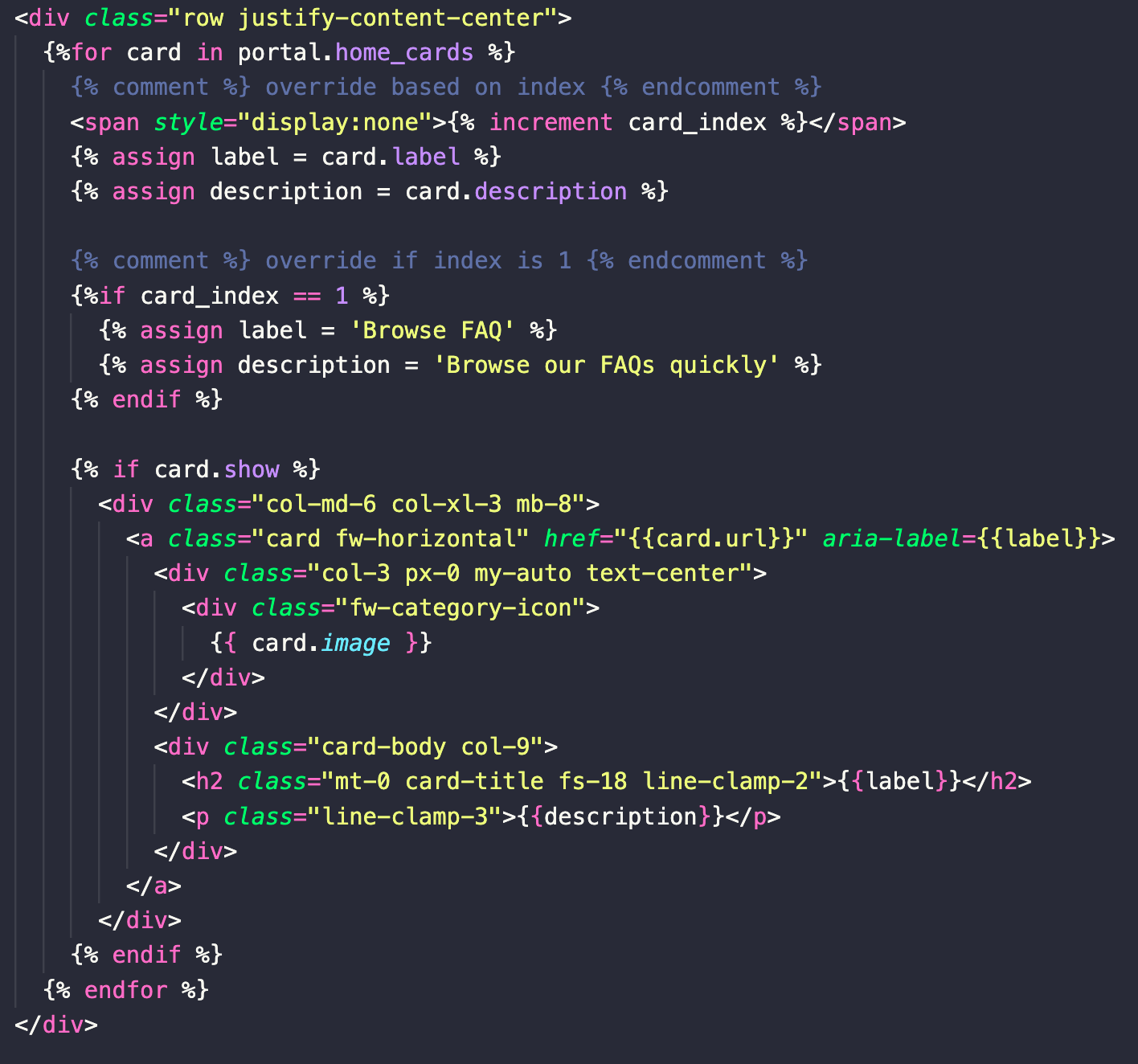
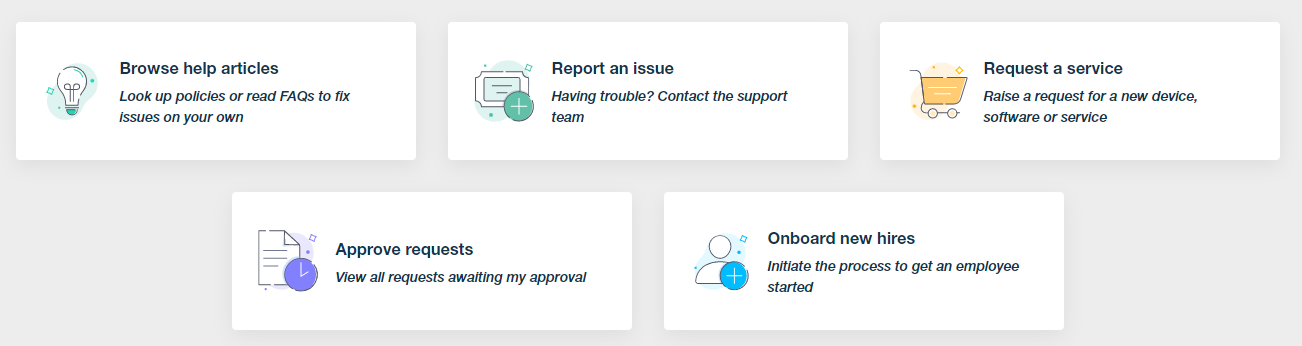
I have been looking for a solution to change the look for my end user portal. It appears that my HTML is missing the key elements to change the look of my buttons. I would also like to change what they say.
Fresh Service PRO - Trial (contract paid for Dec 31 activation)

Side note - if anyone has code they would like to share I would love to see what could be done
Best answer by vschiaffino
View original