Here is an idea suggestion. I am forever telling students and teachers what key sctrokes to press for a particular command or menu. It would be helpful if there were short codes I could insert while editing a response or creating an FAQ that would allow me display keybord keys as small images or icons inline with my text.
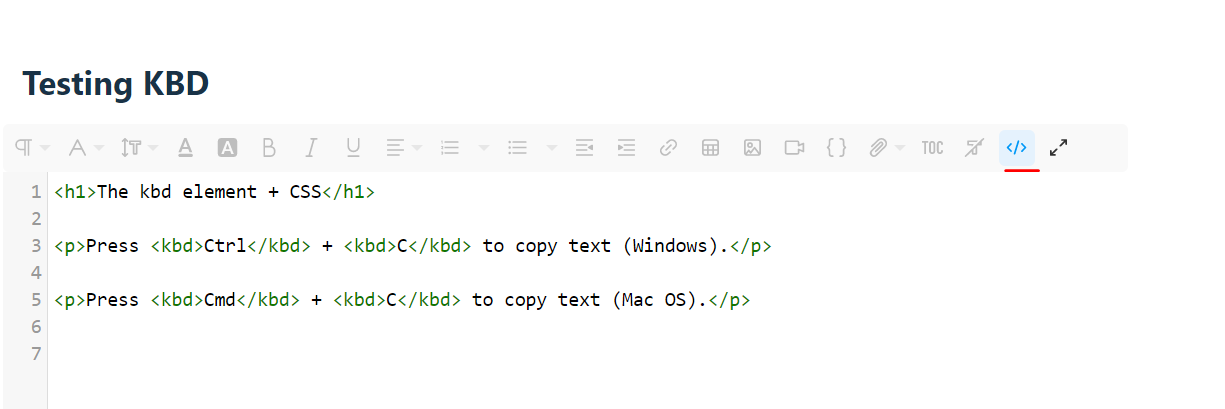
I was thinking something like this, I type this text in Freshdesk
1. <kbd>Alt</kbd> + <kbd>Esc</kbd> Switches to the next open window
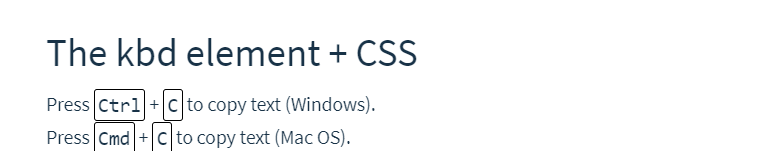
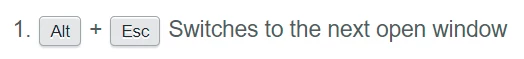
And the user sees this in the KB article, FAQ, or response via the web portal

You could even have a key combo like CTRL-K tht would insert <kbd></kbd> and then all I have to do is put the text in to appear on the key cap.