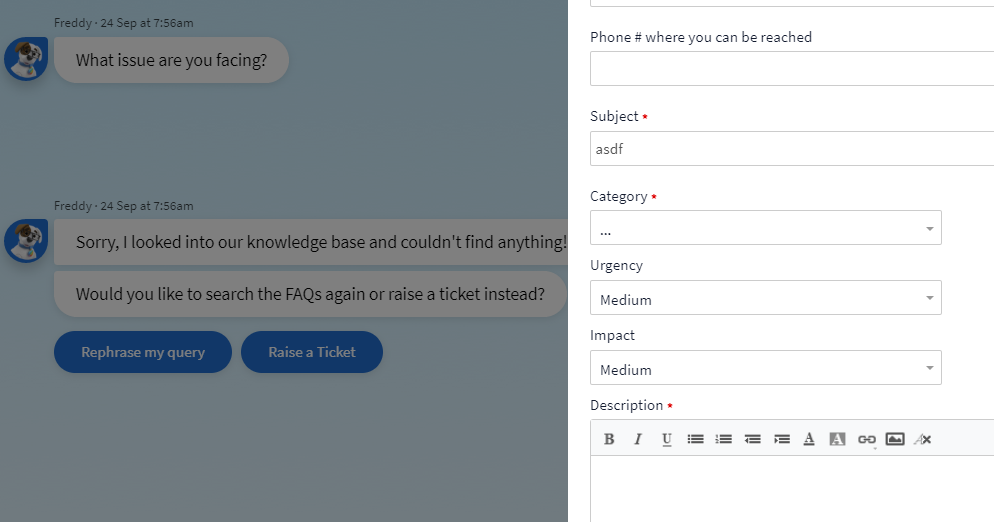
It's very hard for end users to actually determine the right impact and urgency in an Incident form. A part of that is because they don't really know what "Low", "Medium" or "High" means. In their world, everything could be high.
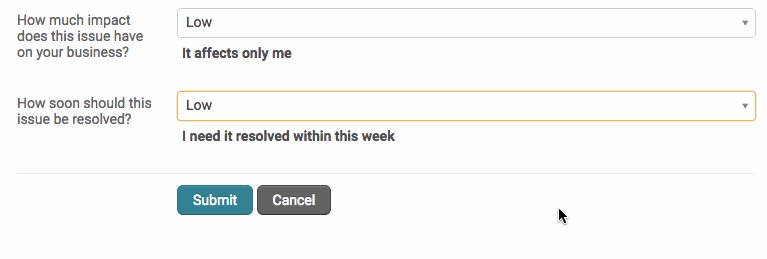
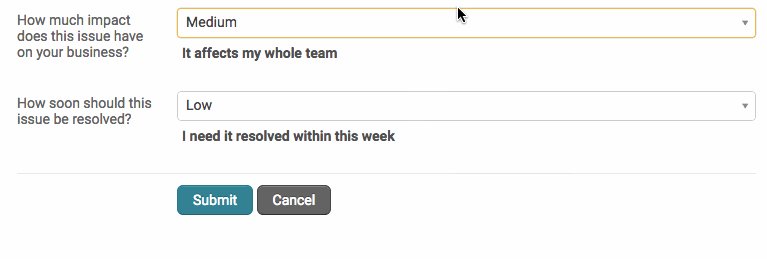
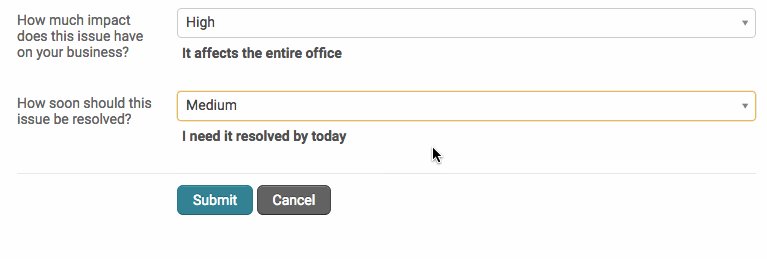
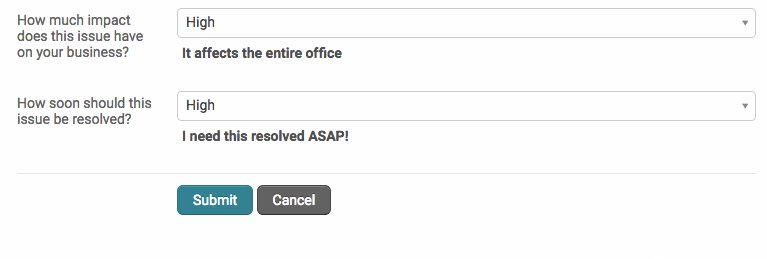
Here's a code snippet that'll add useful help text just beneath your ticket fields. Something like this. It might help your end users make the right choice.

Here's how you can get this on your Self Service portal.
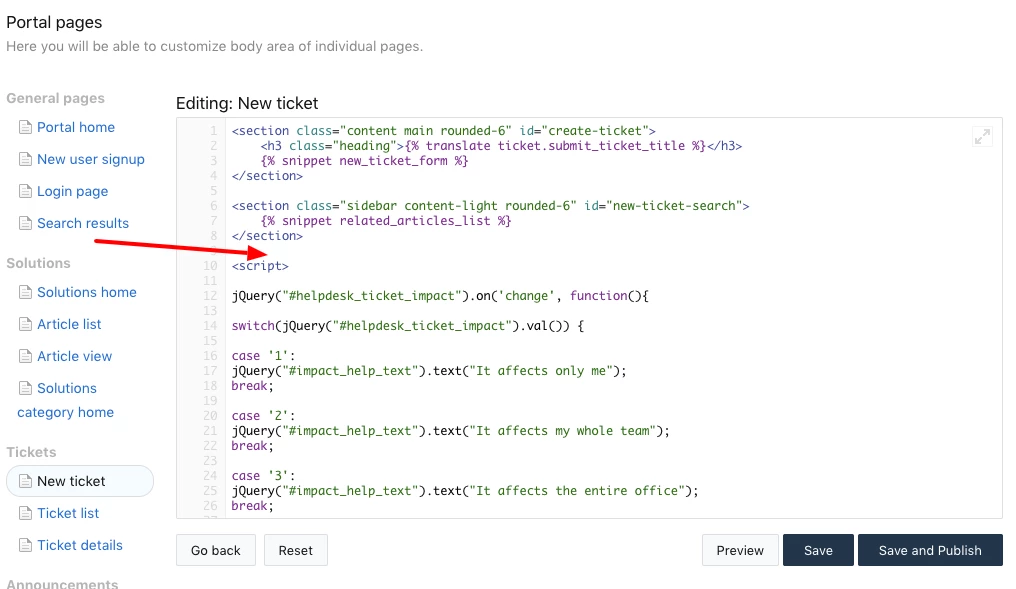
Place this code snippet under Admin -> Helpdesk Rebranding -> Layout & Pages -> Portal Pages -> New Ticket AFTER the existing code snippet.

I'd recommend doing during non business hours to test it out. Hope this helps!
Here's the script:
<script>
jQuery(document).ready(function(){
jQuery("#s2id_helpdesk_ticket_impact:visible").livequery(function(){
jQuery(this).append("<h4 id = 'impact_help_text' style='padding: 5px;'> </h4>")
})
jQuery("#s2id_helpdesk_ticket_urgency:visible").livequery(function(){
jQuery(this).append("<h4 id = 'urgency_help_text' style='padding: 5px;'> </h4>")
})
jQuery("#helpdesk_ticket_impact").on('change', function(){
switch(jQuery("#helpdesk_ticket_impact").val()) {
case '1':
jQuery("#impact_help_text").text("It affects only me");
break;
case '2':
jQuery("#impact_help_text").text("It affects my whole team");
break;
case '3':
jQuery("#impact_help_text").text("It affects the entire division or department");
break;
}
}) //end change
jQuery("#helpdesk_ticket_urgency").on('change', function(){
switch(jQuery("#helpdesk_ticket_urgency").val()) {
case '1':
jQuery("#urgency_help_text").text("I need it resolved within this week");
break;
case '2':
jQuery("#urgency_help_text").text("I need it resolved by today");
break;
case '3':
jQuery("#urgency_help_text").text("I need this resolved ASAP!");
break;
}
}) //end change
setTimeout(function(){
jQuery("#helpdesk_ticket_urgency, #helpdesk_ticket_impact").val(1).trigger('change')
},300)
})
</script>