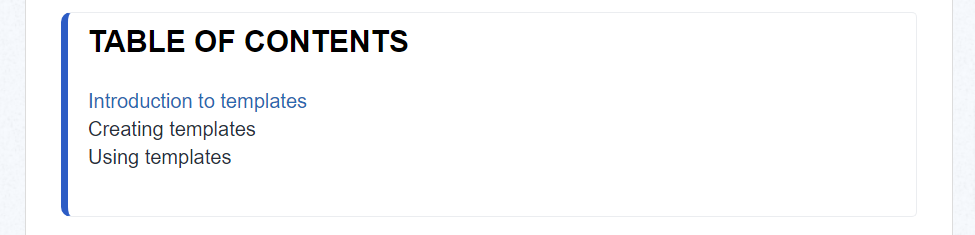
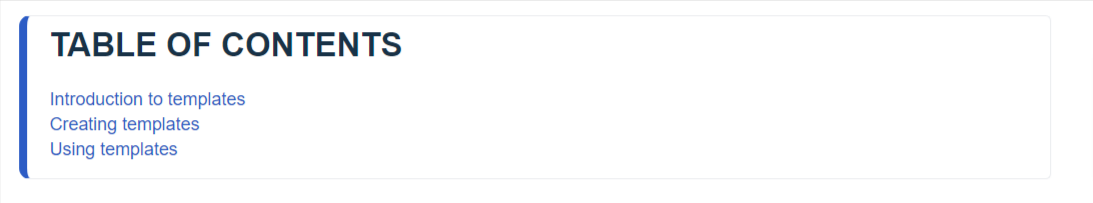
Recently trying to create articles with the existing “User Guide” template. I happen to struggle with the font color of anchor links. They look okay with the Editor as the anchor links are colored blue.

However, when I move to the preview screen few of the anchor links seem Black, just like a normal text. I force change the text color to Blue, but to no help. Is it just me who faces this problem?