Hi,
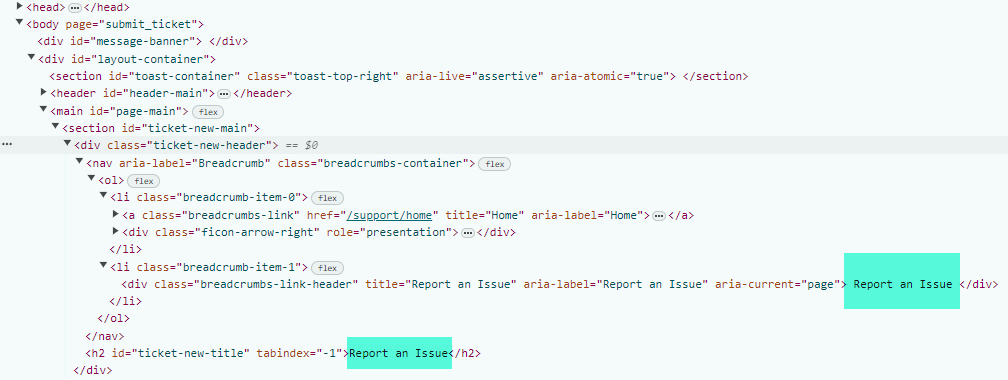
We have updated our buttons on our end user portal to say “Submit a Ticket”. We would like to be able to update the new ticket page to reflect this change in verbiage on both the page title as well as the breadcrumb.

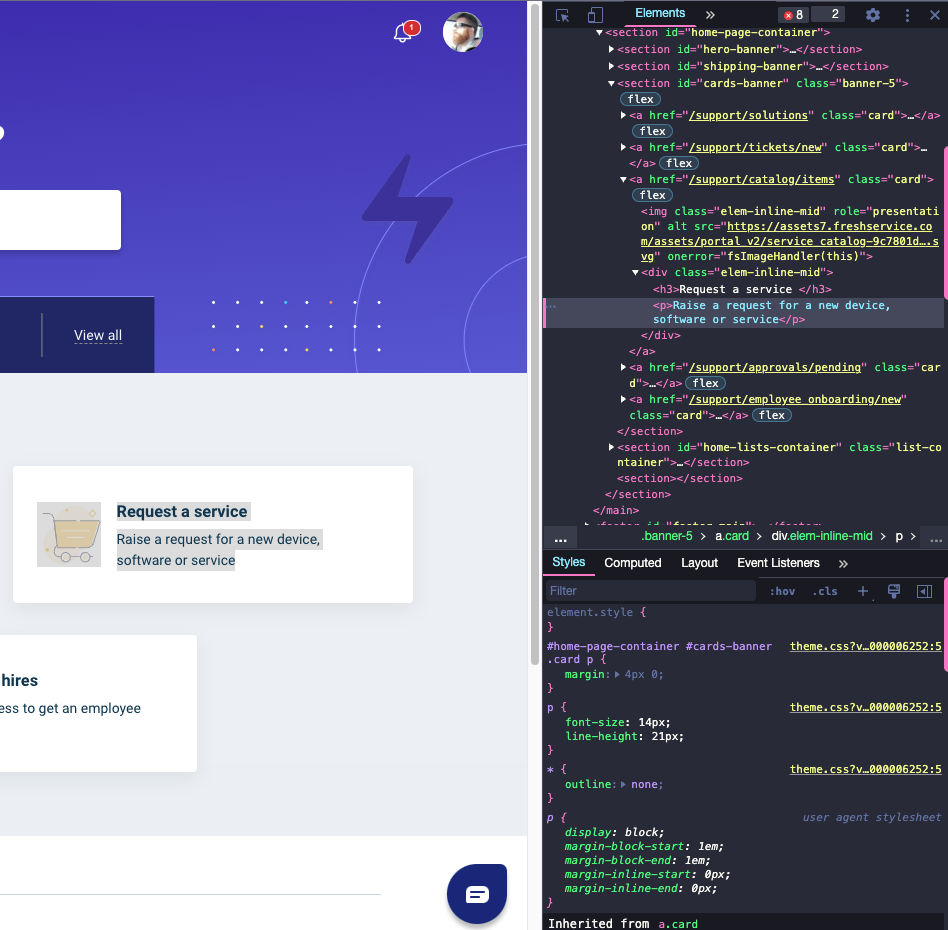
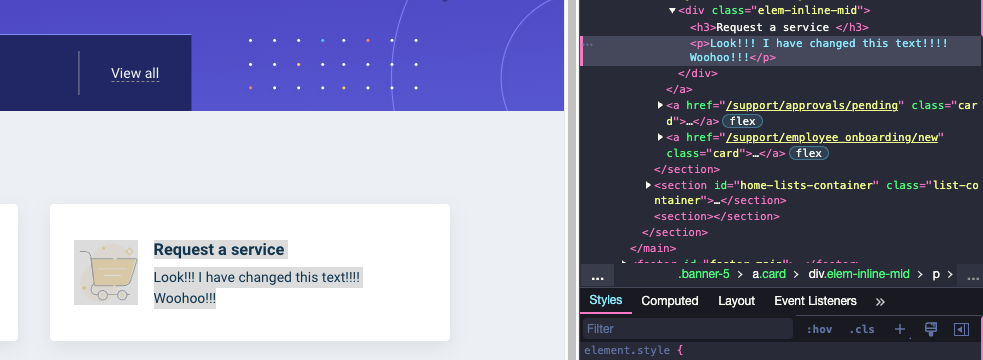
We would also like to be able to update the image and the subtext on the Service Catalog page.

Is it possible to update these?