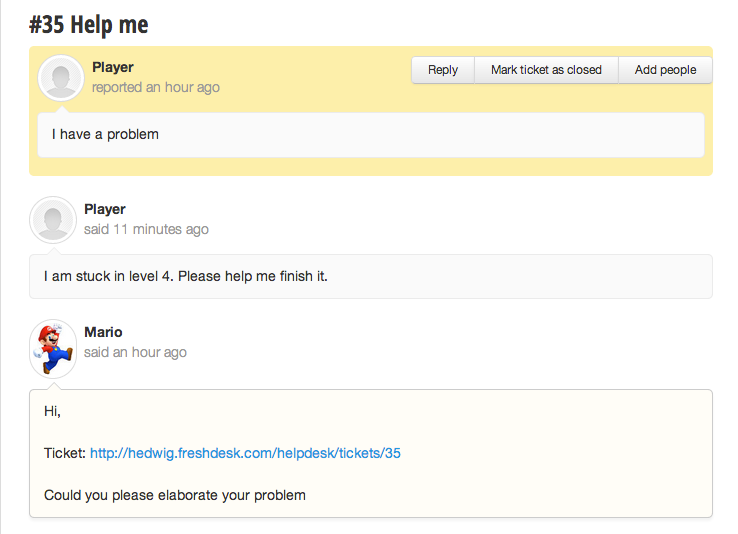
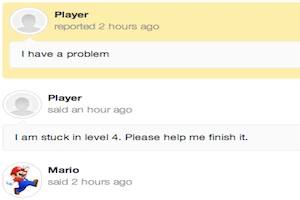
The default view of the ticket replies is in chronological order. When you have more than two or three exchanges in a conversation, scrolling down to see the latest reply, every single time, gets aggravating. When this Freshplug is installed, the order of ticket replies can be reversed so that the latest reply is displayed first and the first response is displayed last.
Instructions
1. Download the zip file.
2. Unzip and open the .txt file
3. Copy the code from the file
4. Go to Admin->Integration->Freshplugs in you dashboard and click the new Freshplug button
5. Give a Name and Description to this plug for future reference
6. Select the text box “Show this widget in ticket view page”
7. Copy the code from the .txt file here and click the button "create and enable"