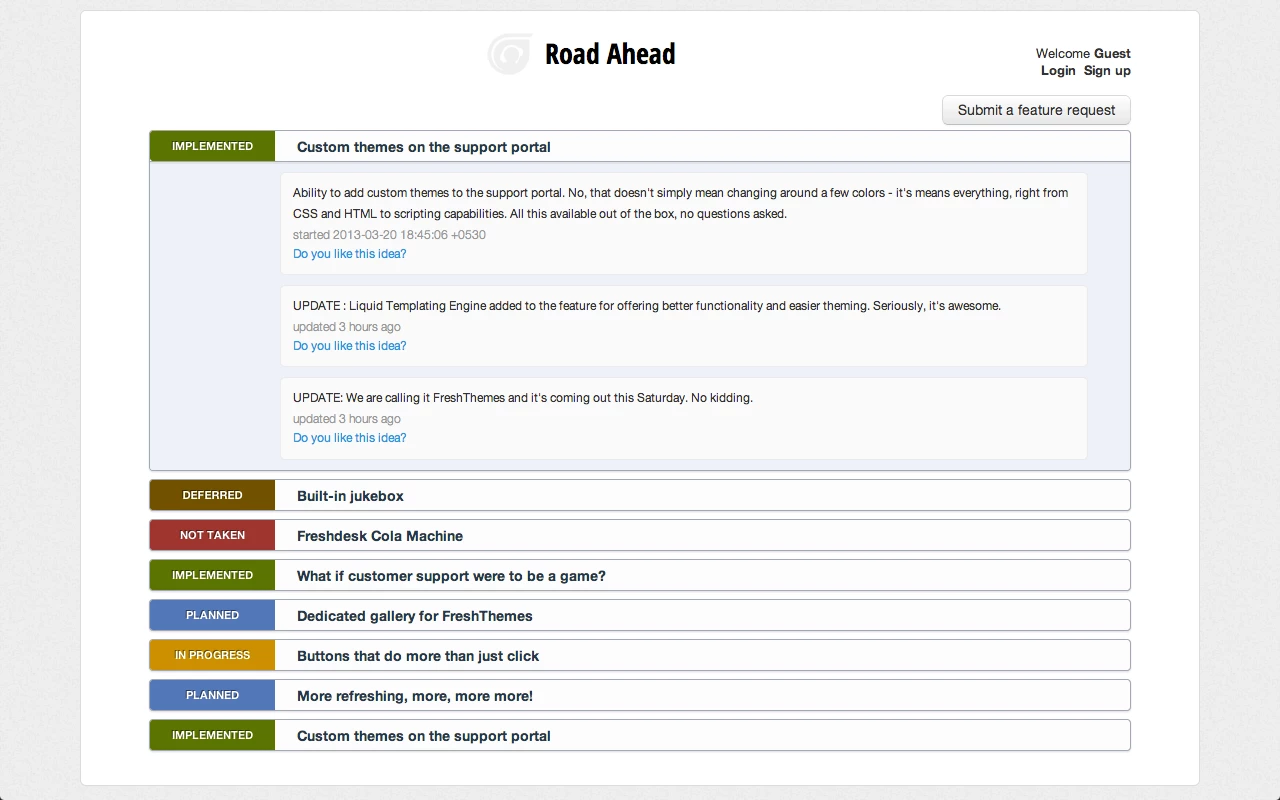
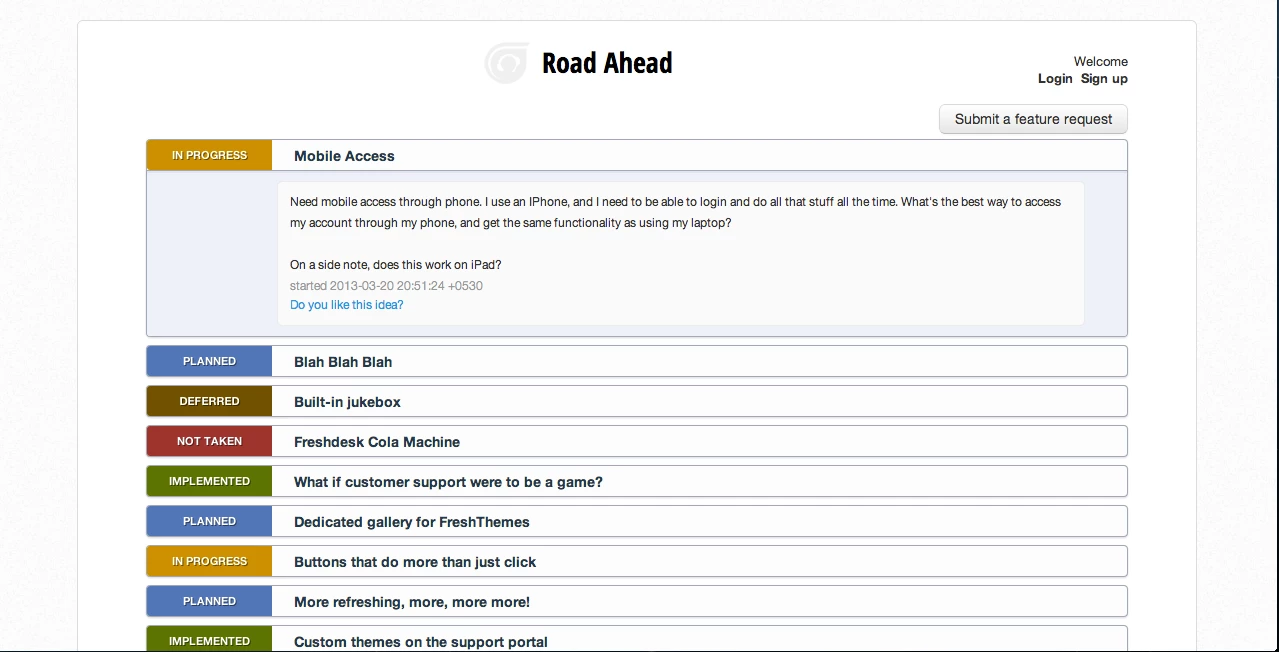
RoadAhead is a roadmap FreshTheme that displays feature requests in a neat single screen layout. End users can now easily track the status of the requested features with colored labels - Planned, In Progress, Implemented etc
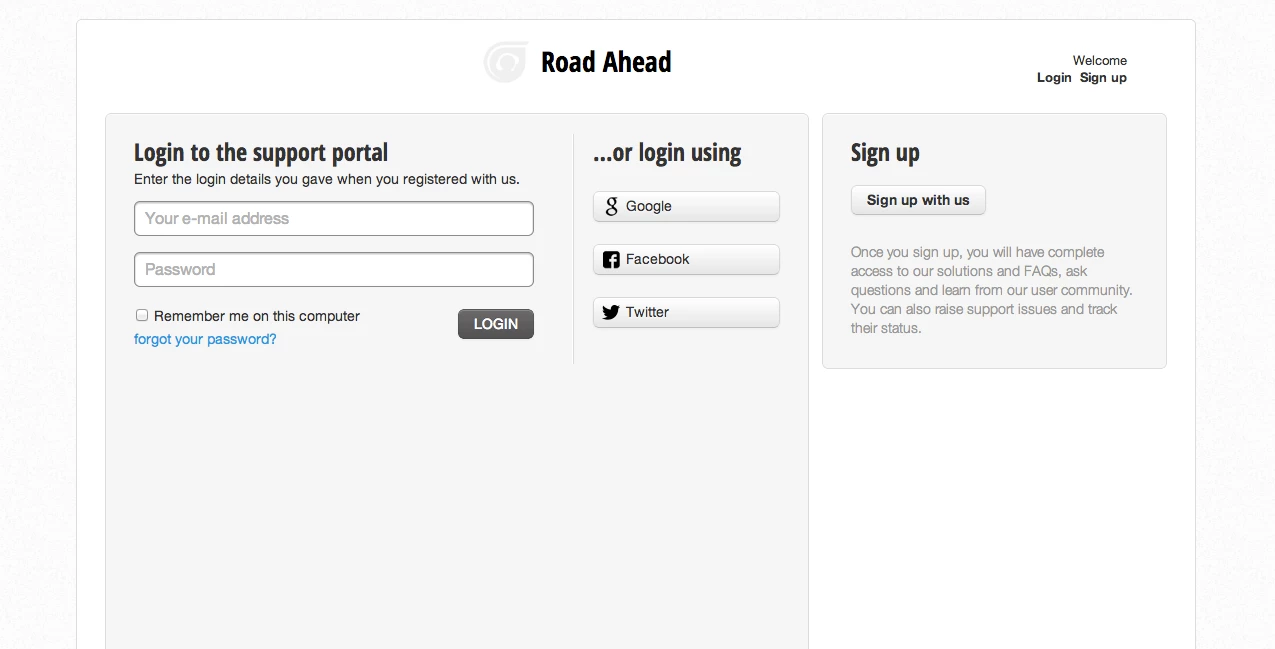
The whole theme is actually just a single page, making it very easy to manage by itself, or incorporate as your product roadmap, as part of another FreshTheme.
Please check out a live preview of RoadAhead here .