Hello,
For a customer i'm looking if there is a way to add multiple “Report an Issue” buttons on the Support Portal which all lead to another Form.
Anyone any idea if this is possible?
Gr.
Chris
Hello,
For a customer i'm looking if there is a way to add multiple “Report an Issue” buttons on the Support Portal which all lead to another Form.
Anyone any idea if this is possible?
Gr.
Chris
Hello,
Are the forms going to be external forms? You can then add a link.
Freshservice has only one form that you control via rules. The end users have to select in a dropdown then show/hide fields needed.
Only workaround I can come up with.
//Daniel
Hmm, what I actually meant was; when the users come on the support portal they get one button; ‘report an issue’, the other buttons are hidden.

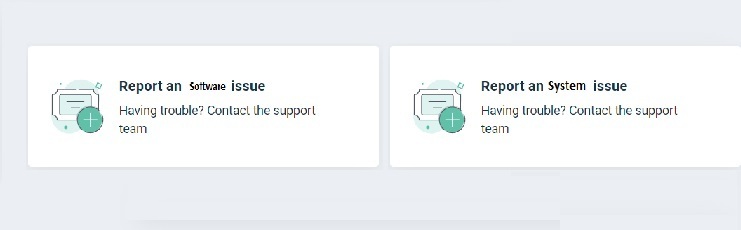
Now, the customer was wondering if it would be possible to get more buttons like this that are linked to a specific category. So that by example, the end-user can choose to Report an issue for Software issues with the first button, and can Report an Issue for System Issues with the second button.
So they would get something like this:

Would that be possible?
With kind Regards,
Chris.
Hey Chris,
If you are on the growth plan or higher you can customise the portal.
Under Admin > Helpdesk Rebranding > Customize Portal > Layout Pages
You can edit the portal home and add a card that links directly to a service request
eg. add the following before this code {{#each cards}}
<a href="/support/tickets/new" class="card">
<img class="elem-inline-mid" role="presentation" alt="" src="https://assets5.freshservice.com/assets/portal_v2/incident-f6d886d4f64ae8cf4da868255f3d296d526dacb74acb45b7e76a017202b77535.svg" onerror="fsImageHandler(this)">
<div class="elem-inline-mid">
<h3>Report an issue
</h3>
<p>Having trouble? Contact the support team</p>
</div>
</a>
Hey,
That's cool!
Any change it is also linkable to a Category & Subcategory?
Thanks in advance!
GreetZ!
Chris.
Hi Chris
yes you can. If you go to the category you want to link to, copy the url from the address bar and then in my example replace the text inside the href element
eg. href=“newurl”
cheers
James
Sorry, my fault; I wasn't clear enough.
What we wanted to accomplish is that when an end-user clicks on the newly created button, he/she gets the “create a new ticket”-screen, but with the categorie and eventually sub-categorie already pre-filled and locked so that it isn't changeable.
First, I was thinking of creating a workflow automator but couldn’t think of how I define the button the end-user has clicked on...
But for the code for the button; Many thanks! very cool to be surrounded with so many people who are that good at coding!
Hey Chris,
No worries.
I can seem to find an easy way for that at the moment, what I can suggest is you can pre-fill in the subject which you can then use to run a workflow on. If you set the href to the below if will default the ticket subject to “Software: I have a software issue”
/support/tickets/new?subject=Software: I have a software issue
Hey James,
This was Spot-On!
I've made a Subject like you said (also tried with category, but that didn't work)
And now with the automator I can assign the right Category and the right Group to it.
So, Thanks for the tip!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.