I have edited the search bar placeholder text within our portal but also want to change the font color. Trying to change the search placeholder color using the below CSS targets, yet the color is unchanged....
What should be the correct ones to change the placeholder text color?
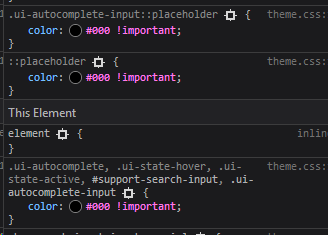
.ui-autocomplete, .ui-state-hover, .ui-state-active, #support-search-input, .ui-autocomplete-input {color:#000 !important;}
.ui-autocomplete-input::placeholder {color:#000 !important;}
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color:#000 !important;
}
::-moz-placeholder { /* Firefox 19+ */
color:#000 !important;
}
:-ms-input-placeholder { /* IE 10+ */
color:#000 !important;
}
:-moz-placeholder { /* Firefox 18- */
color:#000 !important;
}