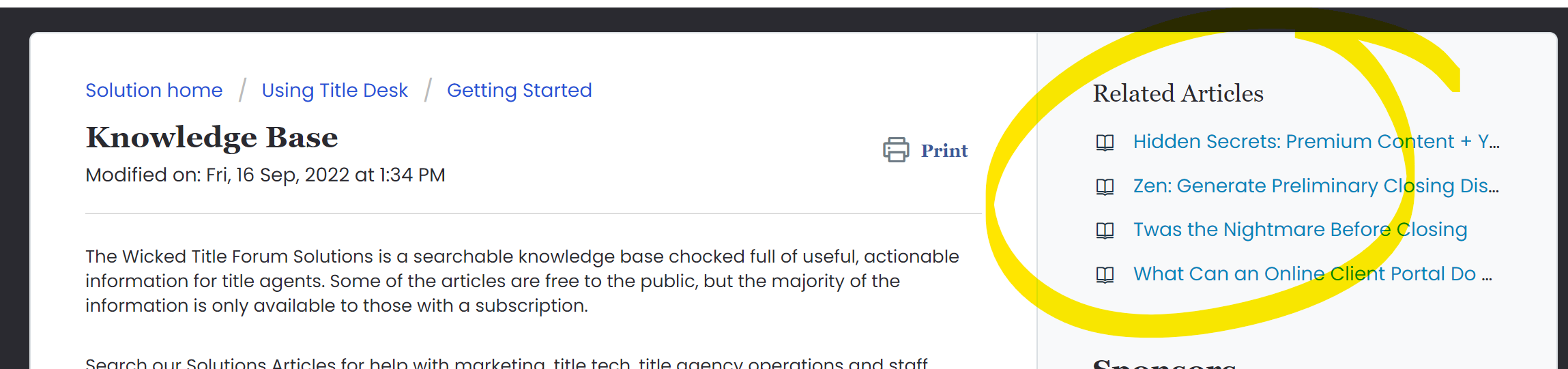
My site has a side bar:

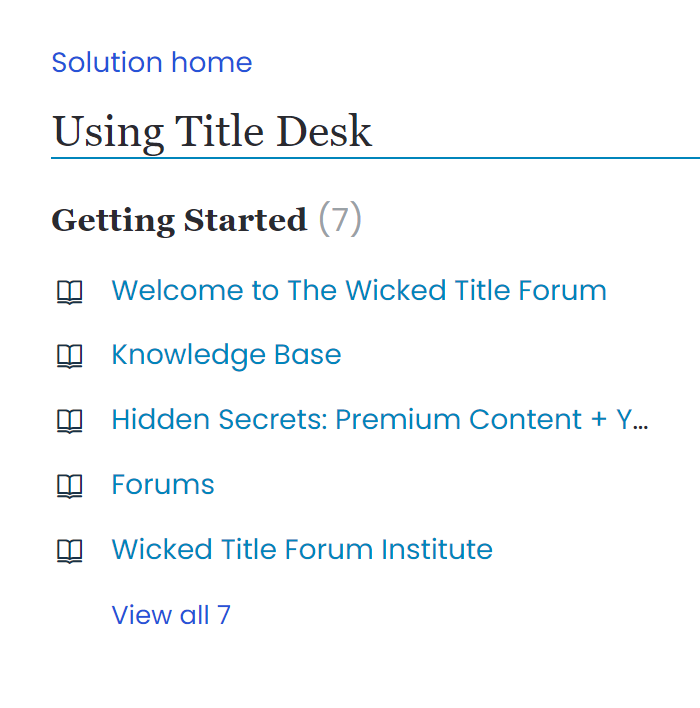
Instead of displaying “related articles” which are rarely actually related, I’d like to display the Category/Folder list that the article is inside of.
It’s the same view that is found on the Solutions Home page.

However, if I just take the code from the Solutions Home Page and drop it into the article view, it doesn’t work. It displays nothing:
<!--Display Categories and Folders -->
<section class="sidebar content rounded-6 fc-related-articles">
<h2 class="heading">{{ category.name | h}}</h2>
<div class="cs-g-c">
{% for folder in category.folders %}
{% if folder.entity_collection.size > 0 %}
<section class="cs-g article-list">
<div class="list-lead">
{{ folder | link_to_folder_with_count }}
</div>
{{ folder | sub_folder_article_list:5 }}
</section>
{% endif %}
{% endfor %}
</div>
</section>
</section>
<!-- end -->How do I get this display from the category display page to appear on the article view page?









