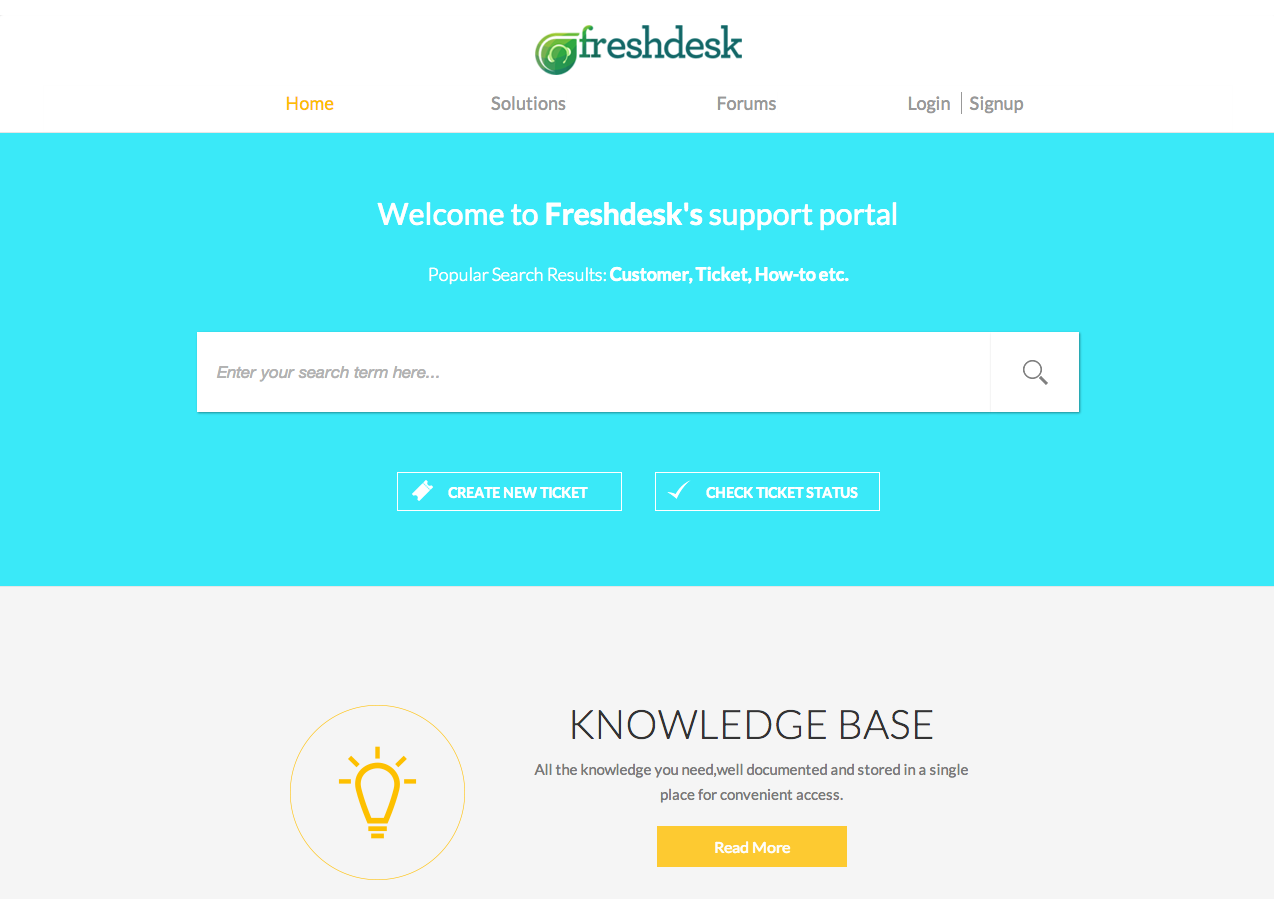
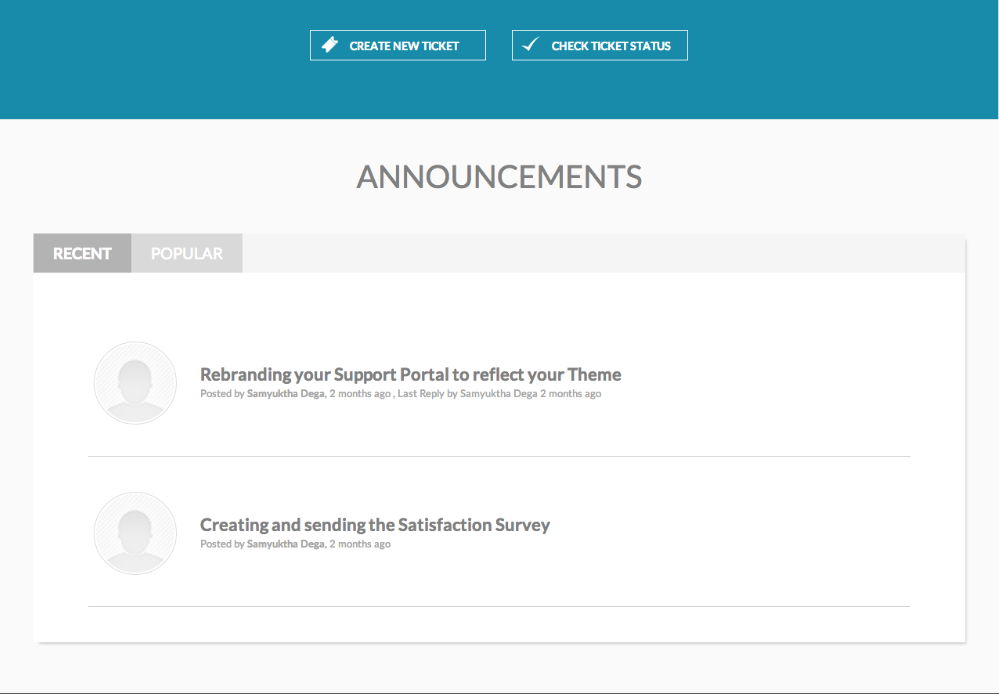
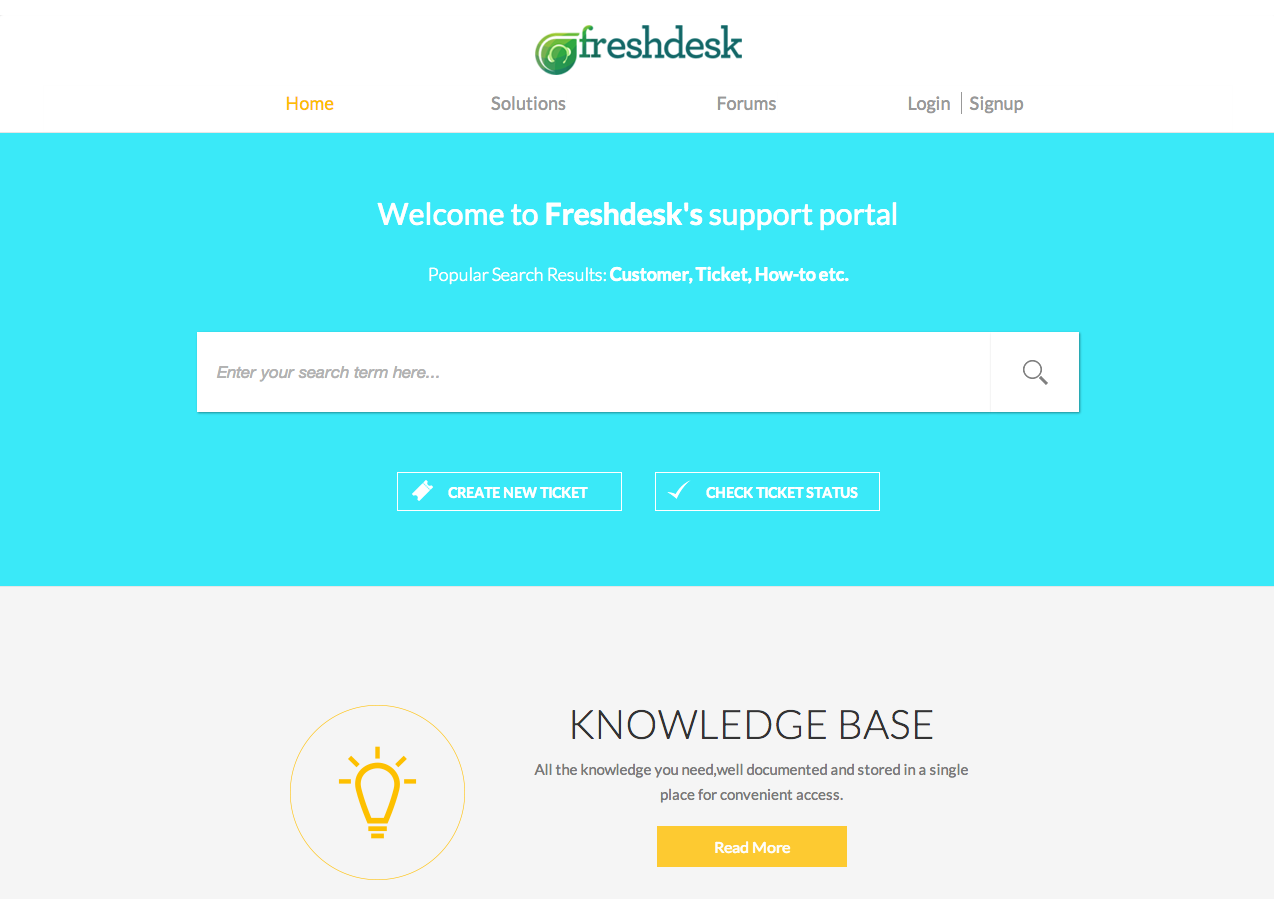
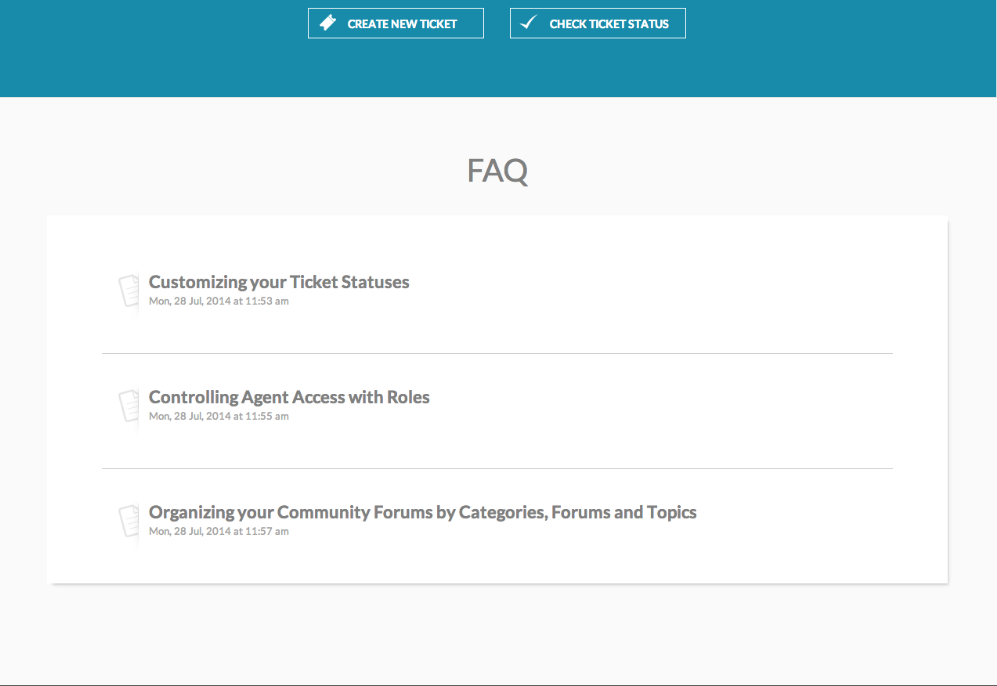
Azure is a clutter-free support theme for companies of all sizes. The home page is focused on helping users to find information about your company quickly and easily.
Preview: shopoinc.freshdesk.com





Azure is a clutter-free support theme for companies of all sizes. The home page is focused on helping users to find information about your company quickly and easily.
Preview: shopoinc.freshdesk.com





Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.