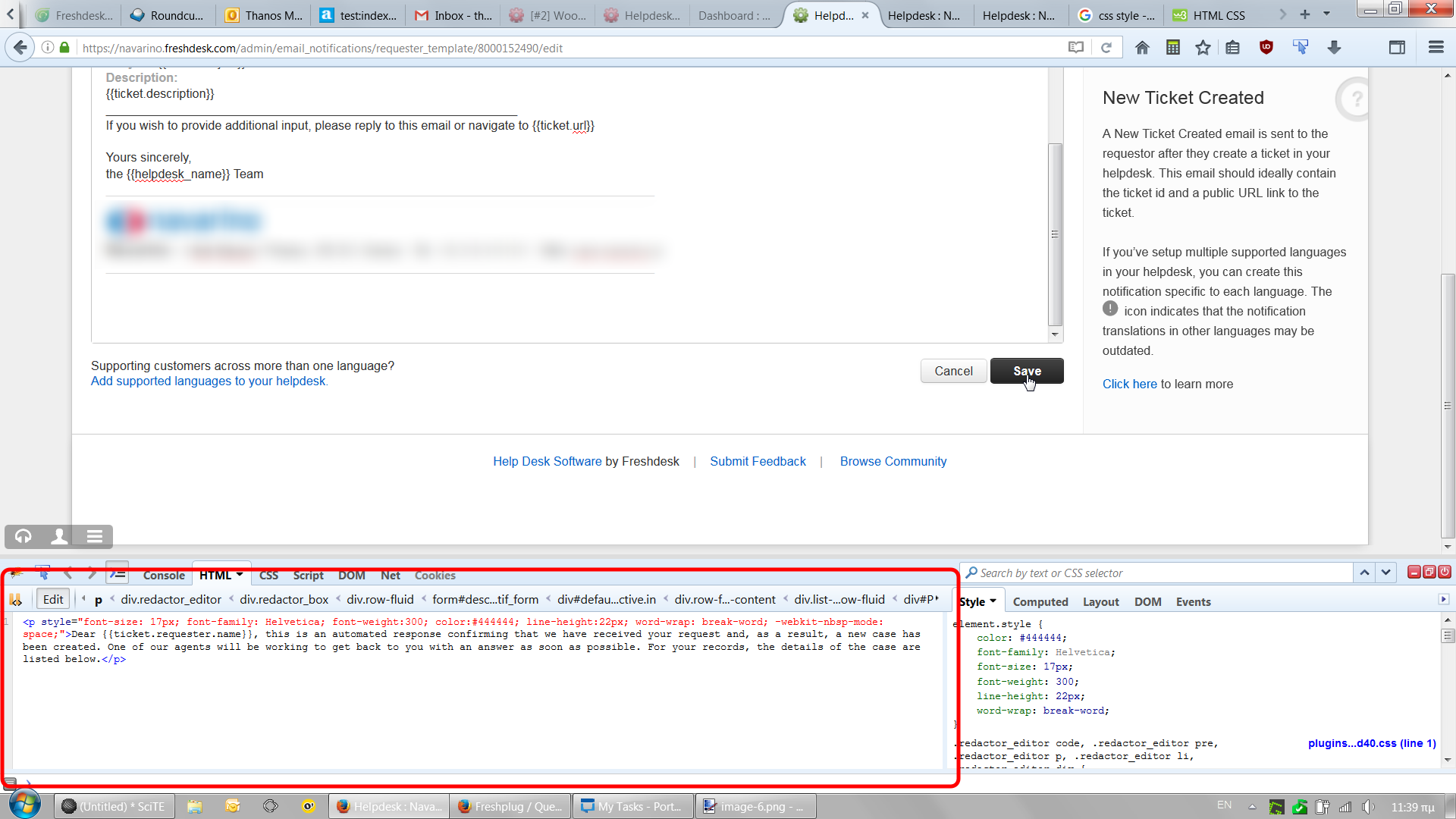
I wanted to change the type style of our outgoing correspondence. Based on a code I was gives I use this:
<style>
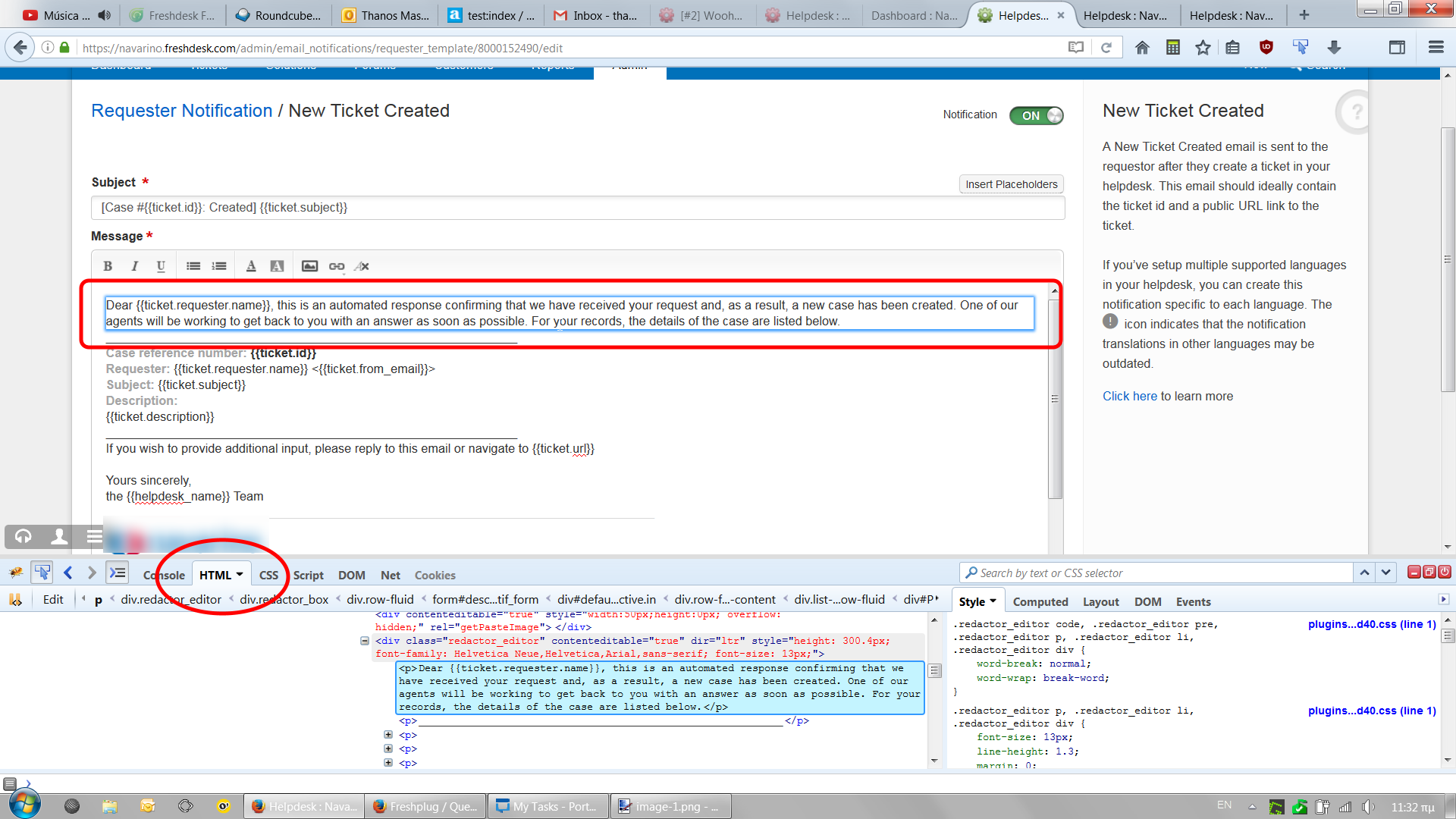
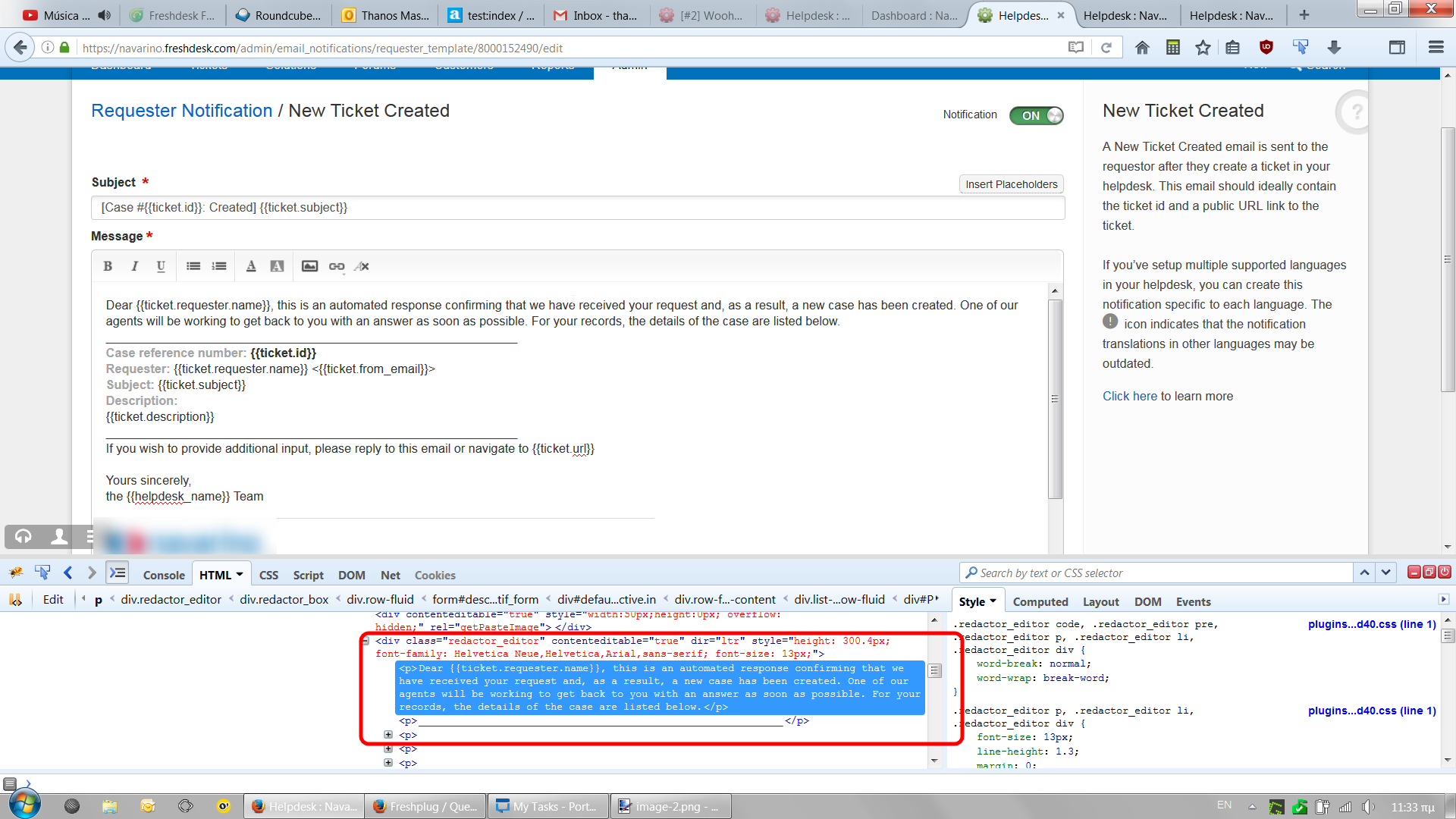
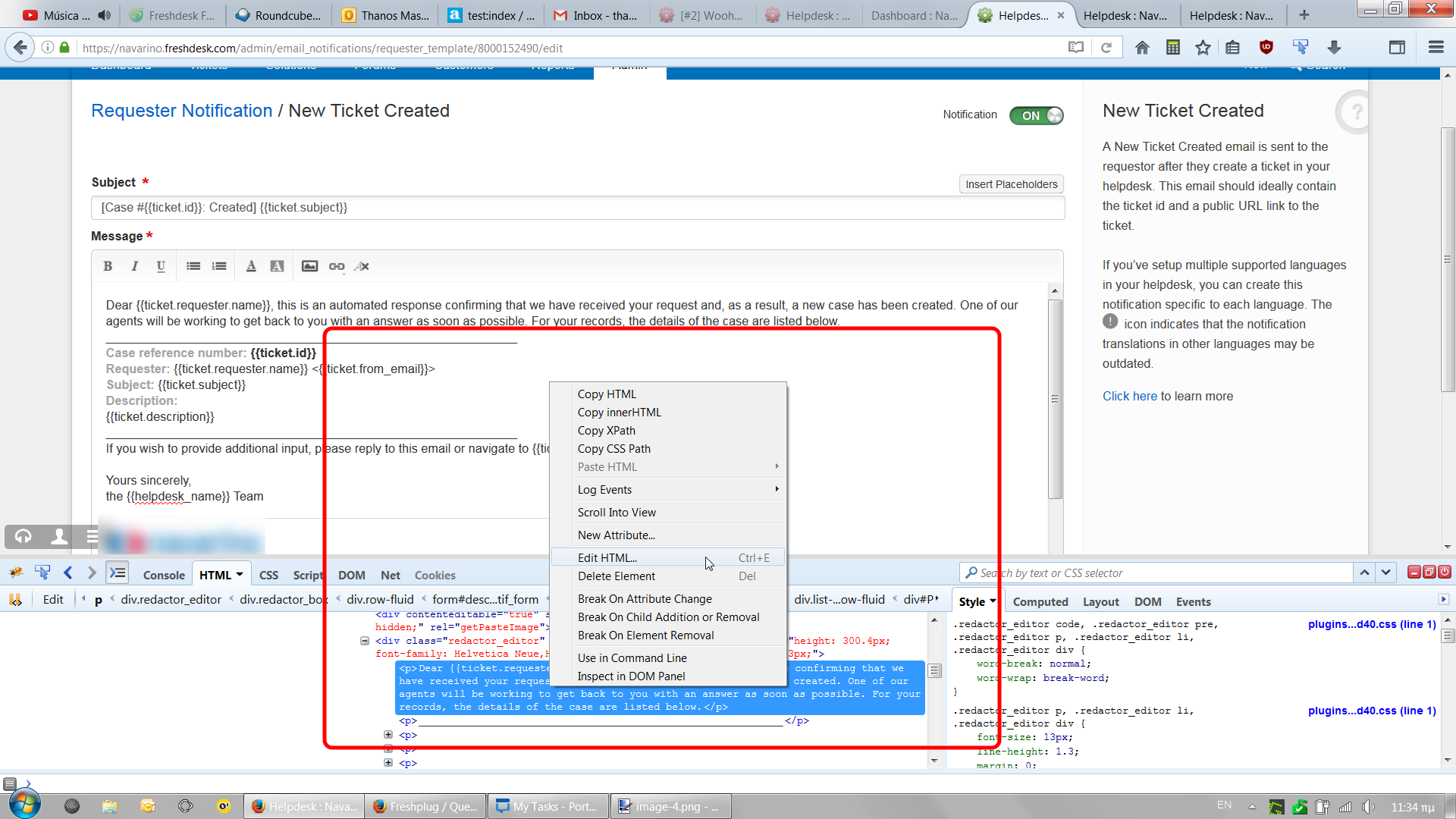
.redactor_editor p {
font-size: 17px;
font-family: Helvetica;
font-weight:300;
color:#444444;
line-height:22px;
word-wrap: break-word;
-webkit-nbsp-mode: space; }
</style>
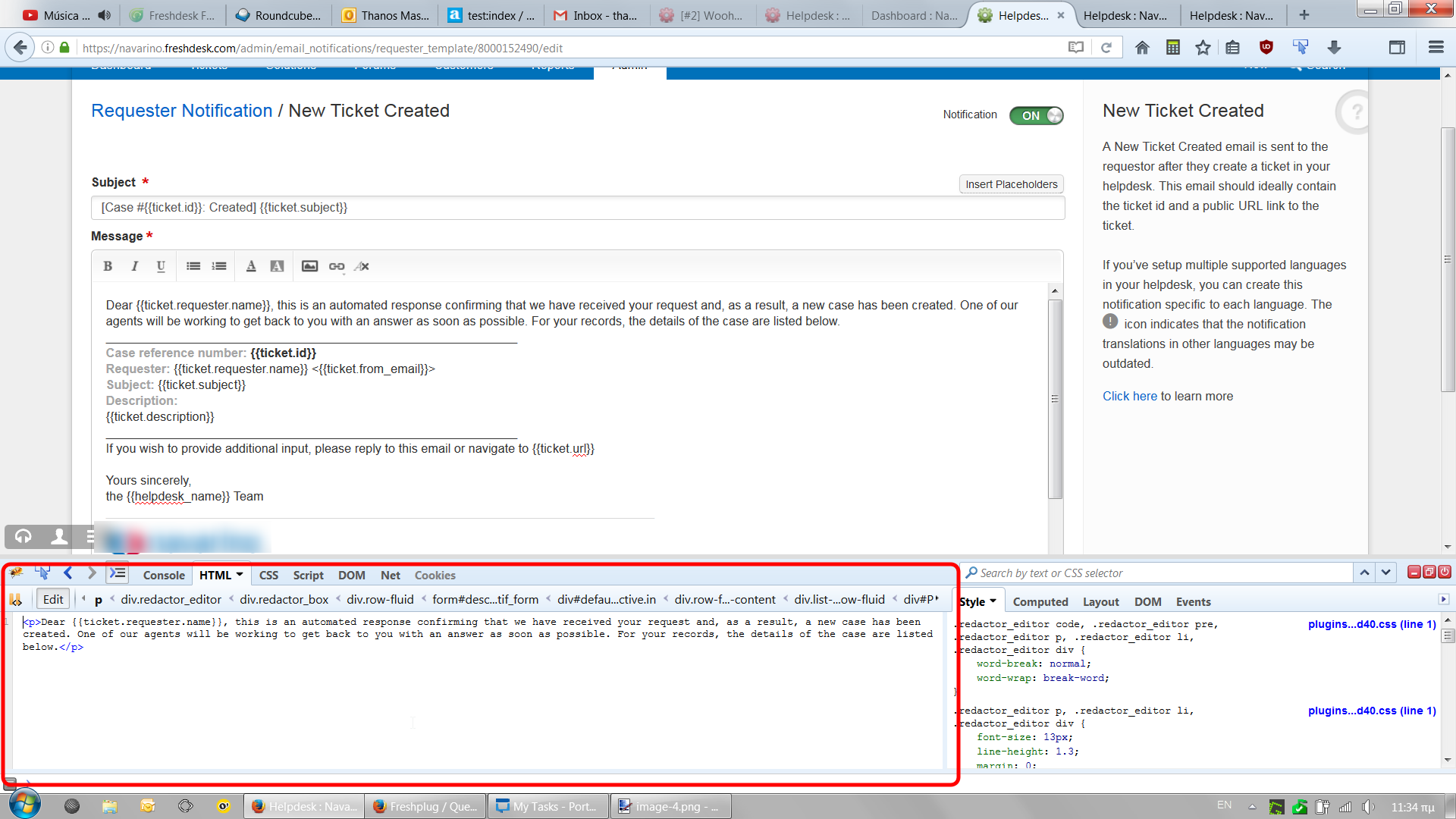
This works fine in the GUI: When writing a ticket answer, the typo looks great (while typing). However the email which arrives, does not reflect this type style. Am I right in the assumptions that the above code only changes the visual appearance in the GUI?
Question 1:
Would anyone have the right code to actually change the type style in the outgoing mails?
Question 2:
Would anyone have a list of other style names such as ".redactor_editor p", so I can start on other aspects of the GUI Typo? For example I also want to change the style in outgoing mails and tickets which I initiate.
Thank you for your help.