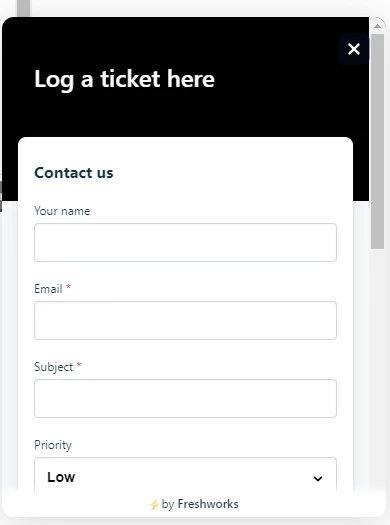
I’m currently playing around with the customization of the chat widget in freshdesk. I’ve managed to alter the height of the widget, however I’m having trouble changing the font type of each field.
#freshworks-container #freshworks-frame-wrapper {
height: 500px !important;
}
I would also like to have a solid colour (black) for the entire background of the container - not only having it appear the top of the widget, however i cant seem to get this working:
#freshworks-container #launcher-frame .frame-root .frame-content .elements__ToastsWrapper-sc-1aur6vr-4 bNgSnL .elements__Wrapper-h3m622-0 fdNbsI{
background-color: black !important;
}

Can we override these fields using CSS?
Thanks

