https://developers.freshdesk.com/v2/docs/server-method-invocation/
I created a very simple app using server method invocation and it does not work in FireFox yet it does in Chrome.
Also, once published on the live portal, it does not work...
Here is the app.js:
console.log("test");
client.request.invoke("onLoadMethod", options).then(function(alertData) {
// data is a json object with requestID and response.
// data.response gives the output sent as the second argument in renderData.
console.log("server method Request ID is: " + alertData.requestID);
console.log("server method response is: " + alertData.response);
}).catch(function(err) {
// err is a json object with requestID, status and message.
console.log("Request ID: " + err.requestID);
console.log("error status: " + err.status);
console.log("error message: " + err.message);
});
}
//window.addEventListener('load', function() {
$( document ).ready(function() {
app.initialized().then(function(client) {
window.body = $('body');
window.client = client;
invoke();
});
});
Here is the server.js:
onLoadMethod: function(options) {
console.log("Backend hit...");
var error = { status: 0, message: "Error while processing the request" };
return renderData(error, options.accountNumberKey);
} // ONLOAD METHOD END
}; // EXPORTS END
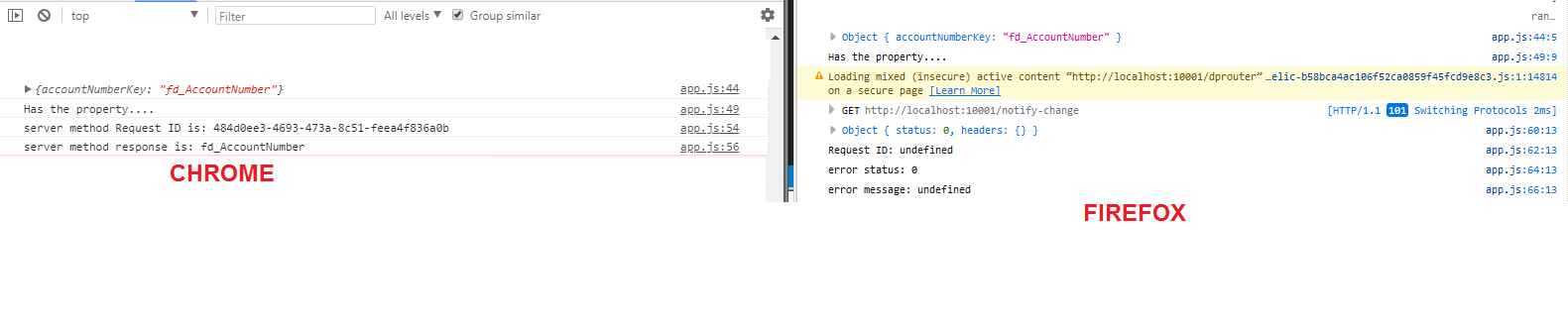
In FireFox, I get the following error:
ERROR: {"status":0,"headers":{}} app.js:59:9
Request ID: undefined app.js:61:9
error status: 0 app.js:63:9
error message: undefined
Any ideas?