We have been trying to make some small adjustments to our support portal and are struggling with the content in the side navigation menu and cards. None of my team, myself included, are versed in HTML so we’ve been doing all of this in a sort of reverse engineered manner.
Before going further, I should note that we are on the Growth plan, which has a more limited scope of customization.
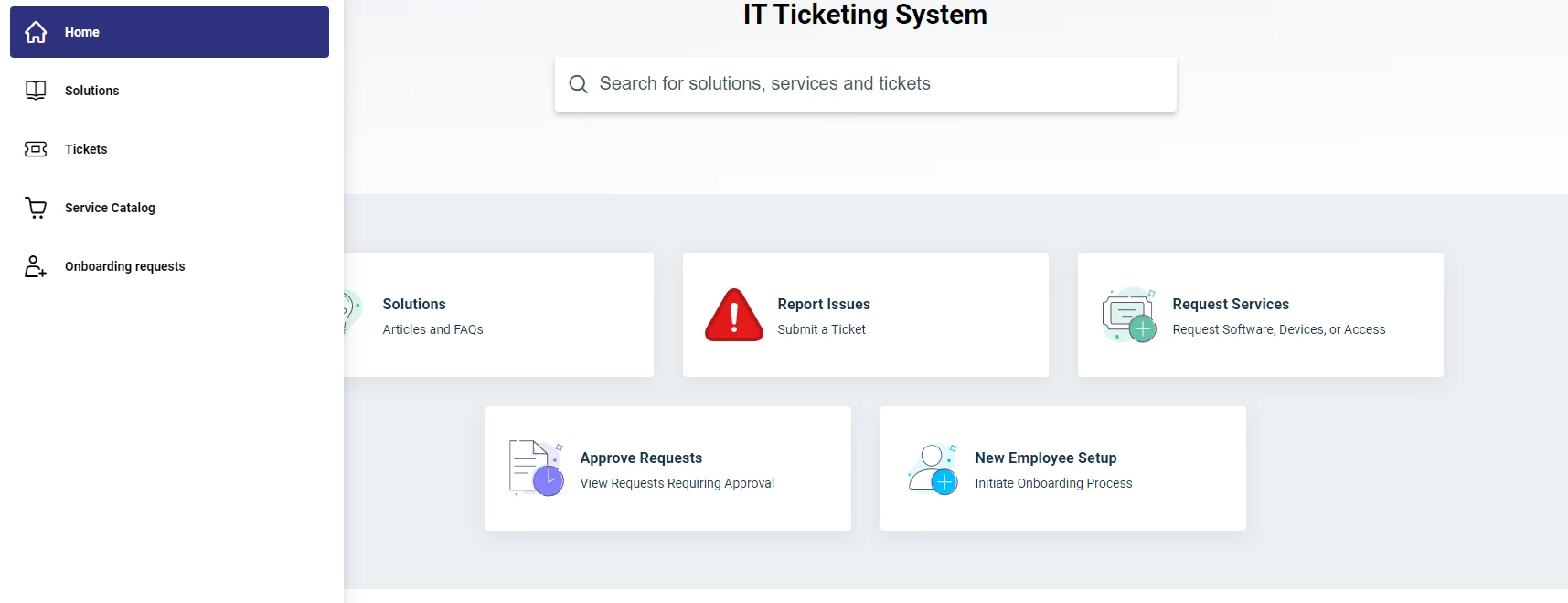
So far, we’ve used scripts in the footer as outlined in this post to change the content of our cards while retaining their ability to display based on the level of access the requestor has. However, we have not been able to change the order in which the cards are listed. From what I can gather, I believe that this is controlled by the array that is referenced but I have not found where that lives.
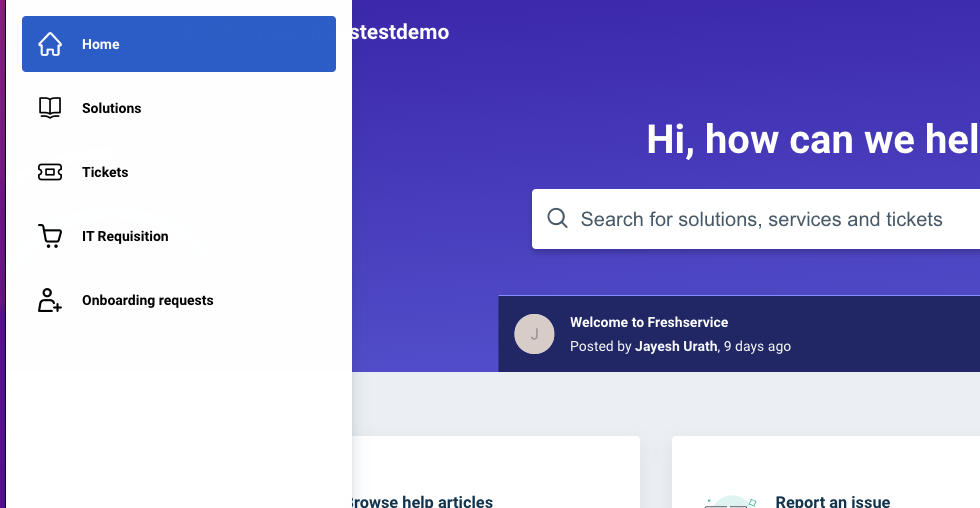
As for the navigation menu, I believe that we can apply the same/similar kind of script in the header to change these items, but I’m not sure what elements need to be changed/referenced for this to work.