Hi, can anyone please assist with how i can change the tab labels in the client portal of Freshdesk?

Hi, can anyone please assist with how i can change the tab labels in the client portal of Freshdesk?

This should be possible with the help of portal customisation, you can check this - https://support.freshdesk.com/en/support/solutions/articles/50000003753-customizing-your-customer-portal and if you have any speciifc query, you can write to support@freshdesk.com
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('ayhref*="/en/support/solutions"]').text("New name");
});
</script>
You can add this script to the Portal Layout > Header section to modify the tab names on the portal.
Cheers!
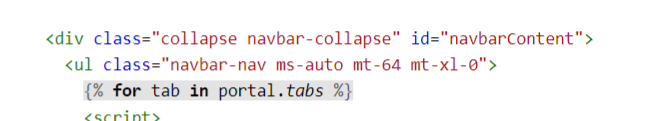
<ul class="navbar-nav ms-auto mt-64 mt-xl-0">
<li class="nav-item">
<a href="https://sample.freshdesk.com/support/solutions" class="nav-link">
<span class="d-md-none icon-{{tab.tab_type}}"></span> New Name 1
</a>
</li>
<li class="nav-item">
<a href="https://sample.freshdesk.com/support/tickets" class="nav-link">
<span class="d-md-none icon-{{tab.tab_type}}"></span> View Tickets
</a>
</li>
<li class="nav-item no-hover">
<a href="https://sample.freshdesk.com/support/tickets/new">
<span class="btn fw-secondary-button"> Submit Ticket</span>
</a>
</li>
</ul>
So I was able to get
Add this script to the Portal Layout > Head section
<script> src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>And then under Portal Layout > Header section right under the navbar start area:

Add the script:
<script>
jQuery(document).ready( function() {
jQuery('a:contains(Forums)').text("News");
});
</script> Change Forums to the tab name you’re trying to rename and change News to the new name you want.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.