn’t want customers changing often.
At the moment, Freshdesk doesn’t have native functionality that lets you lock the ticket fields post submission. However, we do have the ability to customize the ticket details page to include custom scripts (HTML/CSS, jQuery).
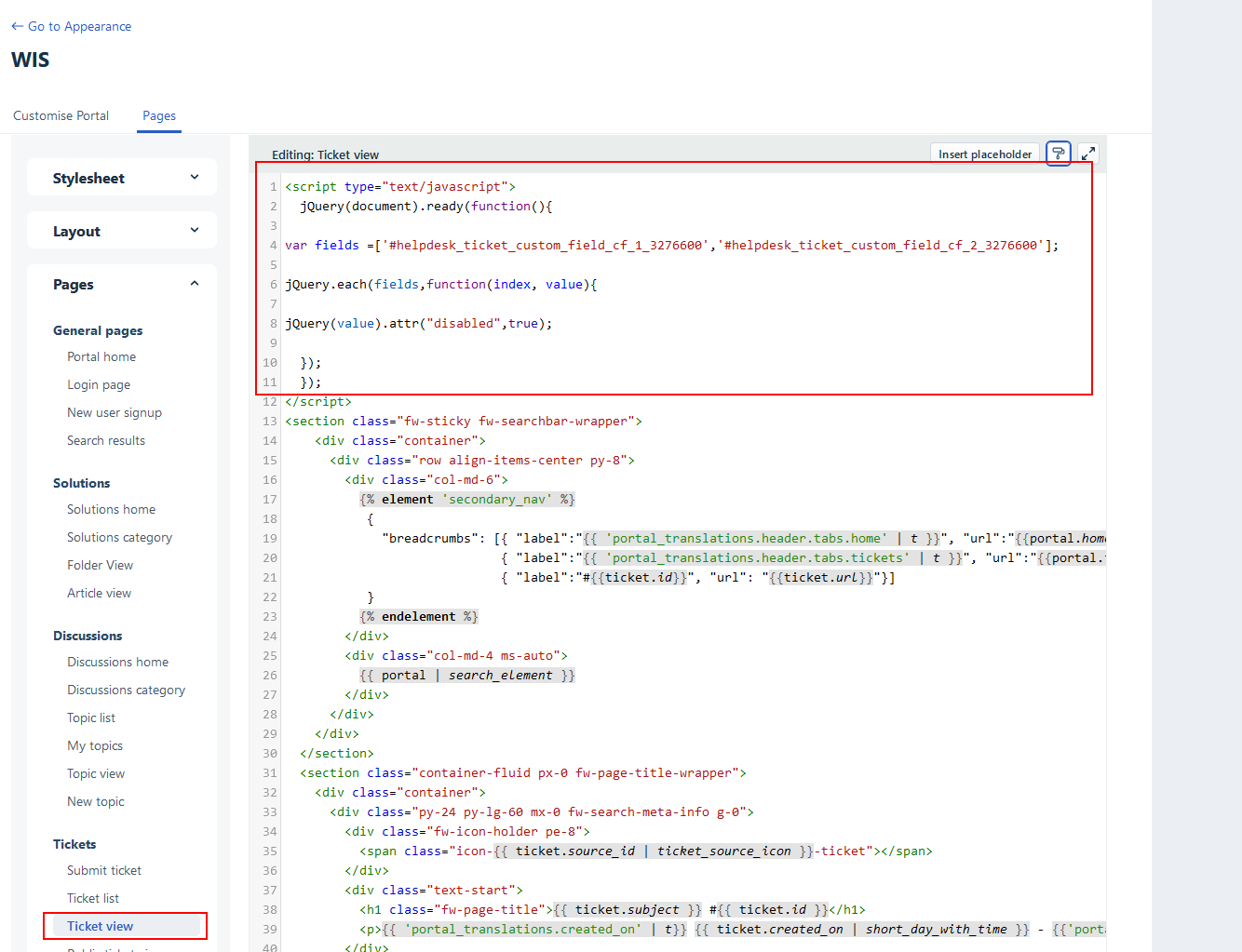
Here’s a sample script you can add to Admin > Portal pages > Ticket view section to restrict customers from editing certain fields:
<script type="text/javascript">
jQuery(document).ready(function(){
var fields =>'#helpdesk_ticket_custom_field_cf_store_1952170','#helpdesk_ticket_custom_field_cf_rev_status_breach_1952170'];
jQuery.each(fields,function(index, value){
jQuery(value).attr("disabled",true);
});
});
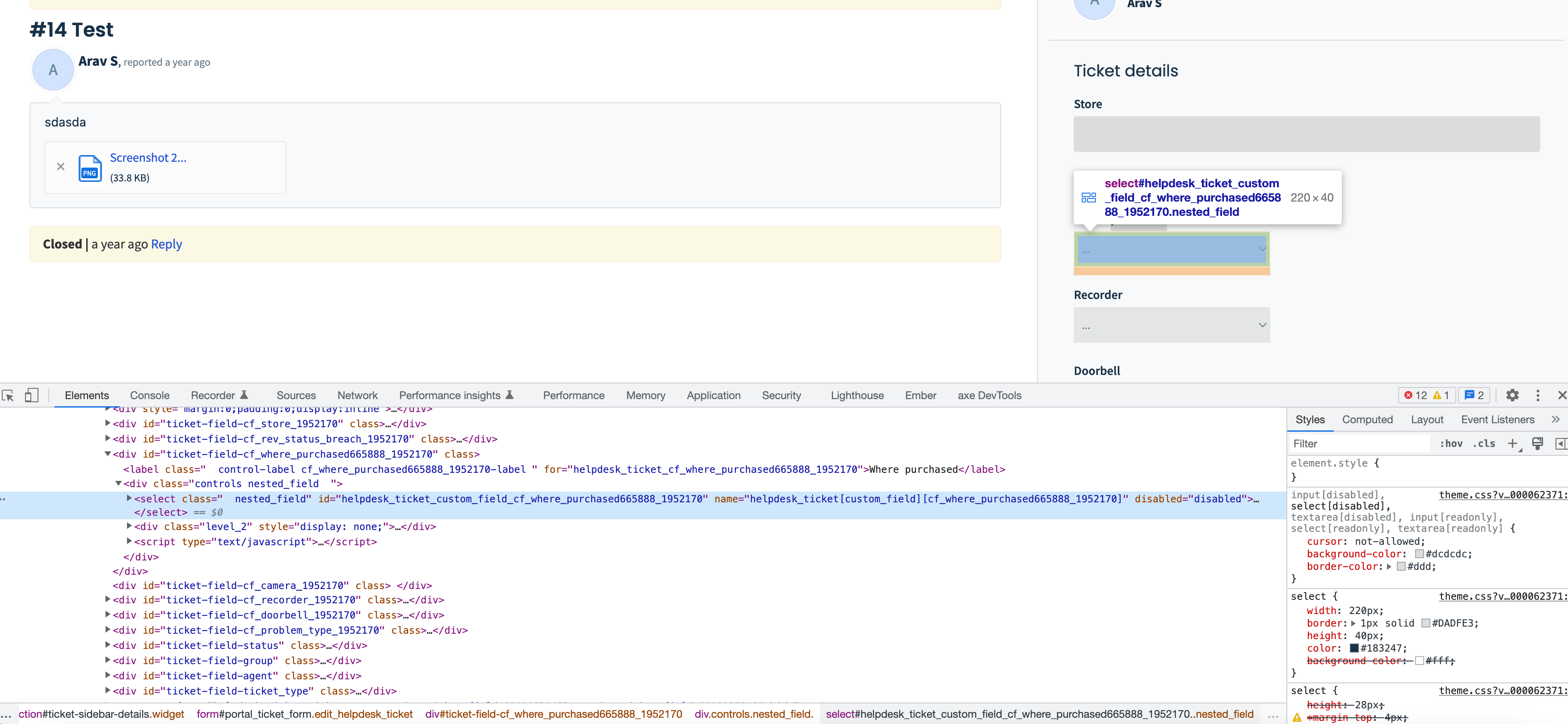
</script>You can find the corresponding field_ids by doing a browser inspect (console tab) as illustrated in the screenshot below:

Hope this helps!
Hi Aravind,
Thanks very much for your reply! This is what we’ve done, but the only issue with this solution is that it wouldn’t prevent a knowledgable user from overriding the JavaScript on the client side. So if there’s a way to log this as a feature request for the future, I’d be very grateful!
Many thanks,
Chris
Many thanks for your response! We've done this, however the main drawback is that it wouldn't stop a savvy user from overriding the JavaScript on the client side. Therefore, I would be very appreciative if there was a mechanism to log this as a feature request for the future.
In the Marina theme this doesn’t seem to work anymore?
Has anybody found a viable workaround? All proposed solutions don't work.
ChatGPT helped me disable most fields starting the script with “document.addEventListener("DOMContentLoaded", function() {“, but it doesn't work with fields in dynamic sections loaded afterwards.
The customizing options are very frustrating.
+1. Id also like to be able to choose which fields the customer can edit after the ticket is submitted.

Here is the updated sample code, which includes a script to load the jQuery libraries:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
var fields =s'#helpdesk_ticket_custom_field_cf_store_1952170','#helpdesk_ticket_custom_field_cf_rev_status_breach_1952170'];
jQuery.each(fields,function(index, value){
jQuery(value).attr("disabled",true);
});
});
</script>
Looks like this may not work on a Dependent Field. I added a Single-line Text field and the code works against it. But not the Dependent Field.
How can I make the Dependent Field editable at Ticket Submission and Non-Editable in Ticket View for the end user.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.