I want to add single large image as a background of my FreshService Support portal. Currently I can only add section wise. Which is duplicating the image. I just want one Single Background from Top to bottom.
How do i do that?
I want to add single large image as a background of my FreshService Support portal. Currently I can only add section wise. Which is duplicating the image. I just want one Single Background from Top to bottom.
How do i do that?
Hi
You can add the below code in the Stylesheet/CSS section of the portal, where the background image url have to be adjusted. On top of this, other adjustments might be needed, like text colors.
If you don't have the option to host that background image somewhere you can try to first upload the image of choice in the current portal (without this additional Stylesheet code). Save & Publish. Open the portal and find via the DevTools the url to that background image and change it in below code.
/* START Fullscreen background image */
#header-container > section.pull-right.header-section > a{
background: none !important;
}#home-page-container
{
background-image: url("https://picture-url-here") !important;
background-size: cover;
background-repeat: no-repeat;
}#home-page-container #home-lists-container
{ background: none !important;}#cards-banner
{
background: none !important;
}#hero-banner {
background: none !important;
}
.hero-banner-container, .hero-banner-container:before {
background: none !important;
}
/* END Fullscreen background image */
Paste then above code in the Stylesheet/CSS section of the portal and use the url to define the earlier uploaded background image and Save & Publish again.
Kind regards,
Rutger Bockholts
Freshworks
Hi
Thanks for the script.
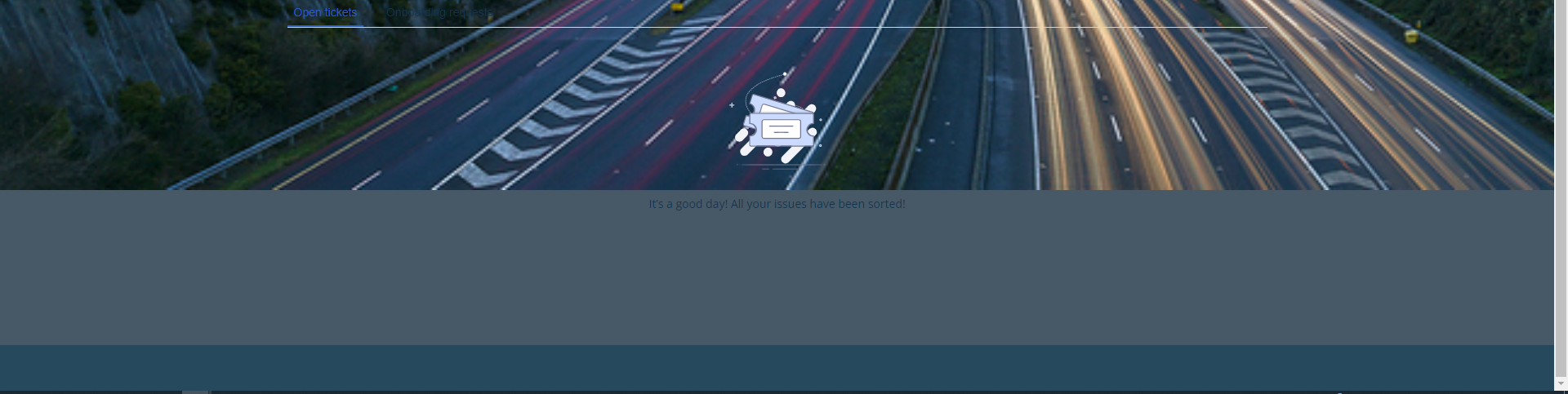
However, Here is what i tried and need to do. I need the following image as a background:
I tried using your script and it worked with the change of “background-size: contain;”. However, the problem after the changes is the following:

the text at the top which says “open tickets: is not visible. and also, the image is not going as full till the bottom.
I know there are three section:
Is this possible to have last section as a color of choosing and the image is only for both the section.
OR
the image covers everything including the footer and i can customize the Text color and boxes of the list of the open tickets?
Awaiting response,
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.