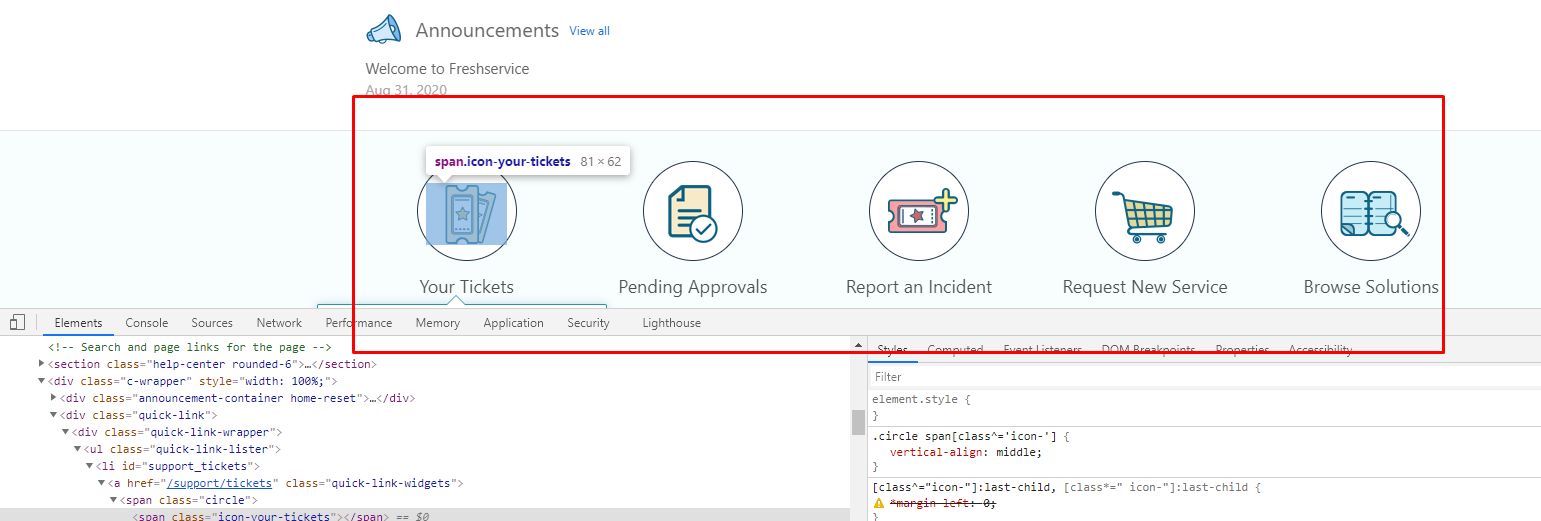
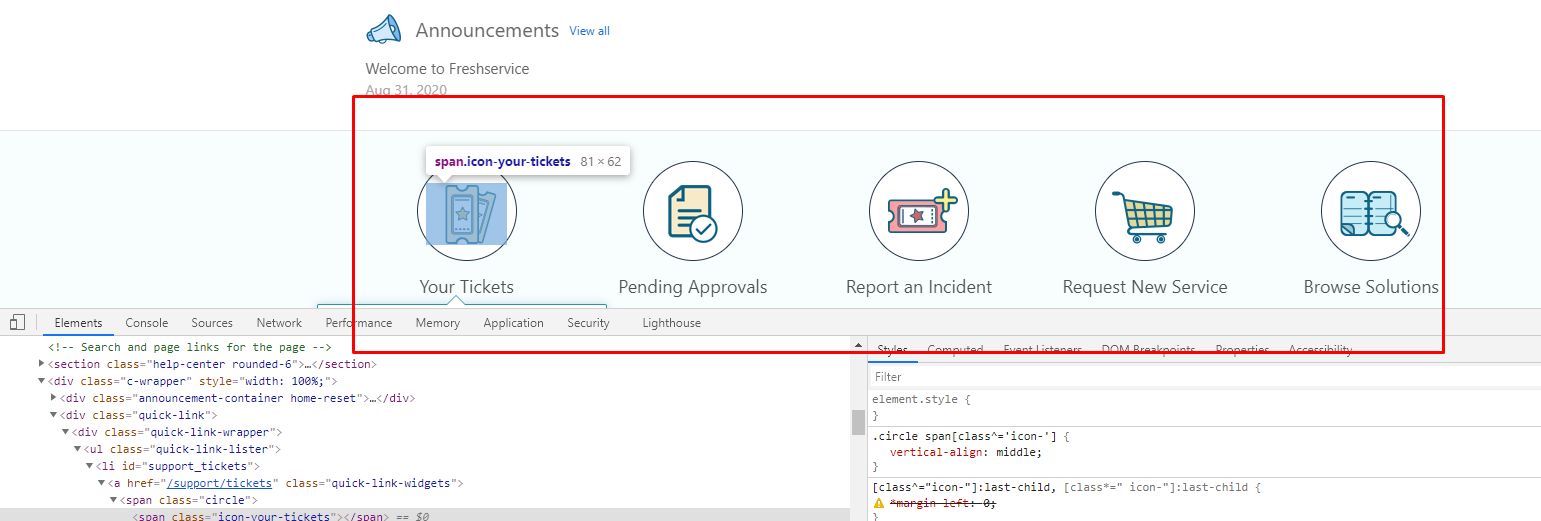
How do I customize these icons/images to show custom images of my choosing? I've seen a couple threads about this but no solid answers on how to do it. Thanks in advance.

How do I customize these icons/images to show custom images of my choosing? I've seen a couple threads about this but no solid answers on how to do it. Thanks in advance.

Hello
Can you please share your Support Portal URL if it is live for all users. We'll send you a solution.
Also, let us know. Do you want your custom image icon here or want Font Awesome icons?
Please let us know.
Thanks
(Expert in Freshdesk and Freshservice Theming)
Heya Jon,
There may be a better way than this but this is how I would do it with my limited knowledge of the platform. Editing the HTML/CSS in the Helpdesk Rebranding / Customize Portal section is the only way that I've found. You'll need to host the image somewhere else. And I'm uncertain if this is restricted to certain subscription models but give the following a go and I bet you'll work it out.
You can find and edit the code following this:
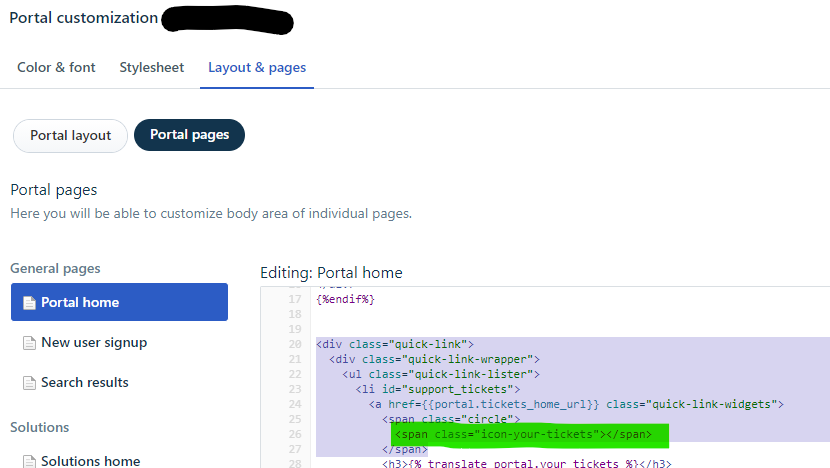
1) From the Admin Portal: Under General Settings > Helpdesk Rebranding > Customize Portal > Layout & Pages button > Portal Pages > General Pages > Portal Home (phew!) to get here:

2) Edit the line (in this instance it's line 26) <span class="icon-your-tickets"></span> to point to your image, e.g.:
<li id="support_tickets">
<a href={{portal.tickets_home_url}} class="quick-link-widgets">
<span class="circle">
<!-- COMMENT - NEXT LINE WAS <span class="icon-your-tickets"></span>-->
<span><img src="https://host.com/folder/image.png"</span>
</span>
<h3>{% translate portal.your_tickets %}</h3>
I hope that's clear enough, tinker around with the additional tag options you can use until you have it just as you want it.
Good luck,
~Ahrel
Hi Jon,
The icons can be replaced if you have a publicly hosted image URL. You can use services such as Imgur, PinInterest, etc for the same.
Once you have an image hosted, you can use the below sample code to change the icons.
<img src ="https://i.imgur.com/123456789.png" height= XX width=XX>
For example, if you’d like to change the “Your Tickets” icon, you need to find the right element under Admin → Helpdesk Rebranding → Customise Portal → Layout & Pages → Portal Pages → Portal Home. For the “Your Tickets” icon, the element is <li id="support_tickets"> and you can use the above code under the given element.
(Please note that Portal Customization Feature is only available in Estate & Forest Plans)
Regards,
Pranav.B
Team Freshservice
If u want to use these icons , then i will recommend u to use font awesome icon. You can use it CDN link or download it for offline use. I’m also using on my site.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.