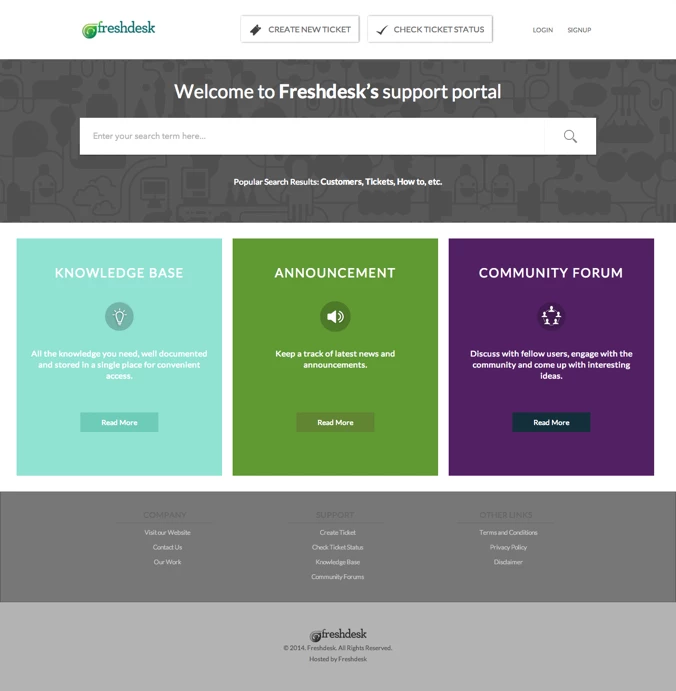
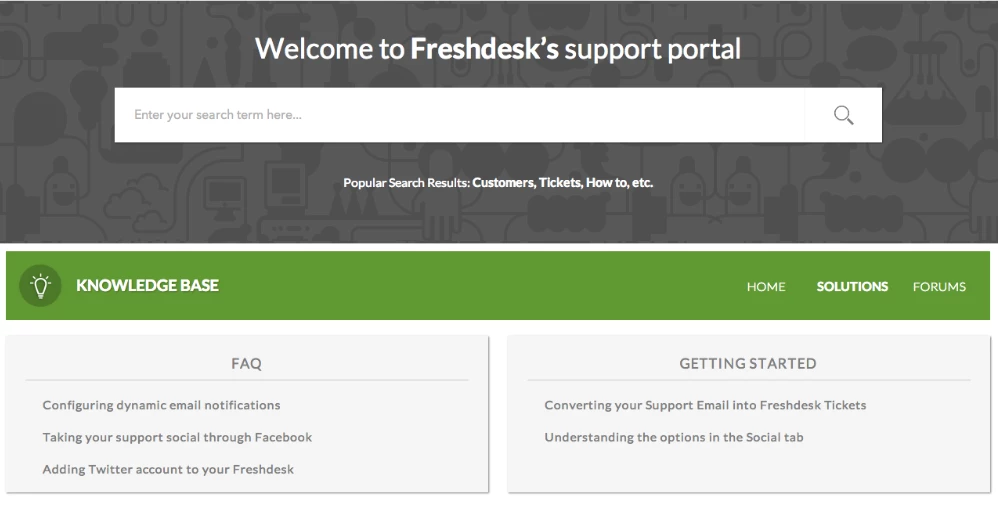
M is Modern. Strong topic colours. Simple typeface. Spotlight rests on your content.
M is Minimal.
Preview: freshplugs.freshdesk.com





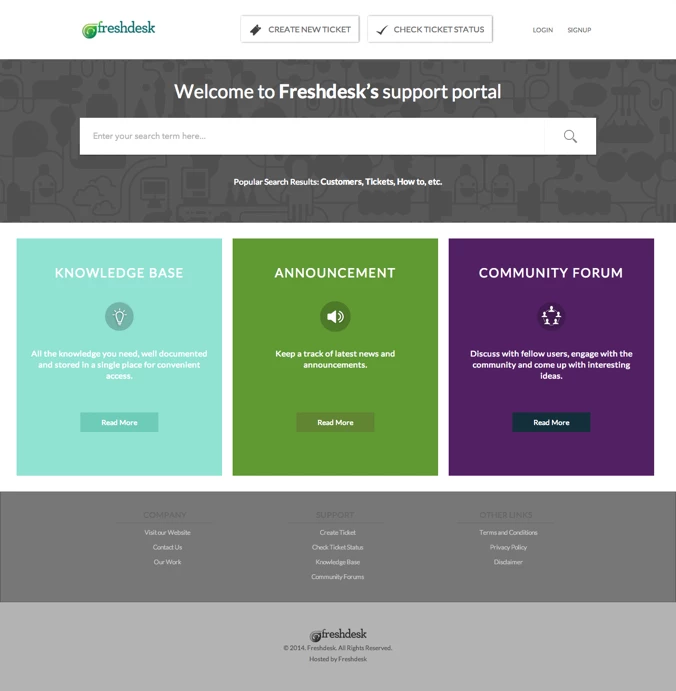
M is Modern. Strong topic colours. Simple typeface. Spotlight rests on your content.
M is Minimal.
Preview: freshplugs.freshdesk.com





Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.