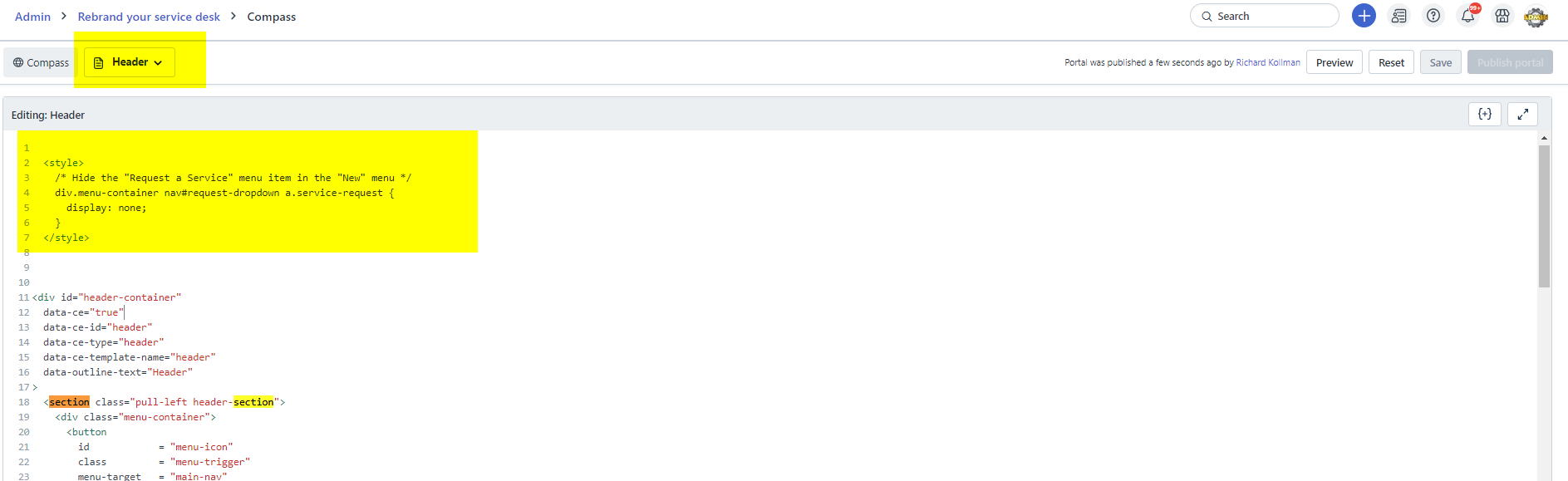
I added the following to the Custom stylesheet, and it successfully removed the employee onboarding from the side menu. I also want to remove the service catalog menu item. I dont know the code to do that.
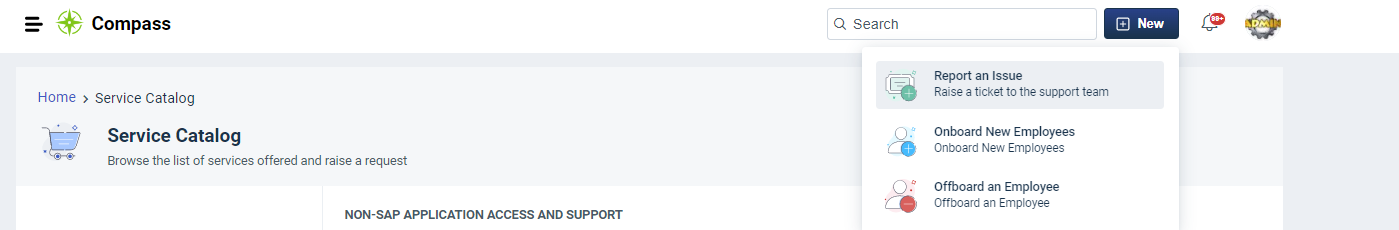
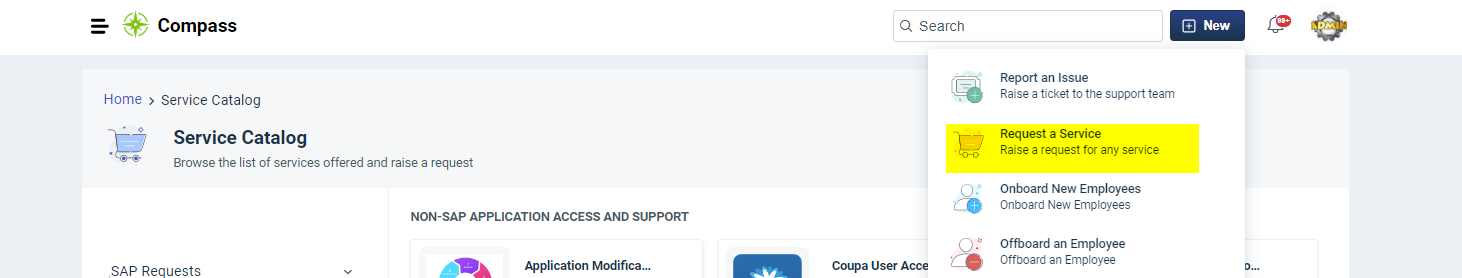
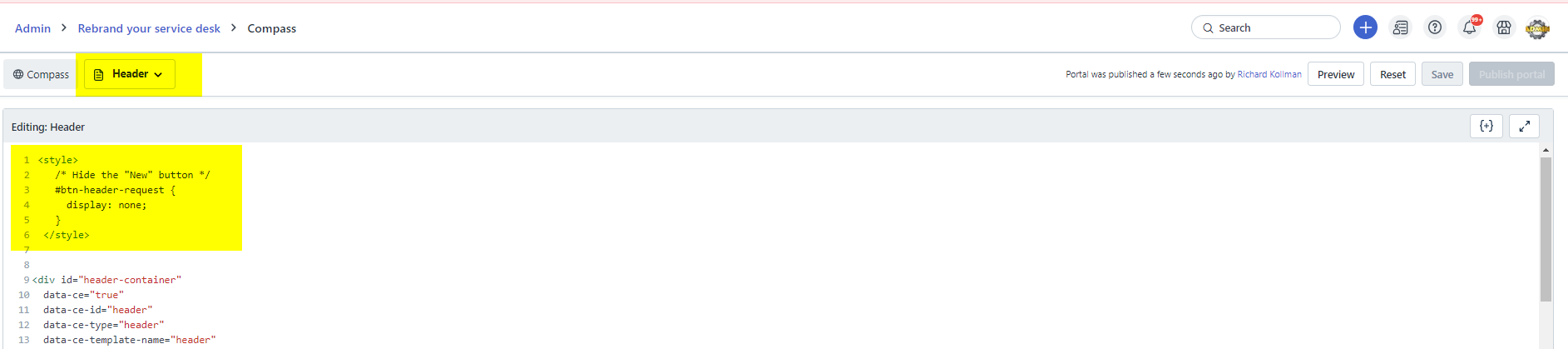
I would also like to remove the items from the new menu.
#emp-onboarding-list,#main-nav > div.main-nav-items > a.employee_onboarding.ficon-employee-onboarding{
display:none !important;
}