Hello,
Is there any way to hide the “Request a Service” option in the New menu on the Portal site?
Thanks.
Hello,
Is there any way to hide the “Request a Service” option in the New menu on the Portal site?
Thanks.
Hi.
I’d actually recommend contacting support for this.
Regards,
<script>
var removeCardsUrl = o’/support/catalog/items’];
CARDS = CARDS.filter(function(card) {
return removeCardsUrl.indexOf(card.url) < 0;
});
</script>
Click Save and Publish at the bottom of the page.
Let me know if this resolved your question.
Kind regards,
Rutger Bockholts
Freshworks
<script>
var removeCardsUrl = o’/support/catalog/items’];
CARDS = CARDS.filter(function(card) {
return removeCardsUrl.indexOf(card.url) < 0;
});
</script>
Click Save and Publish at the bottom of the page.
Let me know if this resolved your question.
Kind regards,
Rutger Bockholts
Freshworks
Hi
Just to double check:
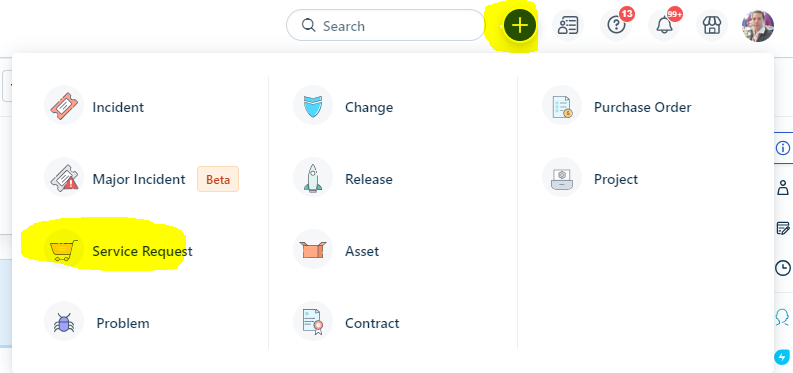
That suggestion would hide the cards on the Service Portal Home, but I understand the inquiry is to hid this:

Will this suggestion of hiding the cards on the Support Portal Home will also hide such menu ?
Regards,
Hello
I finally “cracked” this one today so I thought I’d share it since I came across your posts when searching for it. 
#request-dropdown > a.service-request{
display:none !important;
}Have a nice day!
Regards,
Patrik
Fab, just what i needed, other question though, can i hide things from requesters, but still keep them visible for agents?
To remove "Service Request" from the New menu (assuming it's a web app or CMS):
Go to the menu configuration/settings area.
Locate the “New” menu items and find ‘Service Request’.
Delete or disable it from the list.
If it’s coded, remove the item from the HTML/PHP/JS that generates the menu. wendys salad
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.