Hello Guys,
I hope you will like this tip.
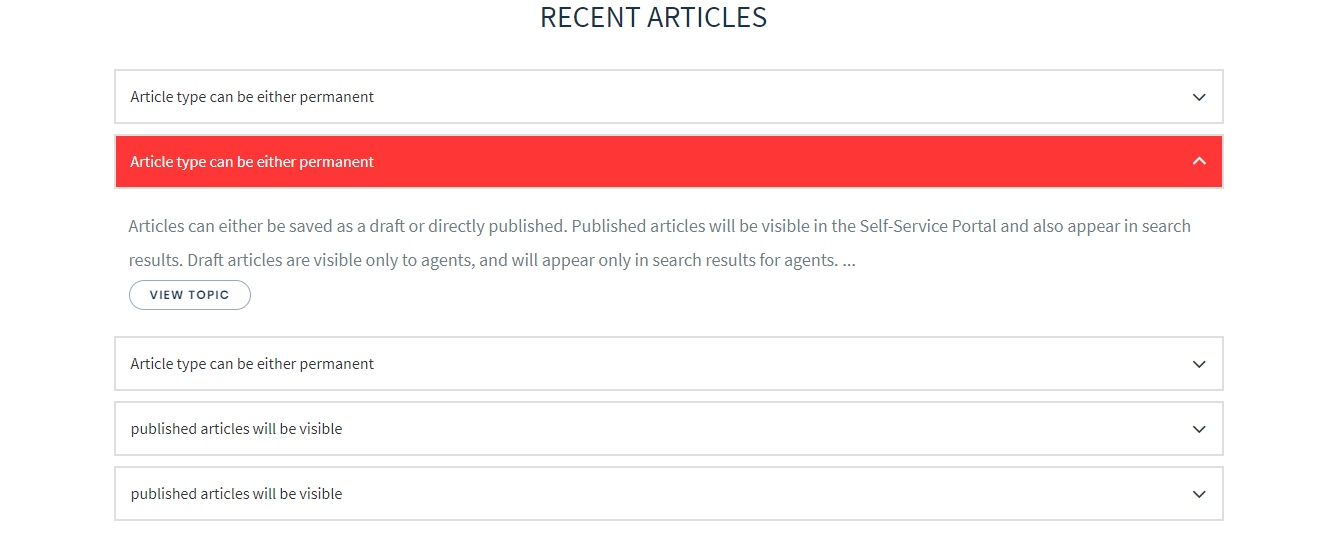
Now you can show your Help Center "Recent articles" with toggle format.
Follow the Below Steps -
Copy paste this code on your portal templates "Portal-home" page
<div class="container">
<section class="articles home-promoted">
<h2 class="text-center text-uppercase">Recent articles</h2>
<ul class="article-list promoted-articles">
{% for article in portal.recent_articles limit:5 %}
<li class="promoted-articles-item">
<a class="promoted-title open" href="{{article.url}}">{{article.title | h }}</a>
<div class="description-text promoted-body">
{{ article.body_plain | h | truncate:260 }}<br>
<a class="btn view-topic" href="{{article.url}}">View Topic</a>
</div>
{% if article.body_plain != blank %}
{% endif %}
</li>
{% endfor %}
</ul>
</section>
</div>
Copy paste this CSS code on your Support Portal "styelsheet"
/*recent articles*/
.home-promoted h2 {margin: 44px 0 40px;font-size:40px;}
#hc_categories>a, .promoted-articles-item .promoted-title {background:#fff;border: 2px solid #dfdfdf;color: #333;display: block;padding: 15px;margin-bottom: 5px;}
.promoted-body {display: none;padding: 15px;font-size:18px;}
.home-promoted .promoted-articles-item .article-open, .toggle-list>a.article-open {background: #fe3635;color: #fff;}
.promoted-body .view-topic:hover, .see-all-articles:hover{border-color: #fe3635;color: #fff;}
.home-promoted .promoted-articles-item{font-size:18px;}
/*article dropdown css*/
.home-promoted .promoted-articles-item .article-open, .toggle-list>a.article-open {background: #fe3635;color: #fff;}
/*article icon css*/
.article-list li:before, .topic-list li:before, .ticket-list li:before, li.article-item:before, li.topic-item:before, li.ticket-item:before, li.note-item:before{display:none;}
Copy paste this JS code on your Support Portal "Footer page" (End Portion)
/*dropdown jss aricle list*/
jQuery(".promoted-articles-item > a, .section-content .article-list-link").click(function(e){e.preventDefault(),jQuery(e.target).toggleClass("article-open"),jQuery(this).next().slideToggle(250)});It will look like this

For any issues or bugs please send us a message info@helpdesktheme.com or you can also use Live Chat on our website.
Thanks
Helpdesk Theme Team
https://helpdesktheme.com
(Experts in Freshdesk Themes, Freshdesk Portal, Support Portal Branding and Customization.)

