Hi @dionneChelini :
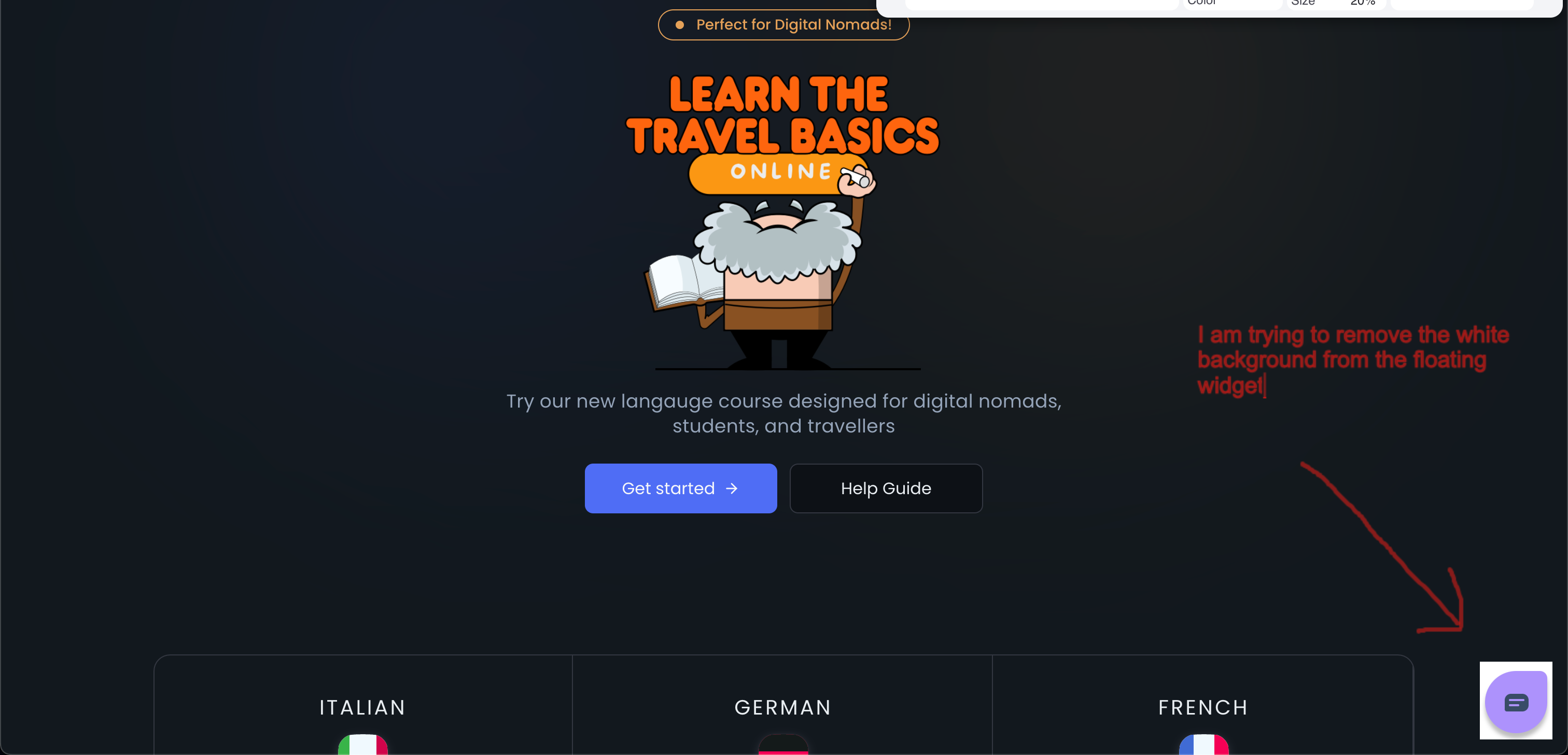
By default the chat widget doesnt comes with white background, could you please share your complete widget code and the CSS you have used to reproduce the issue.
Hi @srikanthkarunakaran,
Thanks for responding, I managed to resolve the problem, the issue was due to light, dark mode theme settings in my code base. I have shared the custom css below, to help anyone that has a similar issue.
html.fc-widget-small,
html.fc-widget-small body {
background-color: transparent;
}
/* Dark mode styles */
@media (prefers-color-scheme: dark) {
html.fc-widget-small,
html.fc-widget-small body {
font-size: 14px;
background-color: transparent;
color-scheme: dark;
}
}
@srikanthkarunakaran I encountered the same error
It turns out that if the site is set to dark theme by default, I see this error.
@dionneChelini suggested a solution to this problem, but shouldn't it be solved on the freshchat side right away?
However, the error still exists, during initialization there is a white background flashing, for about two seconds, then it disappears
Here’s how you can remove the background from a floating chat widget:
1. Inspect the Widget
Right-click on the widget in your browser and choose Inspect (or use Ctrl+Shift+I). This will open the developer tools, where you can locate the specific CSS class or ID responsible for the background.
2. Add Custom CSS
Once you’ve identified the class or ID of the widget, you can apply custom CSS to remove the background. Use this CSS as an example:
#chat-widget, .chat-widget-class {
background: none !important;
box-shadow: none !important; /* Optional: Removes any shadow */
}
Replace #chat-widget or .chat-widget-class with the actual class/ID from the inspection.
3. Apply the CSS
- Option 1: Add the CSS to your website’s stylesheet.
- Option 2: If you’re using a platform like WordPress, you can add this CSS via the Customizer or a plugin like Custom CSS & JS.
4. Test Your Changes
Refresh your site and verify the background is removed. If the widget is loaded via an iframe, you’ll need to adjust the styles using the widget provider’s customization options.
If you share more details about the platform or widget you're using, I can refine the steps further!