I am trying to set up SSO from my Laravel 8.13 site to my related Freshdesk support portal.
What I want is for a user, who is logged into my site, then to be able to click a button and get seamlessly signed into my Freshdesk support portal so they can view the non-public documentation there and raise tickets if required.
Using Laravel Passport 10.1 I can create a token (tested using Postman) but get an error from Freshdesk when trying to authenticate.
An error occurred while attempting to retrieve the userinfo resource: could not extract response: no
suitable httpmessageconverter found for response type java.util.map<java.lang.string,
java.lang.object>] and content type etext/html;charset=utf-8]
I have not used OAuth before and am having issues. It may of course be that my understanding of OAuth is just completely wrong but I am finding available documentation on Laravel Passport / Freshdesk OAuth connectivity hard to come by.
I have been through as many related SO questions as I have found but nothing so far seems to exactly fit my issue.
I have also got open tickets with Freshdesk and have had an online support session with a Freshdesk support member but they told me the issue was on my side and they couldn't help further.
I would have thought the client type to use was a Personal Access Client but I have tried that as well as a Password Grant Client and get the same message (as above) for both client types.
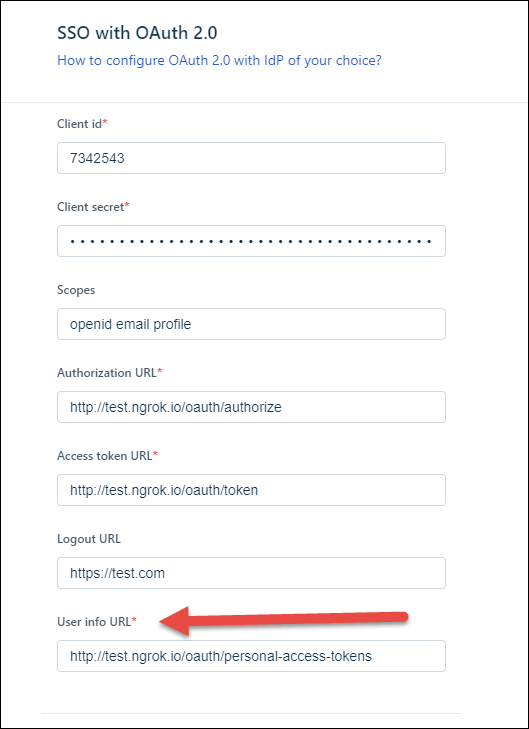
As far as the "User info URL*" field on Freshdesk goes,

I have tried
http://testsite.ngrok.io/oauth/tokens
and
http://testsite.ngrok.io/oauth/personal-access-tokens
and
http://testsite.ngrok.io/api/user
But no luck - same message regarding not finding userinfo resource as above.
If I browse directly to
http://testsite.ngrok.io/oauth/personal-access-tokens
I get the following returned:
>{"id":"e595f342722c1045e061f2f026fa7f07181b3d5c69016e9999c5640f1e65928ff6fe2621565ff666c5",
"user_id":43128,"client_id":7,"name":null,"scopes":"openid","email","profile"],"revoked":false,
"created_at":"2021-01-26 10:16:12","updated_at":"2021-01-26 10:16:12",
"expires_at":"2022-01-26T10:16:12.000000Z","client":
{"id":7,"user_id":null,"name":"freshworksPersonalAccessClient",
"provider":null,
"redirect":"https:\/\/testsite.freshworks.com\/sp\/OAUTH\/27402945223480041\/callback",
"personal_access_client":true,"password_client":false,"revoked":false,
"created_at":"2021-01-19T23:19:39.000000Z","updated_at":"2021-01-19T23:19:39.000000Z"}}]
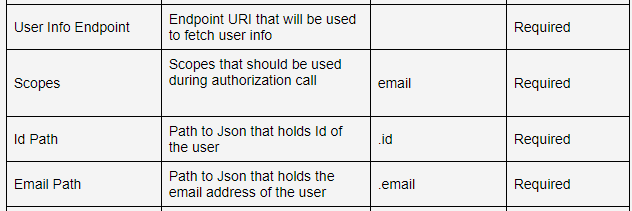
so something is returned but I am not sure if that is in any way near what Freshdesk is looking for. The support documentation for Freshdesk states :

But I do not know where to create that info or in what format it needs to be sent to Freshdesk.
Any assistance would be absolutely great. If any further information is required please let me know.
Although I would prefer to keep it within the Laravel ecosystem, I am also open to any other way to set up SSO to Freshdesk without using a third party Identity Provider like ADFS, OneLogin, Okta, Azure and suchlike. I just need to get this done.
