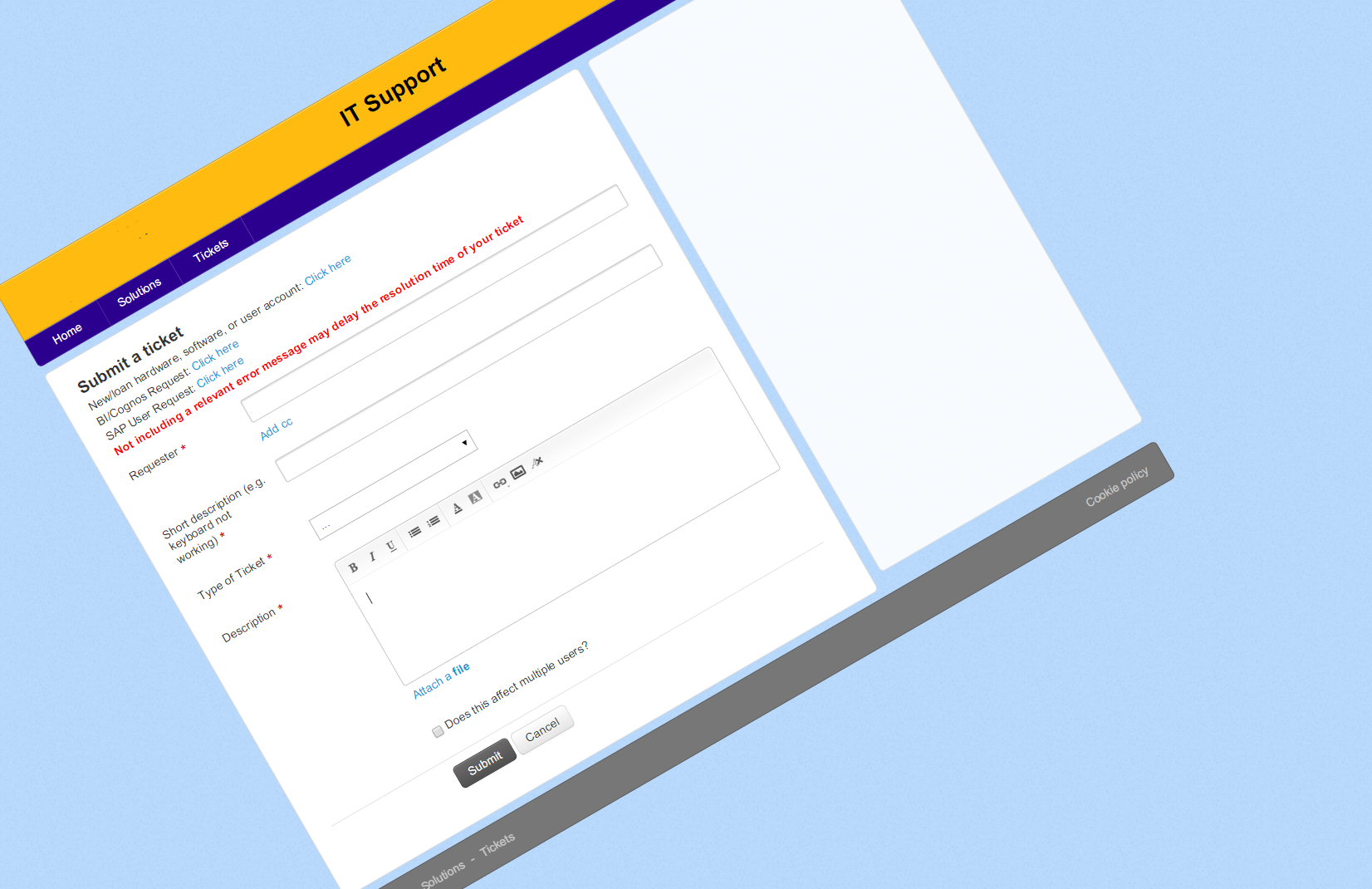
Go to your customisation page and add this CSS:
.page {
/* Safari */
-webkit-transform: rotate(-30deg);
/* Firefox */
-moz-transform: rotate(-30deg);
/* IE */
-ms-transform: rotate(-30deg);
/* Opera */
-o-transform: rotate(-30deg);
/* Internet Explorer */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}